This content originally appeared on DEV Community and was authored by Rizel Scarlett
I Built a VS Code Extension that Deploys Code to GitHub Pages
Why I built It
I’ve always wanted to build a VS code extension, but I never had a reason or enough time. Now that I work in DevRel at GitHub, I finally got the opportunity to do so! The Microsoft VS Code team runs a resume website workshop where participants deploy a resume built with HTML and CSS to GitHub Pages.
I collaborated with the VS Code team to create a VS Code Extension that enables you to quickly deploy your static web page (Jekyll or HTML) to GitHub Pages without leaving your IDE.
My two favorite things are making a positive impact and experimenting with technologies I haven’t used!
How it works
There’s still room for improvement with the user experience and the workflow. Still, for my initial iteration to deploy your code to GitHub Pages using the extension I built, you can take the following steps:
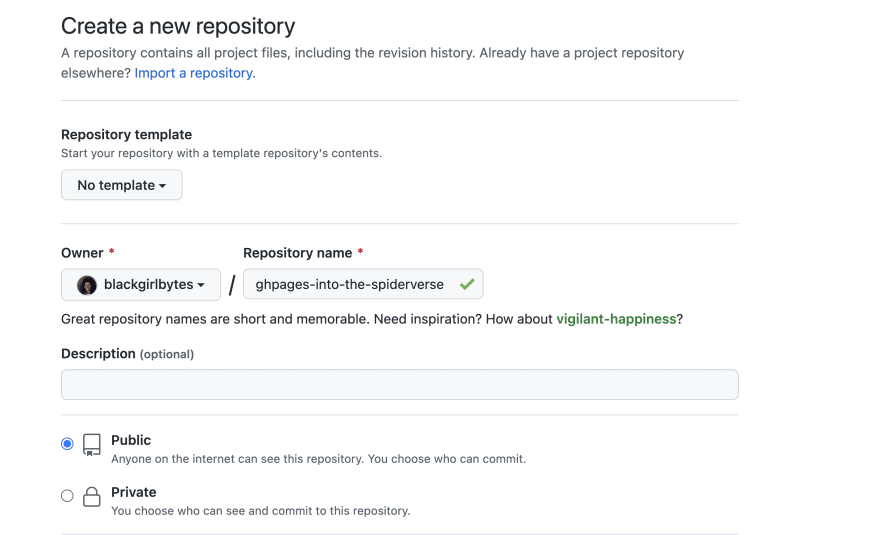
- Create a repository. In the screenshot below, I created a repository called ghpages-into-the-spiderverse
- **Create an index.html file **at the very least. You can add CSS and JavaScript, too. For this blog post, I will create an HTML file. I created a file called index.html with an h1 element that includes a quote from the movie Spiderman: Intro to Spiderverse and an image from the movie as well.
- Don’t forget to commit your file. The screenshot below indicates that I clicked the “Commit new file” button to commit my newly created index.html file.
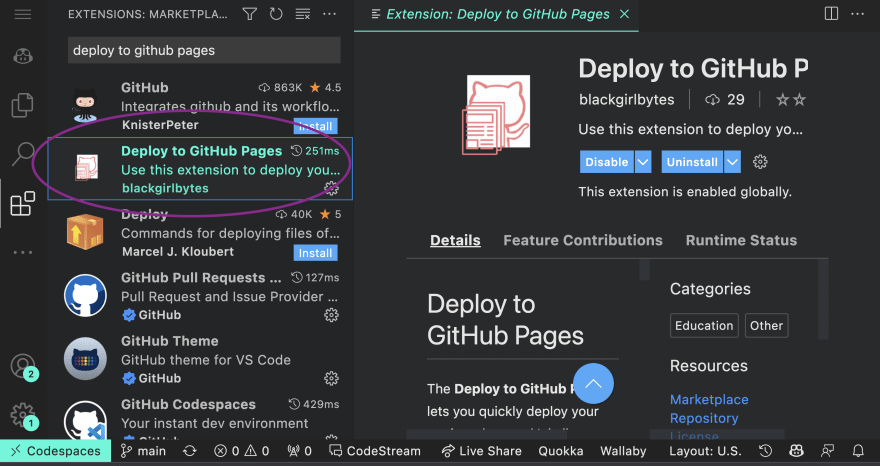
- Install the VS Code extension called “Deploy to GitHub Pages.” To find the extension, I clicked the extensions icon in Visual Studio Code and searched for “Deploy to GitHub Pages.” I pressed install for that particular extension.
-
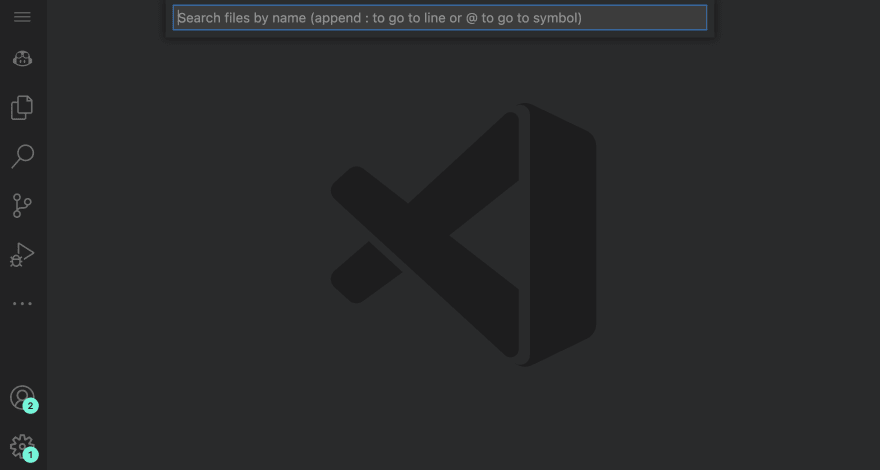
Open the search bar to search for new files. You can do this through the following methods:
- Using Go to File, which is under the Go menu
- Using this keyboard shortcut on Windows Ctrl+p or Ctrl+e
- Using this keyboard shortcut on macOS Cmd ⌘+p
- Using this keyboard shortcut on Linux Ctrl+p or Ctrl+e
- Trigger the extension by typing “>” in the search bar. If it works correctly, you should see the words “Deploy to GitHub Pages” as shown in the image below.
- Once you choose the “Deploy to GitHub Pages”, you will receive a prompt to sign into GitHub.
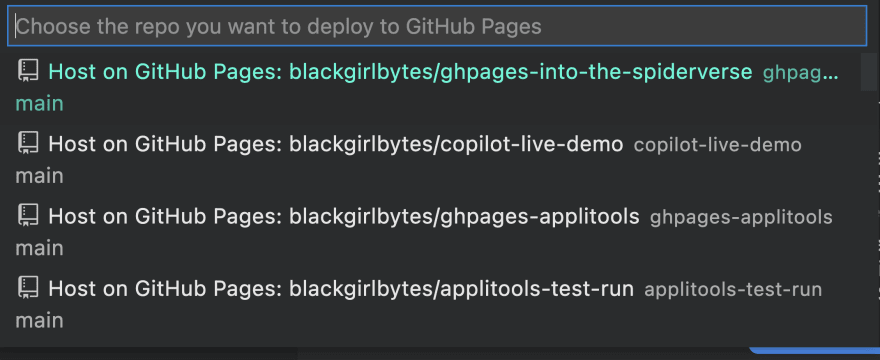
- After you complete the authentication process, your IDE will reveal a dropdown with your ten most recently created repositories. In the screenshot, my “ghpages-into-the-spiderverse” repository is at the top of the list.
- After choosing the repository, “ghpages-into-the-spiderverse”, a toast message appears, prompting me to publish the repository to GitHub Pages. Click the “Publish” button to confirm that you want to deploy the repository to GitHub Pages.
- The toast will update with a message that your site will go live in a few minutes.
- Check the Actions logs for progress. GitHub Pages uses an action to build and deploy the site. If you see all green checkmarks, like the image below, your site is live!
- Click the URL for your website and check out your new static site hosted on GitHub Pages. You can find my website at this link: https://blackgirlbytes.github.io/ghpages-into-the-spiderverse/
Open to Contributions
Honestly, I didn’t invest as much time as I wanted into creating this extension. There’s room for improvement. I’m open to contributions in helping me improve my README, improving the workflow, and more. Feel free to open up an issue and a pull request in this repository: https://github.com/blackgirlbytes/vscodeextension-deploy-to-gh-pages
This content originally appeared on DEV Community and was authored by Rizel Scarlett
Rizel Scarlett | Sciencx (2022-04-26T01:26:30+00:00) Deploy Your First Website without Leaving Your IDE. Retrieved from https://www.scien.cx/2022/04/26/deploy-your-first-website-without-leaving-your-ide/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.