This content originally appeared on DEV Community and was authored by Keshav Malik
Every one of us loves using VS Code. It's by far the best IDE for
writing code, in my opinion. But does that mean we should stick to the default features of VS Code? I don't think so. I figure why not use a feature if someone out there has already built it?
When I've needed to use code snippets, I've typically used Visual Studio. While this has worked for me, I wanted to explore something new. During my search, I came across Codiga.
With Codiga, you can create and embed Smart Code Snippets directly in Microsoft Visual Studio Code using their Coding Assistant tool. Sounds interesting, right? I decided to make some snippets that I use regularly.
This blog post will help you understand how you can use Codiga’s Coding Assistant tool (VS Code Extension) to find, create & use Smart Code Snippets.
Before diving into creating Smart Code Snippets using the Coding Assistant tool, let’s look at what code snippets are and how they are different from Smart Code Snippets by Codiga.
Introduction to Code Snippets
Code snippets are small pieces of reusable source code that can be inserted into your project. They're designed to make your workflow easier by allowing you to reuse the code you create regularly, without having to type it out each time. Why do work that has already been done by another? That is why code snippets are such a valuable and usable resource for coders, because it saves them time having to create every building block of code for every single project.
Code snippets are typically used to promote consistency, improve readability, and reduce the amount of repetitive code. They are useful for code reuse, and are often created to resolve the most common programming tasks, such as searching for a value in an array, or generating a hash code from an input string, etc.
However, you can run into a number of issues when trying to source code yourself online. Firstly, it can be a very time-consuming task searching online, trying to find exactly what you’re looking for. Secondly, when you find a code snippet pattern you want to use, it may be unsafe, contain bugs or defects or even may be outdated and therefore not the best foundation for your project.
So, what are Smart Code Snippets and how are they different? Let’s dig in.
What are Smart Code Snippets?
Smart Code Snippets is one the amazing features Codiga provides within its Coding Assistant Tool that can be used to instantly add and populate code snippets inside the VS Code Editor. Normally you would have to visit a website, look for a normal code snippet, copy it, paste it into your code, then modify it to suit your needs.
Smart Code Snippets on Coding Assistant take away all that hassle. With Smart Code Snippets, you just need to call a simple command to get a well-written, well-tested and well-structured code snippet that is used by other developers and can save you countless hours in the long run.
Not only this, you can create your own code snippets and use them to save time. Let’s look at how you can achieve that.
Step 1: Install Codiga VS Code Extension
To find, make & use code snippets, you'll first need to install the Codiga extension from the VS Code marketplace.
Once you install the extension, you’ll be prompted to configure your API key. So let’s first generate an API key.
Step 2: Generate API Key
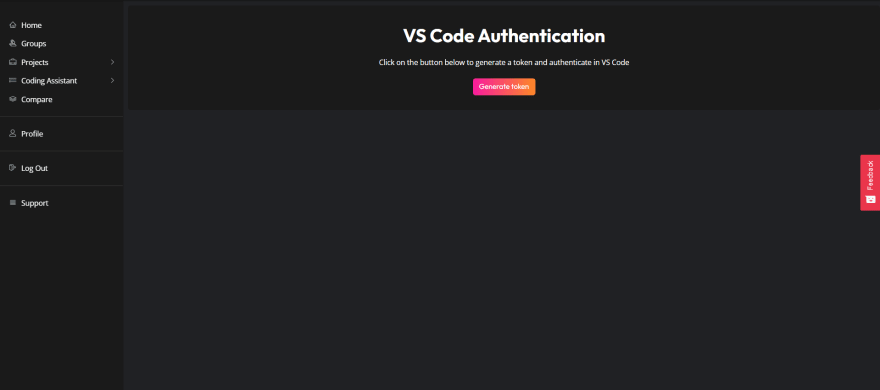
When you have successfully installed the extension, in order to use Codiga Code Snippets, you have to configure API keys in VS Code. To generate an API key, move to the Codiga dashboard and click on the Generate Token button.
After you generate the token, you’ll be prompted to open VS Code. Go ahead and click on Yes, and you are good to go.
Codiga Code Snippets extension is fully configured now! Let’s start creating the code snippets.
Step 3: Creating Smart Code Snippets/Code Recipes
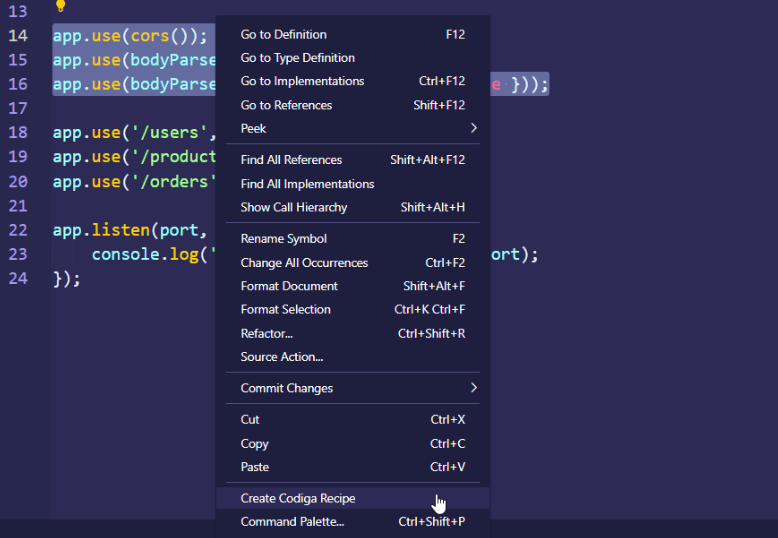
Creating Smart Code Snippets on Codiga is a piece of cake. Select the code, right-click & select Create Code Snippet from the options.
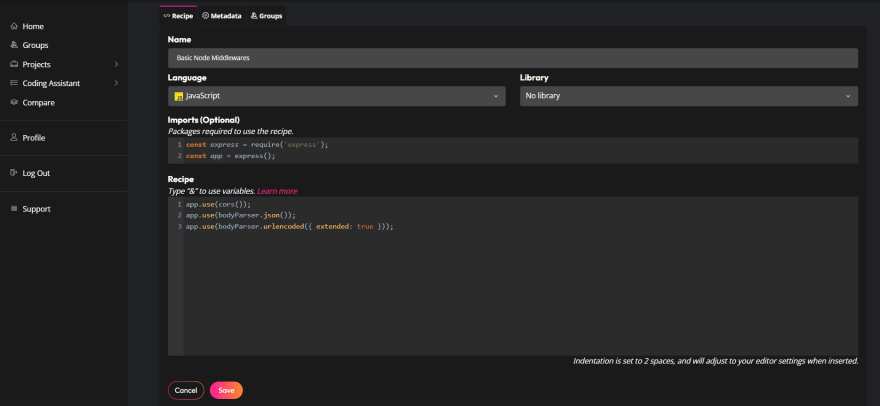
You’ll be redirected to the Codiga dashboard; add any imports if you want to add for that code block, choose if the Smart Code Snippet should be public or private & click Save.
Now that we have created the Smart Code snippets, it’s ready to use .
Step 4: Using Smart Code Snippets on Codiga Coding Assistant
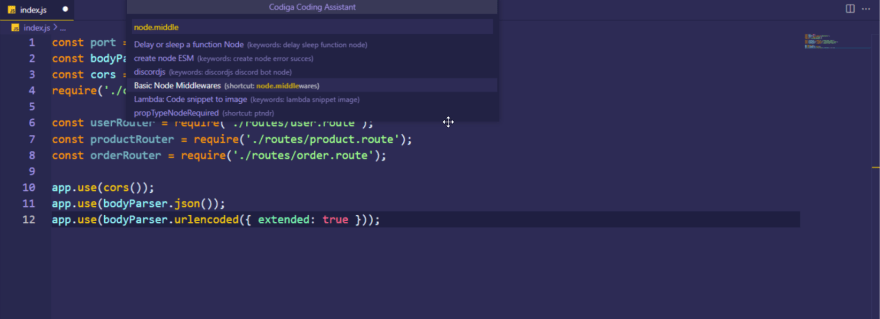
To use a Smart Code Snippets on Codiga, use CTRL + ALT + S (CMD + SHIFT + S - ⌘⇧S on Mac) to get all the code snippets & use them inline.
A better way would be to add a shortcut to the code recipe & use that shortcut to embed that snippet in your code. Edit the code recipe from the Codiga dashboard & add a shortcut.
After you save the recipe, you’ll be able to use your snippet in VS Code.
Conclusion
I have always been a massive fan of using snippets to help speed up my coding. This is a huge timesaver that allows you not to have to rewrite the same blocks of code repeatedly. Codiga is a great tool, and I love that it is available for VS Code. I am already seeing a massive improvement in my coding speed, which is incredible. You can download the extension from the VS Code Marketplace. This is worth checking out if you are a VS Code user.
This content originally appeared on DEV Community and was authored by Keshav Malik
Keshav Malik | Sciencx (2022-05-03T17:51:16+00:00) Create & Use Code Snippets using Codiga Code Snippets💡. Retrieved from https://www.scien.cx/2022/05/03/create-use-code-snippets-using-codiga-code-snippets%f0%9f%92%a1/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.