This content originally appeared on Level Up Coding - Medium and was authored by Johnny Simpson
Creating your first Svelte App with SvelteKit

Svelte is a lightweight framework for building web applications. When you use it, it looks and feels a lot like other frontend frameworks like React and Vue, but leaves the virtual DOM behind. That, along with other optimisations means it does far less work in the browser, optimising user experience and load time.
In this guide, we’ll be going over how to setup your first Svelte application using SvelteKit. Svelte has a number of different ways to make applications, and SvelteKit is one of the official packages from Svelte for doing that. If you’re interested in other frameworks, you might enjoy a similar guide we have on making your first Vue application.
Creating your first Svelte Application
To get started, open up a new terminal window and initiate your svelte application using the command below. Note if you don’t have npm installed, you'll need to get it. You can install npm by installing Node.JS, via the link here.
Once you have Node.JS and NPM installed, run the command below. Before you do that though, make sure you use cd to move into the folder you want to create your new Svelte application in.
npm init svelte@next my-svelte-app
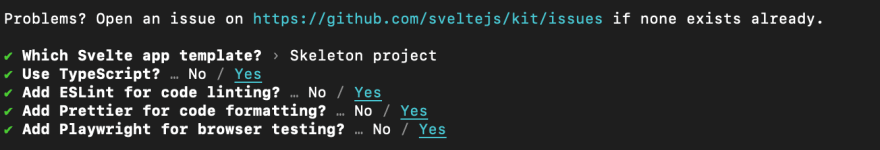
When you run this command, you’ll auto generate a Svelte template in a folder called my-svelte-app. Svelte will guide you through a number of options. Select your preferences. The image below shows the one’s I have selected. For the purposes of this guide, I will be using the Skeleton project.

Finally, run the following command to cd into your svelte directory:
cd my-svelte-app
And then install all of your dependencies using the following line:
npm i
Svelte File Structure
If you are familiar with other frameworks, then Svelte will feel familiar. Here is an overview of the file structure in Svelte, for the project we have just made:
static <-- where we store all of our public assets like favicons, images, and fonts
|- favicon.png <-- our favicon
tests <-- a folder to store our tests
|- test.js <-- an example test using @playwright
src <-- our main Svelte app files
|- routes <-- a folder to store all of our routes in
|-- index.svelte <-- our index route file. This will be the file displayed at the route of the site
|- app.d.ts <-- our core Svelte app file
|- app.html <-- our main index file where the app will appear
.gitignore <-- files we wish to ignore for git
.npmrc <-- config file for npm
.prettierrc <-- config file for prettier
.eslintrc.cjs <-- config file for eslint
package.json <-- our NPM installed packages
playwright.config.js <-- config file for playwright
svelte.config.js <-- config file for svelte itself
tsconfig.json <-- config file for typescript
Our basic Svelte application is ready to go. If you want to see how it looks, you can serve it on your local computer on the URL http://localhost:3000 by running the following command in your Svelte application folder:
npm run dev
If you visit http://localhost:3000 in your browser, you should see something like this:

Creating new pages or routes in Svelte
To make a new route in Sveltekit, simply make a new file within the routes folder. For example, if you make a file called about.svelte, then it will show up at http://localhost:3000/about. Another way you can do this is to make a new folder called about, and put index.svelte in that folder, http://localhost:3000/about will work.
Try it yourself
Create a new page within your /src/routes folder, called about.svelte. Now when you go to http://localhost:3000/, you will be able to access that page. Similarly, you can try making a folder called about with a file placed inside called index.svelte
How to run your SvelteKit App on Node.JS
To run your Svelte application on a server or locally on a Node.JS server, you need to use an adapter. If you want to run your Svelte application on a Node Server, install @sveltejs/adapter-node@next via the following line:
npm i @sveltejs/adapter-node@next
Now we have to change our svelte.config.js file. We need to use the new adapter, and change our kit.adapter object within the config file. You can replace the contents of your svelte.config.js with the code below, but we're only changing two lines - our adapter import, and then adding the build directory in your config:
// We have changed the adapter line to use adapter-node@next
import adapter from '@sveltejs/adapter-node@next';
import preprocess from 'svelte-preprocess';
/** @type {import('@sveltejs/kit').Config} */
const config = {
// Consult https://github.com/sveltejs/svelte-preprocess
// for more information about preprocessors
preprocess: preprocess(), kit: {
// We have changed this to point to a build directory
adapter: adapter({ out: 'build' })
}
};export default config;
Other SvelteKit adapters
If you want to run your Svelte application on Cloudflare, Netlify, or Vercel, then you need to use one of these adapters, you don’t need to do anything. These are all included by default in adapter-auto — so only change your svelte.config.js file if you aren’t planning on using a Node.JS server.
How to build your SvelteKit App for Production
Now that we’ve configured our adapter, let’s build our application. In SvelteKit, it’s easy to make your app ready to run in a production environment. Simply run the following command, which will create a new folder called .svelte-kit with all your production ready files in.
npm run build
Now, if you want to preview your production build, simply run the following command:
npm run preview
If you are running your application on a Node.JS server and have updated your adapter, as shown in the previous section, then you can run your new Svelte application locally by running the following command in your Svelte directory:
node build/index.js
Now when you navigate to http://localhost:3000/, your Svelte application should show, only this time it will be ready for production.
Conclusion
In this guide we’ve looked at how to use SvelteKit to create your first Svelte application with routes. Let’s look at what we’ve learned:
- How to set up SvelteKit and create the basic structure of your Svelte application.
- How to use routes in SvelteKit, so you can have multiple pages on your application.
- How to update your config file to use the right adapter, based on where you want to deploy your application.
- How to build and run your application locally on a Node.JS server.
Next, you can try playing around with Svelte to start customizing your application. For more web content, don’t forget to follow me on Twitter.
Svelte is a lightweight framework for building web applications. was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Johnny Simpson
Johnny Simpson | Sciencx (2022-04-21T12:42:43+00:00) Svelte is a lightweight framework for building web applications.. Retrieved from https://www.scien.cx/2022/04/21/svelte-is-a-lightweight-framework-for-building-web-applications/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
