This content originally appeared on DEV Community and was authored by David Okonji
While working on android applications development, it is a common practice to debug apps using a USB cable to connect the device to android studio. With the decreasing number of computer's ports, for which we require an external dongle device to connect USB cables. By using remote debugging, it saves a lot of time and space needed to carry external accessories used to debug a mobile application on an android device.
A couple years back I wrote an article for Remote Debugging in React Native which was majorly focused on using Xcode to connect to IOS devices remotely, at that time remote debugging option was not available for android studio.
In this article, I would be explaining how to set up remote debugging for an android application over the network using Android Studio and an Android device.
Note: This is not limited to testing a native android application but also for react native and flutter applications.
Required Tools
- Android Studio Bumblebee | 2021.1.1 Patch 3 or later
- A android device running on Android 11+
- A wireless connection common to both mobile phone and system running the android studio
Steps to setup
Now, we have all tools setup, we can go ahead to open our android project in android studio and follow the steps below;
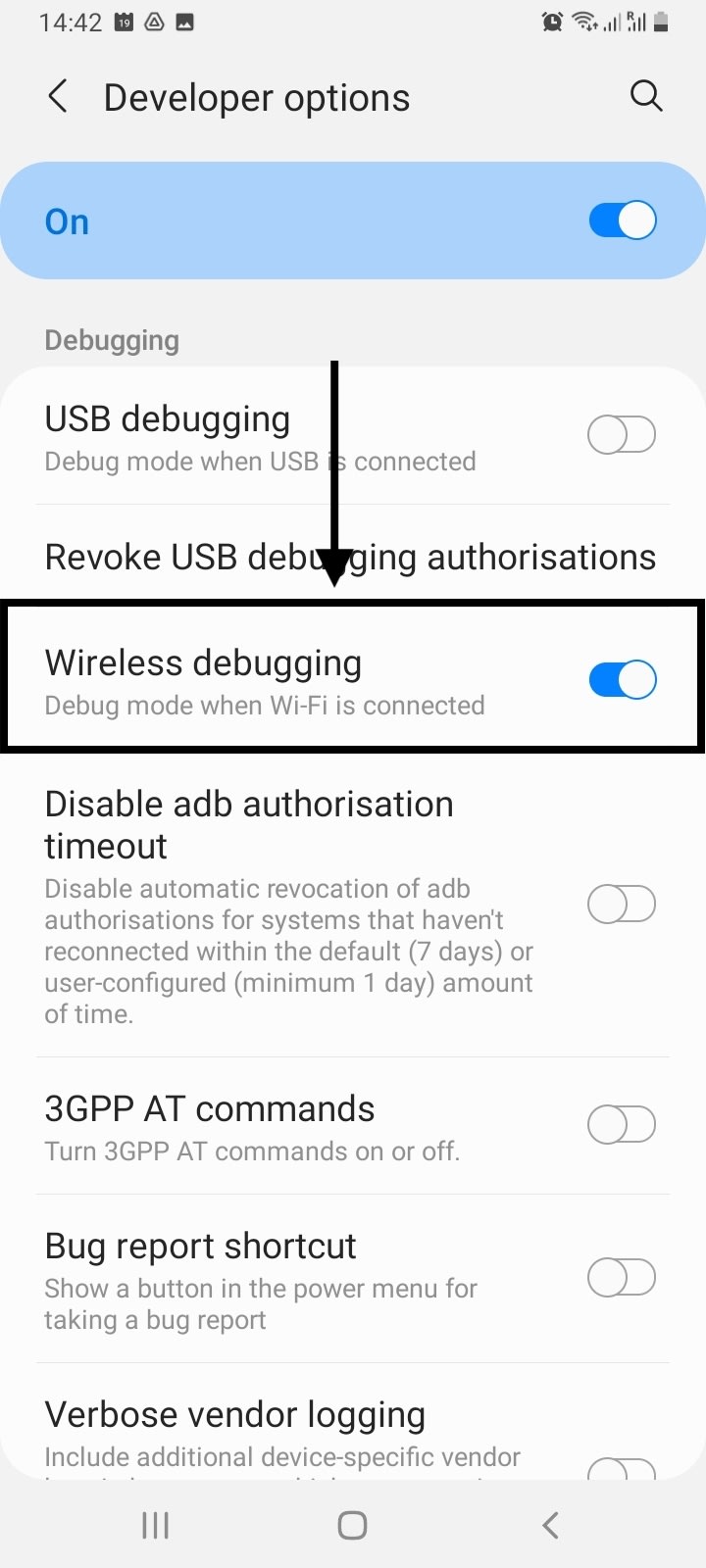
On the android test device
We should ensure the Developer Options is enabled, In developer options, an option for Wireless debugging should be toggled off by default, it should be toggled on
Tapping on the enabled wireless debugging should get you options to connect wirelessly
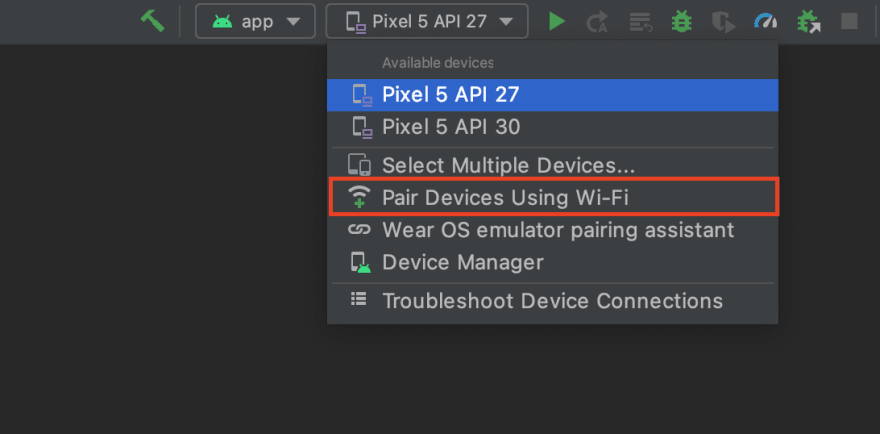
In android studio
We should click on the dropdown to select a device at the top right menu bar,
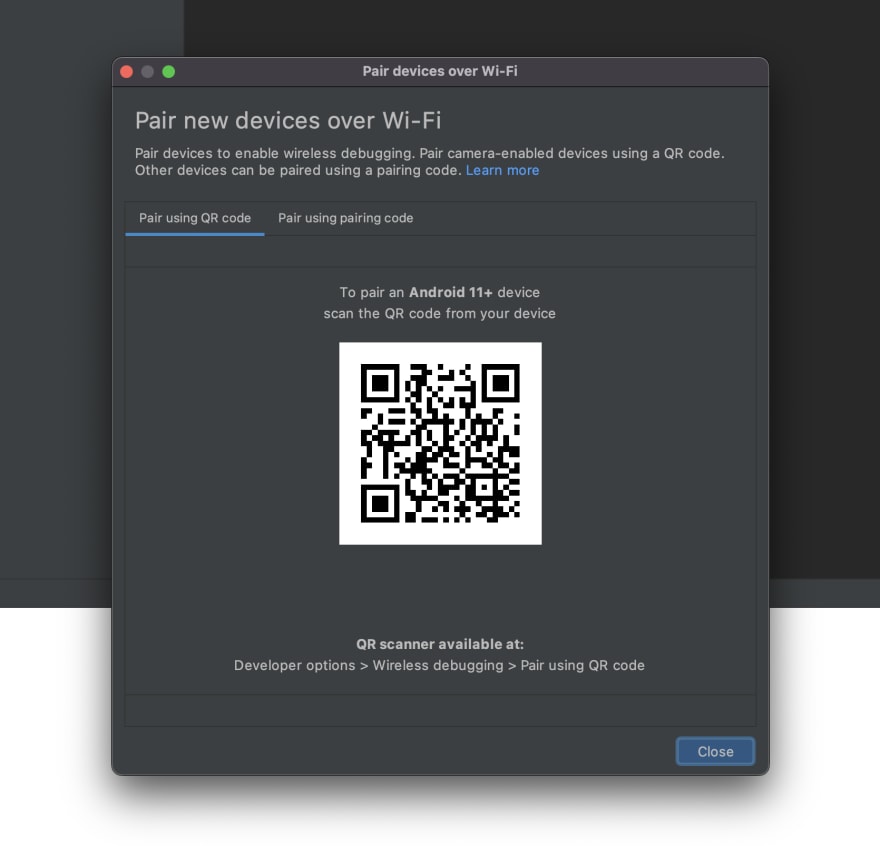
That should give a pop up dialog which give a default option to Pair using QR code
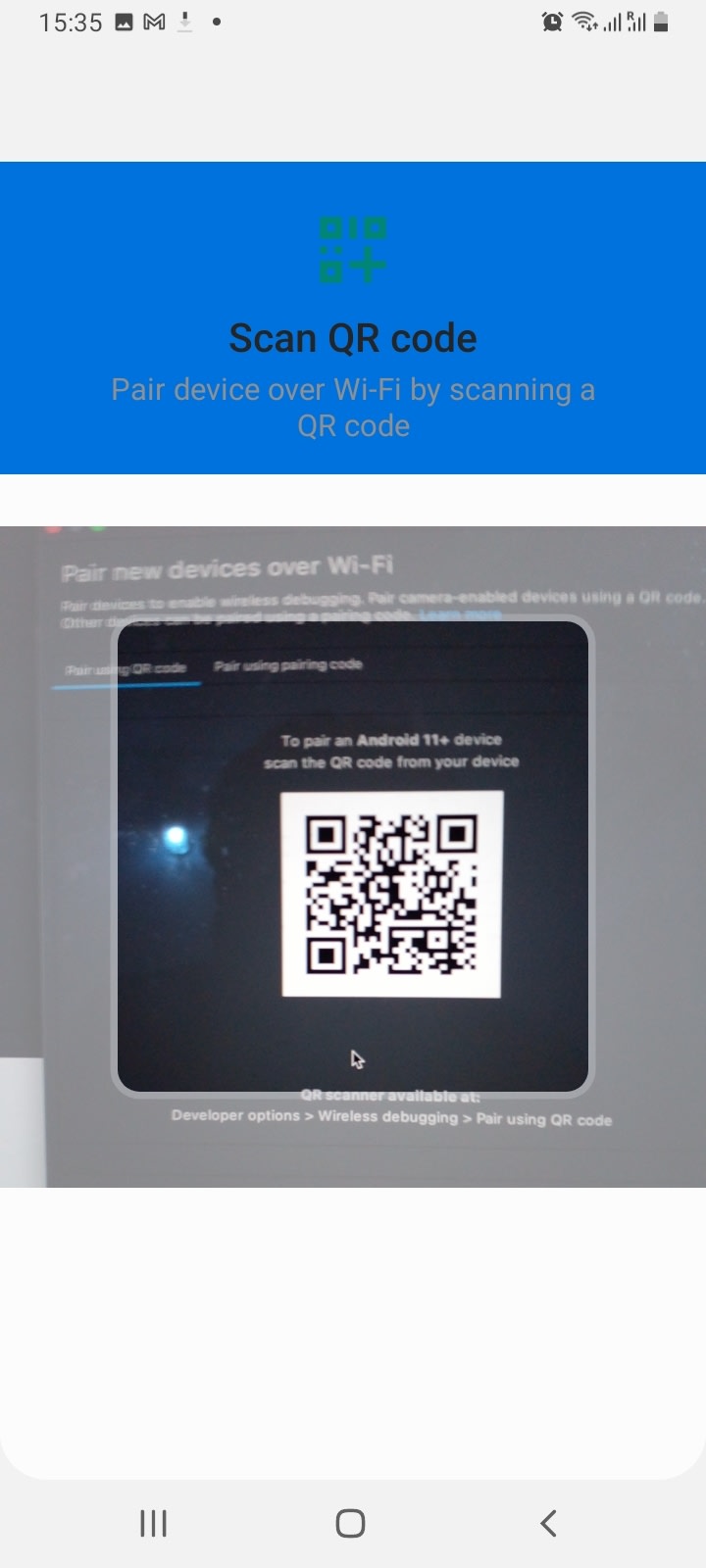
-> Pairing using QR code

On the mobile device already been setup above, we click on the option to Pair device with QR code which gives a QR scanner screen to scan the QR generated by android studio
Once scanned correctly, we get a successfully paired status and would see the new paired devices under the list
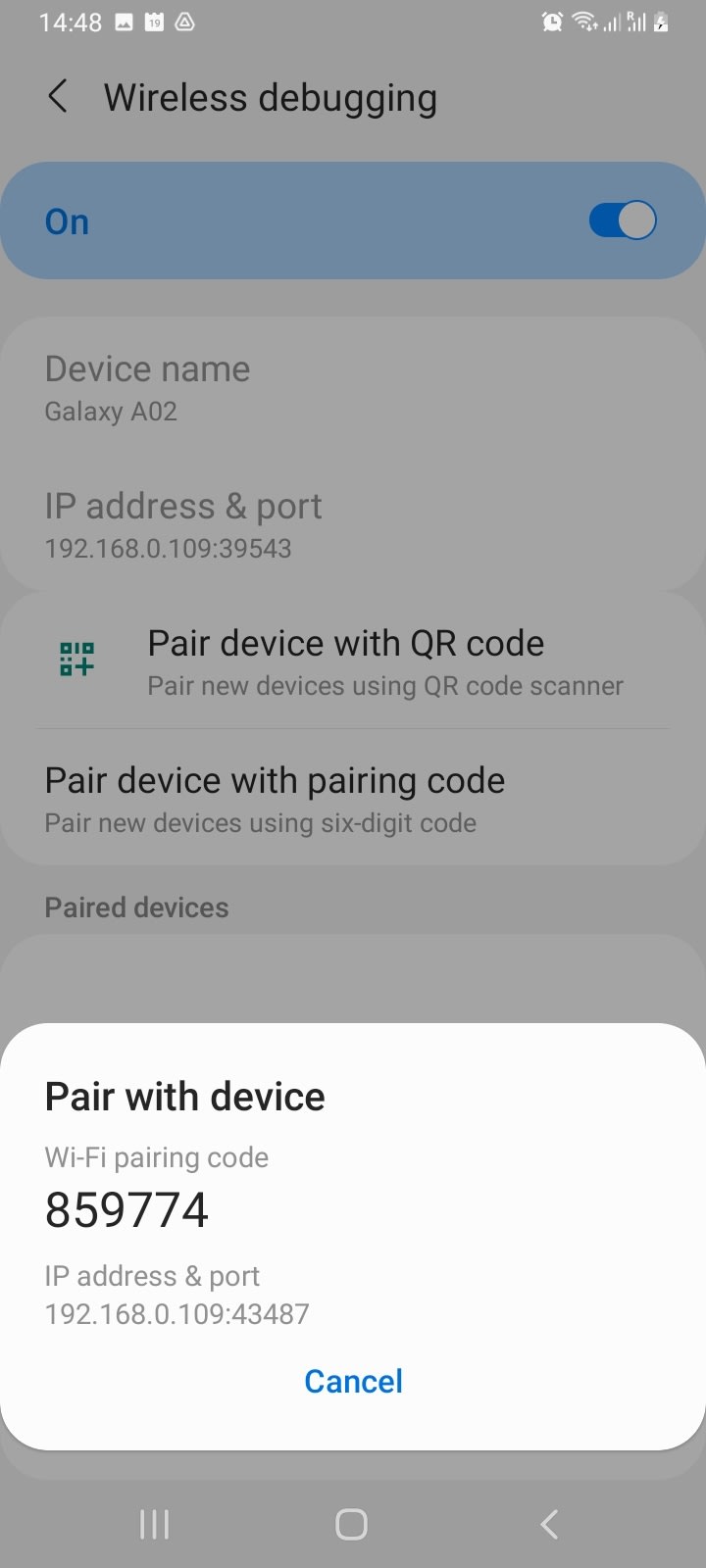
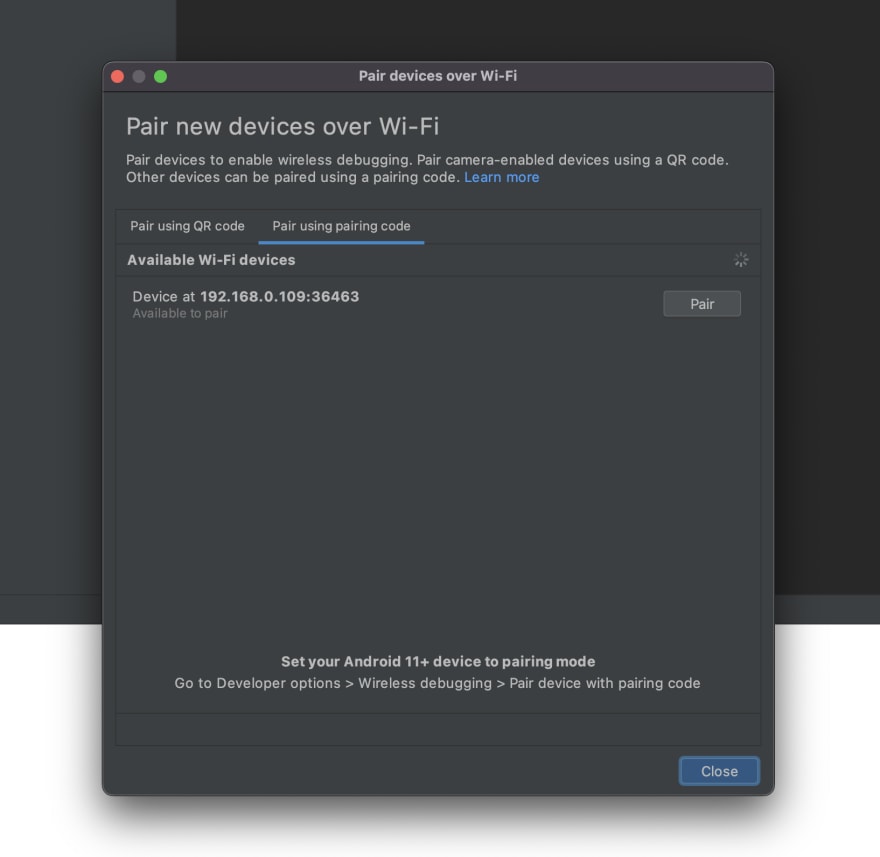
-> Pairing using pairing code
On the mobile device already been setup above, we click on the option to Pair device with pairing code to generate a pairing code which would be used to finish the pairing set up.
In android studio we should toggle the Pair using pairing code option in the popup dialog, we should see our device ready to start pairing
Input the code generated on the mobile phone into the fields on android studio
Once scanned correctly, we get a successfully paired status and would see the new paired devices under the list
Either ways we go about pairing the device, once done we should see our device available for the app to run on anytime we are connected to the same network 🎉
Debugging issues
-
Can't see developer options? How to toggle developer options on a new device:
Go to phone settings -> Scroll to the bottom and click on the about phone option -> Click on software information -> Tap on the
Build number7 times to get a prompt that developer options has been enabled. - Can't see device to pair with? Confirm if the android device and system running the android studio are on the connected to same network.
Conclusion
Using remote debugging generally saves a lot of time to debug mobile applications, Hopefully it would save yours.
Thanks for reading 🥳
This content originally appeared on DEV Community and was authored by David Okonji
David Okonji | Sciencx (2022-04-20T08:03:47+00:00) Remote Debugging for Android Devices. Retrieved from https://www.scien.cx/2022/04/20/remote-debugging-for-android-devices/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.