This content originally appeared on DEV Community and was authored by JoelBonetR
There's like a fight or something like that about JS vs TS and I always like to go against TS in TS posts and against JS in JS posts. This way I get solid sentences about pros for one or another.
This makes me look like a troll but most of you guys only put a good amount of attention when you read something that bothers you or that is against your believes 😆 be honest and don't blame me much for this (please).
I'll try to recap things straightforward and give you a good option as middle point in a vague try to stop that war from now on.
You can laugh as much as I'm laughing at the time of writting that down 😆
The question would be:
Which are the reasons to use TypeScript?
1. Type Inference
Type inference is the automatic deduction of the data types of specific expressions in a programming language.
It works when calling a function/method so the IDE knows how many params does it need, which type they should be and will complain if there's something wrong.
It also lets you hover your mouse over the function name and you'll get inferred information about this function/method like the params and it's types, what it returns and so.
2. Real-time type checking
When you have an object in JavaScript, you can access every property of that object either the object having this property or not.
This can lead to errors that are difficult to debug. In Typescript, your IDE tells you in real-time that you are trying to access something that doesn’t exist or that lacks this property or if you try to use some non-compatible method/function on it.
TypeScript always points out the compilation errors at the time of development (pre-compilation). Because of this getting runtime errors is less likely, whereas JavaScript is an interpreted language.
3. Interfaces
This only makes sense if you're using OOP. You are able to set up interfaces in TS by default whereas in JS you need some external lib like implement-js.
Ok so we all understand and agree that the points 1 and 2 are a MUST.
If you use OOP continue reading just to fullfill your curiosity but point 3 will not be addressed below, the only option I can give you is to use implement-js if you are eager to avoid TS. I simply ignore the 3 because I've been out of OOP since a discrete amount of time ago (React with hooks, personal preferences using functional programming when working in Node JS or vanilla scripts and so on).
Can we all -please- agree as well on the sentence "to reach this in JavaScript (nicely) we need TypeScript"?
Ok, let's move on.
How can we reach that?
We have 2 ways to use TS in our projects.
1- One is to add TypeScript as project dependency, perform the setup and start coding. You all know about that or you can find tones of information about this online so I'm not extending on that.
2- The second one is to use TS Pragma in your JS files along with JSDoc and enforce the overall with a linter like ESLint.
VSCode will handle that out of the box in real time. Zero config needed.
// @ts-check
/**
* Calculates the total weight of the inventory
* @param {string} inventory
* @returns {number}
*/
function inventoryScore(inventory) {
let totalInventory = 0;
inventory.split(',').forEach((item) => {
totalInventory += getItemWeight(item.trim());
});
return totalInventory;
}
/**
* Retrieves the weight of a given item
* @param {string} item
* @returns {number} weight of the item
*/
function getItemWeight(item) {
if (item === 'gold cup') return 5;
else if (item === 'puppy') return 4;
else if (item === 'magic cup') return 10;
else if (item === 'tooth of a magestic whale') return 20;
else if (item === 'tentacle of a giant squid') return 100;
return 0;
}
Copied this code from my own comment on this post as example.
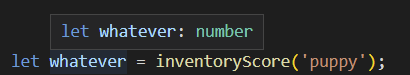
Which benefits do we get using TS Pragma and JavaScript?
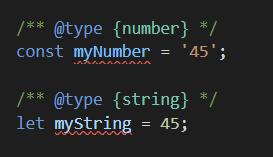
Of course the same happens with variables:


We can also define variable and constant types with inline JSDoc like that:

We also avoid the extra-build time that adding TS as dependency causes.
We can now get rid of some verbosity that TS comes with as well.
For those thinking on "yeah but people will refactor things and forget about documentation", well, we have a linter, so we can use it. Check the ESLint plugin JSDoc.
Still here? Pin this JSDoc Reference
Will you take a try to this approach? Let me know in the comment section
Best regards
This content originally appeared on DEV Community and was authored by JoelBonetR
JoelBonetR | Sciencx (2022-04-26T17:46:16+00:00) To TS or not to TS, that is NOT the question. Is it?. Retrieved from https://www.scien.cx/2022/04/26/to-ts-or-not-to-ts-that-is-not-the-question-is-it/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.






