This content originally appeared on DEV Community and was authored by Chelsea Devereaux
ActiveReportsJS is a 100% client-side reporting tool with zero server dependencies. It means that you can use ActiveReportsJS together with any web server, including a Ruby on Rails application. This article contains a simple yet thorough tutorial on integrating ActiveReportsJS with a Ruby on Rails application. By the end, you will be able to do the following:
- Create a Ruby on Rails application serving a JSON API
- Create a data model for the JSON API
- Initialize the data from a CSV file
- Configure JSON API endpoints
- Create an ActiveReportsJS report to visualize the data from the JSON API
- Create a static HTML page to display the report in the report viewer
Prerequisites
The following content assumes that you have Ruby on Rails installed on your machine. If you don't have it, you can obtain it from the Ruby on Rails website. It would be best if you also had ActiveReportsJS installed on your machine. If you don't have it, you can obtain it from the ActiveReportsJS website.
Create a Ruby on Rails Application
To create a new Ruby on Rails application, run the following command from a terminal or command prompt.
rails new ReportingOnRails --api
Then open the newly created ReportingOnRails directory in your favorite code editor, such as Visual Studio Code.
Create a Data Model for the JSON API
We will use the Sales dataset that you can download from E for Excel website. It offers datasets of various sizes, starting from 100 records to 5M records. For simplicity, we will use the first dataset, which has 100 records.
There are many fields in the dataset, but we will only use several of them in this tutorial. To create a data model for the JSON API, run the following commands from the ReportingOnRails directory.
rails g model Sale region:string country:string itemType:string unitsSold:float
rake db:migrate
# or the following for Windows:
# bin\rails g model Sale region:string country:string itemType:string unitsSold:float
# ruby bin\rake db:migrate
Initialize the Data from a CSV File
Download and unzip the data from the 100-Sales-Records.zip archive into the lib\seeds directory of the application.
Install the csv gem into the application.
Then open the db/seeds.rb file and replace its content with the following code.
require 'csv'
csv_text = File.read(Rails.root.join('lib', 'seeds', '100 Sales Records.csv'))
csv = CSV.parse(csv_text, :headers => true, :encoding => 'ISO-8859-1')
# puts csv
csv.each do |row|
#puts row.to_hash
Sale.create!(region: row['Region'],
country: row['Country'],
itemType: row['Item Type'],
unitsSold: row['Units Sold'])
end
Finally, run the following command from the terminal or command prompt.
rake db:seed
# or ruby bin\rake db:seed in Windows
Configure JSON API Endpoints
Open the config/routes.rb file and replace its content with the following code:
Rails.application.routes.draw do
get 'api/sales', to: 'application#sales'
end
Now open app/controllers/application_controller.rb and paste the following code snippet:
class ApplicationController < ActionController::API
def sales
@sales = Sale.all
render json: @sales
end
end
Then run the application by using the following command:
rails server
# or ruby bin\rails server for Windows
And open the browser to http://localhost:3000/api/sales to see the data the JSON API returns.
Create an ActiveReportsJS Report
Let's now create a report that visualizes the data from the JSON API.
In the Standalone Report Designer Application, click the File menu and select the Continuous Page Layout template for a newly created report.
Open the Data panel of the property inspector and click the Add button.
In the Data Source editor dialog, type http://localhost:3000/api/sales in the ENDPOINT field and click the Save Changes button.
Click the + icon near DataSource in the Data panel.
In the Data Set Editor dialog, type Sales in the NAME field and $.* in the JSON Path field.
Click the Validate button, ensure that the DataBase Fields section displays [7 items] text, and click the Save Changes button.
Expand the toolbox using the Hamburger menu located on the toolbar’s left side.
Drag and drop the Chart item from the toolbox to the report page area's top-left corner. The Chart Wizard dialog appears. Select the Bar type and click the Next button on the first screen.
On the second screen of the dialog, configure the data as shown in the following image and click the Next button.
On the third screen, click the Finish button.
Resize the chart report item to fill the entire width of the report page. Click the chart legend to load its properties into the properties panel, and set the Orientation property to Horizontal and Position property to Bottom.
Click the File menu and save the newly created report in the public folder of the application under the name SalesReport.rdlx-json.
Create a Static HTML Page to Display the Report
In the application's public folder, create an index.html file and replace its content with the following code.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sales Report</title>
<link
rel="stylesheet"
href="https://cdn.grapecity.com/activereportsjs/3.latest/styles/ar-js-ui.css"
type="text/css"
/>
<link
rel="stylesheet"
href="https://cdn.grapecity.com/activereportsjs/3.latest/styles/ar-js-viewer.css"
type="text/css"
/>
<script src="https://cdn.grapecity.com/activereportsjs/3.latest/styles/ar-js-ui.css"></script>
<script src="https://cdn.grapecity.com/activereportsjs/3.latest/dist/ar-js-viewer.js"></script>
<script src="https://cdn.grapecity.com/activereportsjs/3.latest/dist/ar-js-pdf.js"></script>
<style>
#viewer-host {
width: 100%;
height: 100vh;
}
</style>
</head>
<body>
<div id="viewer-host"></div>
<script>
var viewer = new ActiveReports.Viewer("#viewer-host");
viewer.open('/SalesReport.rdlx-json');
</script>
</body>
</html>
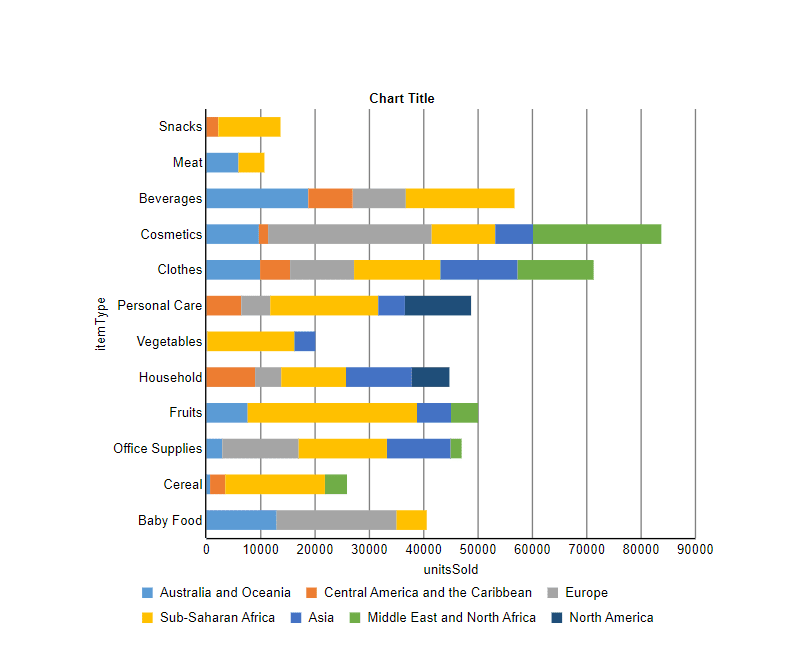
Make sure that the application runs and visit the browser to http://localhost:3000/index.html to see the report. If you followed the steps correctly, you should see a report that displays the data from the JSON API.
This content originally appeared on DEV Community and was authored by Chelsea Devereaux
Chelsea Devereaux | Sciencx (2022-04-28T19:15:05+00:00) How to Use a Javascript Reporting Tool with Ruby on Rails. Retrieved from https://www.scien.cx/2022/04/28/how-to-use-a-javascript-reporting-tool-with-ruby-on-rails/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.