This content originally appeared on Level Up Coding - Medium and was authored by Petre Popescu

Web technologies have evolved a lot in the past few years, both on the server-side as well as on the client’s side. There are many web frameworks, UI kits, JavaScript libraries and everything you need to easily and rapidly develop a website or web application. JavaScript libraries have matured and gotten very powerful and processing power, even on low-end computers, does not really pose a problem nowadays for most web-apps. Because of this, web applications have gotten more complex, user interfaces fancier and… programmers lazy.
Because JavaScript frameworks are so powerful, many are tempted to write business logic in the client-side part of the application. While this can save processing power for the server by unloading computational tasks to the user, and is highly recommended when ever possible, it may pose some security problems. This is especially true if the user can submit data to the server via forms or other input method.
Because of this, always perform server-side validation of any request, even if you (usually) have a client between the server and the user. Let us look at three scenarios and how failing to validate the input received poses a security vulnerability. Furthermore, even though it may seem obvious that there is a problem, this is not always the case and variations from all three scenarios were real problems I saw in real products.
Scenario 1: Privilege escalation by altering user role
For the first scenario we will be looking at an application that has different roles for registered user. It can be any such web-app, but I will consider it a content management system like Wordpress. Here, users can have different roles: Administrator, Editor, Contributor, Normal User. Any user that is Contributor or above can change the role of another user, but he can’t grant higher privileges than what he has. For example, an Editor can’t make somebody else an Administrator.
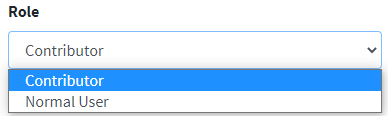
To achieve this, the user edit page has a form with the user’s information and a drop-down with the possible user roles. The page is rendered using the template engine (in this example I will be using Twirl from Play Framework) and the acceptable values are indeed supplied by the server. Our malicious user is a ‘Contributor’, so only two roles should be available for him.
<select>
@for(role<-acceptableUserRoles) {
<option value="@role.getIdHash()">@role.getName()</option>
}
</select>

Now, our programmer thought that he is smart and, for the value, he explicitly set it to an ID Hash. This is the hash of the ID of the role in the database since the app is quite complex and new roles can be added if needed. He even makes sure that the has received when a user is saved is valid and corresponds to an actual role. The method that handles the request looks something like this.
public Result saveUserRole(Http.Request request) {
Form<UserInfoDTO> form = formFactory.form(UserInfoDTO.class).bindFromRequest(request);
if (form.hasErrors()) return badRequest();
List<Role> roles = rolesDao.getRoles();
Role submitedRole = null;
for (Role role:roles) {
if (role.getIdHash() == form.get().role()) {
submitedRole = role;
break;
}
}if (role == null) return badRequest();
UserDO user = userDao.find(form.get().userId());
if (user == null) return notFound();
user.setRole(role);
userDao.update(user);
return ok();
}
At first glance, everything seems to be ok. The form is validated, the role is validated, the user is requested from the database, and let’s even assume that there is a CSFR token that protects from malicious submits. Can you spot the problem? The server assumes that because the UI code was generated on the server, the role received is one of the roles that the user has permission to offer. There is no check to see if the role that is being attributed is not higher than what the current user has.

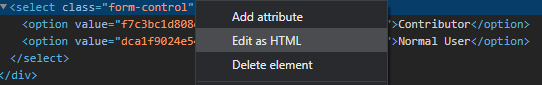
Our malicious user can simply open the inspector in the browser and edit the HTML to add a new value to the <select>
Yes, he must know the hash, but if other protection mechanisms aren’t in place, he can just brute-force it since he knows the format. If these are default values and not randomly generated at each install, the task can be even easier since the user can install a dummy application on his computer and find the hash this way.
Scenario 2: Access to confidential pages by knowing/guessing the URL
Another common mistake is failing to check if a user has access to a page or not. There are multiple variations on this, either by failing to validate that a page is accessible to a specific role or by failing to validate the visibility of a page. We will look at both cases here.
This time we will be dealing with the presentation website for a company and they are about to launch a new product. The editors write the needed materials, prepare the new product page and wait for the product to be revealed in a few days so they can publish the page. Everything is ready, including final URL for the new product page, since it had to be sent to news outlets beforehand.
One such outlet was not included in the original press release, but because it is a high-profile company and there are rumors about the new product, they want all the juicy info as well. So they begin to try and guess the URL of the new product page. They know the name of the product and based on passed products, have an idea of how the new page’s URL may look like. Since the CMS fails to validate that an article was actually published or not, by accessing the URL the news outlet has all the information they need and can freely publish them faster than any other news site.
A variation on this can happen in complex systems as well. It is not uncommon for some functionalities or pages of a site to be inaccessible if the user does not have the right role. The developer made a list of pages that are visible for each user and based on that list and the currently logged in user, it builds the menu in the HTML file. This is done in a similar fashion to the select form from the first scenario. If the developer assumes that the user will navigate only by clicking the menu items in the UI, he may oversee server-side validation. This way, an user can access a page that he is not supposed to simply by entering the correct URL. This is a problem quite frequently encountered in web-apps that are not mature or still undergoing development, but with a public version already released.
Scenario 3: Server overload by abusing API calls
In the next scenario, the problem is not only server-side validation but multiple coding decisions that together caused a server outage. It all started with a reverse-lookup for the coordinates (latitude and longitude) of an address using Google Maps API. The server was to place points on a city based on the address (Country, State/County, City only). The more addresses at a specific location, the bigger a dot would be on the map. If coordinates for the full address could not be found, it would drop the city and try for the State/County, and if that also fails, only for the country.
Now, for each new address, there would be a call to the Maps API after which the coordinates would be cached so that there won’t be a new call. This was done both for efficiency and for cost reduction since the API calls are taxed. The problem was that if the address was incorrect, nothing would be cached. It was assumed that, since the UI has drop-downs for all three input fields, the values would be correct.
Now, let’s change the scenario a bit and assume that instead of one user doing POSTs from a web page (something easily manageable via rate limiters), our server actually processes large files with thousands of entries. A typo in one of the countries caused each look-up to fail and as a result, a new call to the API for each entry in the file, rapidly rising costs, slowing down processing, and eventually putting a halt since all tokens available to the API were consumed.
Was the server-side validation the only culprit? Definitely not, but doing at least basic validations would have helped drastically reduce the number of calls. The list of valid countries is easy to include and even states/counties are doable without a lot of effort.
Conclusions
At this point, I hope it is obvious why server-side validation of input data is always needed. It may not always be enough to prevent a problem, but it will at least make it more manageable. In some cases, it can only cause minor inconveniences, but it most scenarios it can have serious consequences, data leaks or higher cost for the company.
Article originally published on my personal website under You should always do server-side validation! Always!
You should always do server-side validation! Always! was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Petre Popescu
Petre Popescu | Sciencx (2022-04-19T14:30:53+00:00) You should always do server-side validation! Always!. Retrieved from https://www.scien.cx/2022/04/19/you-should-always-do-server-side-validation-always/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
