This content originally appeared on DEV Community and was authored by ebhargro
Hi there, welcome to my first technical blog post! This is the start of a series where I explain concepts related to OOP (Object Oriented Programming) with JavaScript. If you don’t know what any of those words mean, that’s okay, but be sure to read through the next paragraph and check the free resources linked within to get a primer before reading the rest of the post! If you’re familiar already, feel free to skip the next section.
A quick primer
OOP is a programming paradigm, or a way of thinking about programming. In this way of thinking, websites and applications are built around objects.
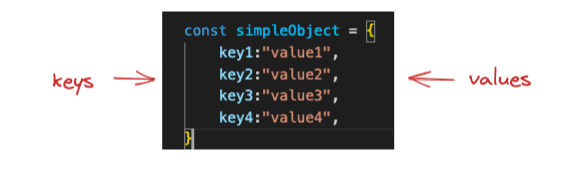
In JavaScript, objects are variables that act as containers for data. Objects appear as a collection of key:value pairs like this example below:
Check out this resource for more on what OOP is & how it is used: https://www.techtarget.com/searchapparchitecture/definition/object-oriented-programming-OOP
"this"
You may have encountered the word “this” while reading JavaScript code. If you’re like me, you were probably super confused on the word and its meaning. “this” is a relative reference to the object it belongs to. The keyword makes your code more reusable and is very useful to learn!
As someone who loves languages and writing, viewing the technical term “this” in the same way I think about pronouns in English really helped me wrap my mind around it. I’d like to share my comparison just in case it is also helpful to you!
In English, sometimes we say “she” or “it” or “this” to refer to something else. For example, if your parents tell you “clean up this room”, you know exactly what room they’re referring to based on the conversation’s context. If they’re standing in the living room when they say it, this refers to the living room. If they’re standing in your bedroom, this refers to your bedroom. In the same way, “this” in programming can also have different meanings depending on context:
Alone, this refers to something called the “global object.”
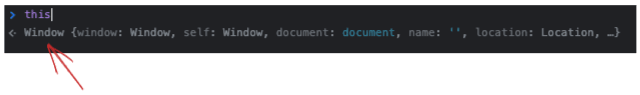
To try this out, open your browser’s console and just type in
console.log(this);
You should see that this === window! Window is the global context of your browser.
In a function, this ⇒ global object*.
In an event, this ⇒ the element that received the event*.
*There are some exceptions here! MDN has a great breakdown of how you can derive the meaning of “this” in different scenarios:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/this
constructors & the "new" keyword
Constructors are functions that create new objects. They define properties and behaviors that will belong to that object. Think of them as a blueprint! Many real-world objects are created from blueprints. All cars, for example, tend to share a set of common properties and behavior. They have wheels, windows, and the ability to drive.
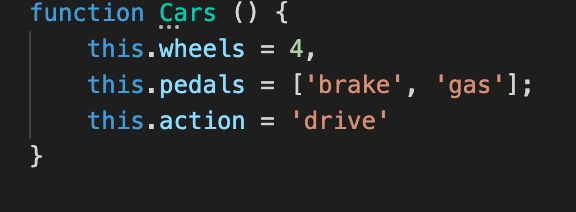
A constructor for a Cars object would look like this:
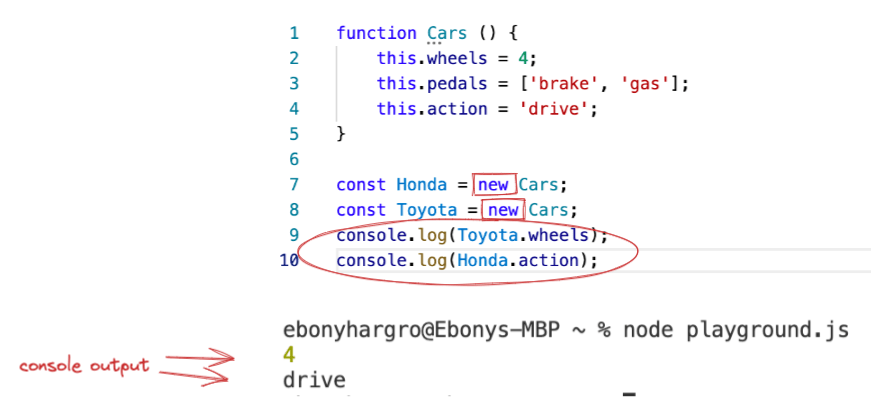
What makes constructors cool is the fact that you can use the properties and behaviors defined within them to create multiple “versions” (or in programming terms, “instances) of the same object.
This can be achieved when the new operator is used when calling a constructor. This word tells JavaScript to create a new instance of an object. (By the way, any time an object is created it is instantiated.) The new keyword is important because without it, the this inside the constructor would not point to the newly created object. new tells this what context it should refer to.
Now your new object will have all the properties defined inside of your constructor, yay!
using parameters for more flexibility:
You can allow your constructor to accept parameters to more easily change its properties to different values.
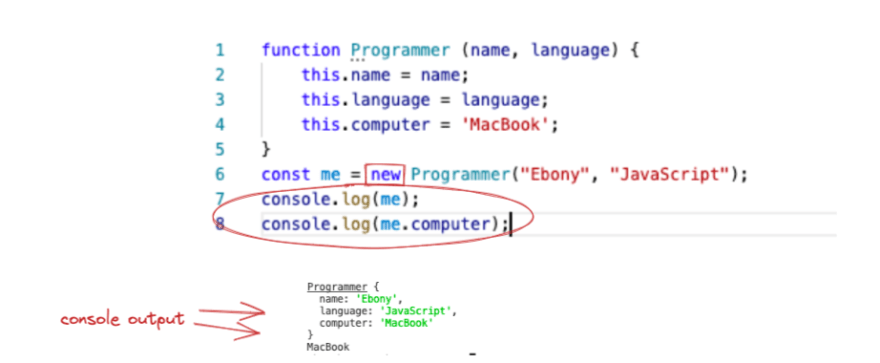
Let’s say we have a constructor function called Programmer, which takes in two arguments “name” and “language” and has three properties defined:
With parameters, you can make your objects more flexible!
I hope this blog post has helped clarify this, constructors, and the “new” keyword for you! This is my first time attempting to explain a technical concept, so I welcome all some feedback. Let me know what you think by sharing this post on Twitter! If you’d like me to make this a series where I cover some of the key principles of OOP, let me know. I’d love to write more about the prototype chain & inheritance specifically if it would be valuable.
To read more of my blogs, check out my website Code Newbie Chronicles!
Thanks so much for reading!
Ebony
(Disclaimer: this post is not a comprehensive technical explanation of these concepts. As I learn more, I’ll be sure to re-visit this post and correct any inaccuracies!)
Another free resource on OOP:
This content originally appeared on DEV Community and was authored by ebhargro
ebhargro | Sciencx (2022-05-01T19:36:55+00:00) Object Oriented Programming w/ JavaScript | “this”, “new” & constructors!. Retrieved from https://www.scien.cx/2022/05/01/object-oriented-programming-w-javascript-this-new-constructors/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.