This content originally appeared on DEV Community and was authored by Tina Huynh
Table of Contents
- Design System Checklist
- UX Project Checklist
- Checklist Design
- Web Developer Checklist
- Front End Checklist
- Conclusion
Design System Checklist
This checklist comes with five different sub-checklists: design language, design tokens, core components, tooling, and project management.
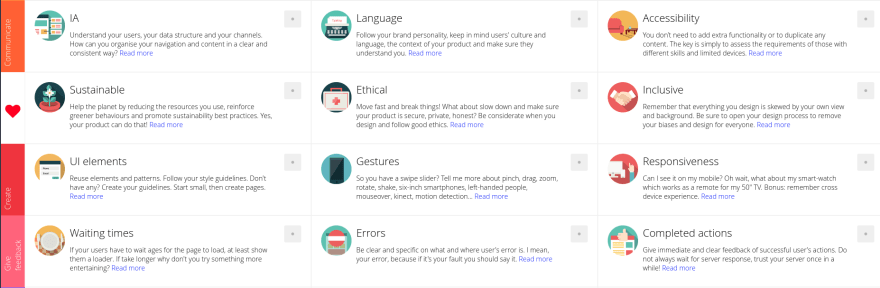
UX Project Checklist
Do you ever forget steps in your user experience research? Whether it's during the researching phase, making sure you include the IA, UI elements, waiting times, completed actions, etc., this checklist has everything covered!
Checklist Design
This absolutely beautiful site reminds you which elements needs to go on which pages, which elements needs what components, and so on. For example, an avatar needs a visualizer, a placeholder image, acceptable file types, etc. while a login page needs a title, account identification, password, a link to reset the password, a link to sign up, etc.
Web Developer Checklist
This checklist will make sure you're including required XML sitemaps, HTML validation, running CSS lint, using friendly URLs, making your site mobile-friendly, using traffic analysis, and much more!
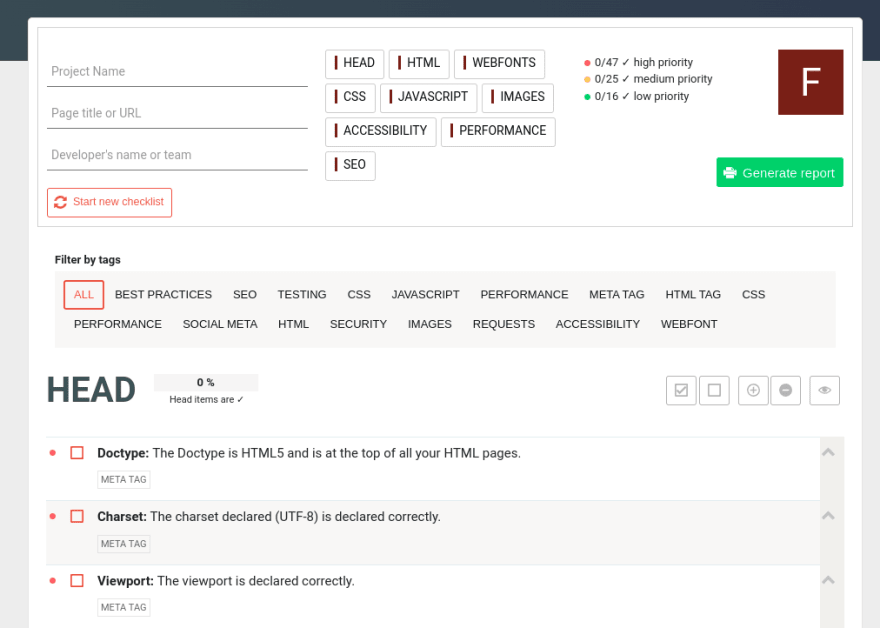
Front End Checklist
The Front-End Checklist can be split up between HTML, CSS, JavaScript, Accessibility, Performance, SEO, Images, Head, and Webfonts. You're also able to filter by best practices, testing, security, requests, meta tag, and much more.
Conclusion
Checklists are so useful to have around to make sure you include everything necessary! Which checklist system do you use?
Happy coding!
This content originally appeared on DEV Community and was authored by Tina Huynh
Tina Huynh | Sciencx (2022-04-24T16:54:55+00:00) 5 Most Helpful Checklists for Web Developers & Designers. Retrieved from https://www.scien.cx/2022/04/24/5-most-helpful-checklists-for-web-developers-designers/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.