This content originally appeared on DEV Community and was authored by Jhonantan Sosapanta
MOTIVACIÓN
Organizar el código de una manera coherente en una estructura que represente lo que gestiona.
Comunicar nuestros objetivos, a través de un flujo de información establecido.
Asegurar el principio de única responsabilidad, separando lógica de la vista usando como base un patrón MVP
Fomentar el desarrollo guiado por pruebas unitarias.
MVP
El patrón de diseño MVP nos ayuda a separar la capa de vista de la lógica, realizar tests unitarios y escribir un código más limpio.
Vista(View): capa encargada de diseñar la UI, realizar peticiones y mostrar resultados. En esta capa no debe existir lógica de negocio, aquí están las actividades, fragmentos, etc.
Presentador(Presenter): capa encargada de interactuar con la Vista y Modelo. cabe resaltar que la Vista realiza la petición, luego el Presentador solicita información a la capa Modelo, una vez devuelta la información, el Presentador la entrega a la Vista.
Modelo(Model): Capa encargada del acceso a la Base de Datos, API Rest, Memoria Cache, etc.
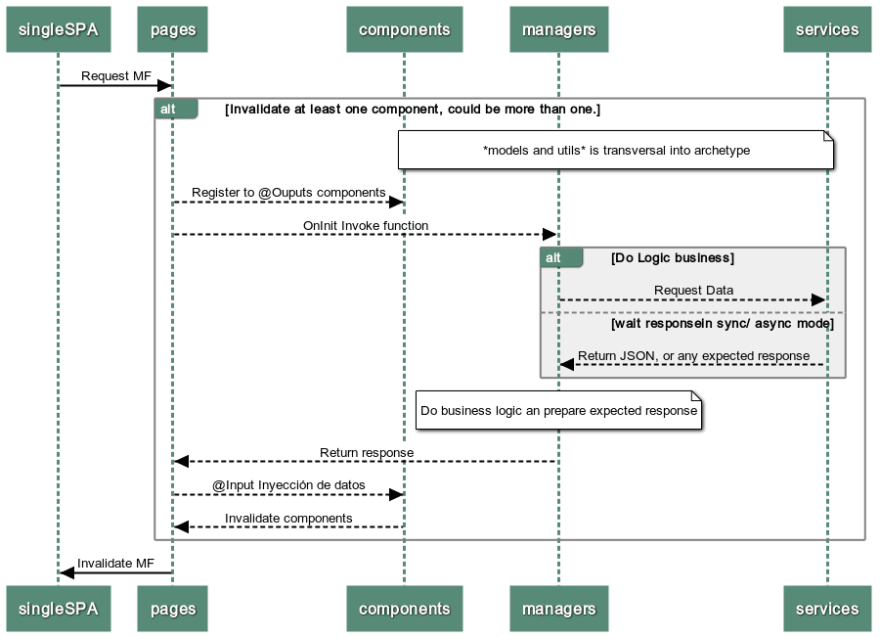
Diagrama de interacción de componentes
Estructura
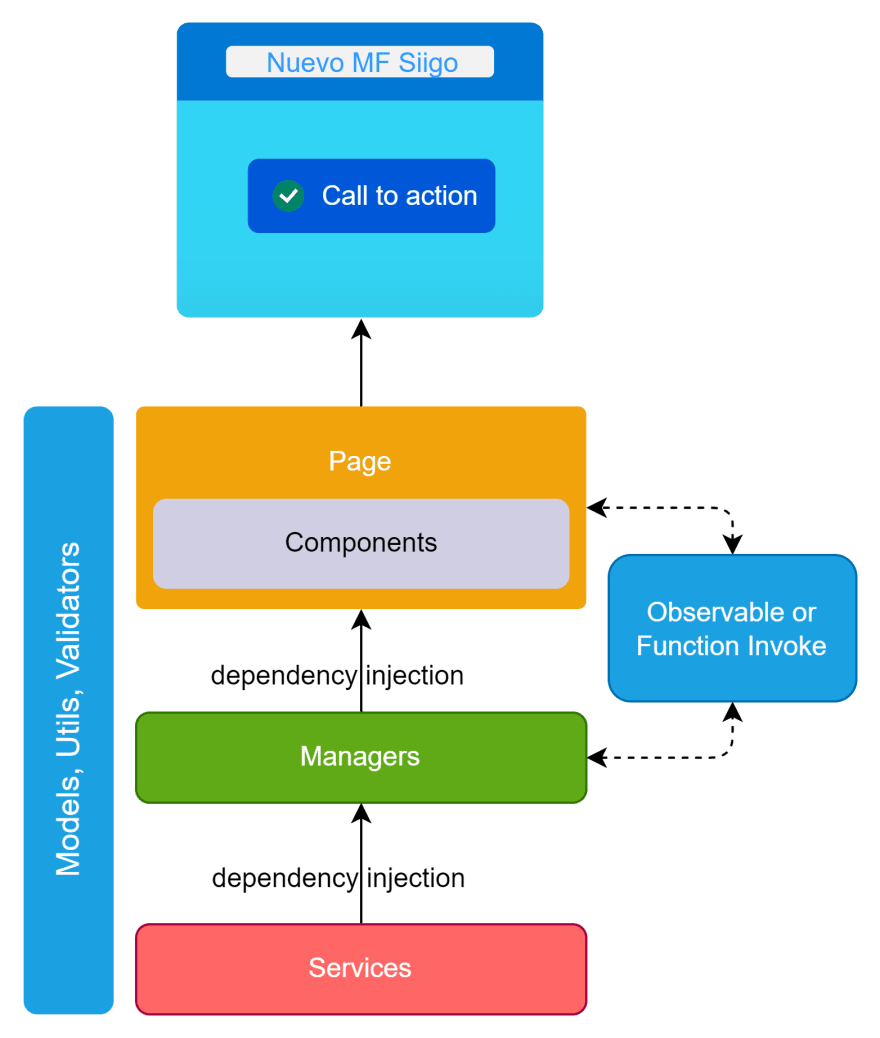
Se debe identificar una estructura base para organizar el desarrollo de una manera más limpia y eficiente. El objetivo es establecer el ciclo de vida de los componentes, para asegurar la responsabilidad de cada uno de los objetos disponibles. El diagrama a continuación ejemplifica como estos se deben comportar y comunicar.
Podemos observar un objeto externo, single-spa, responsable de invocar las pages disponibles dentro del MF. Estas actúan como layouts para distribuir los componentes, quienes son los encargados de ejecutar micro-acciones como, mostrar un listado de productos o un botón para vaciar una orden de compra, entre otras aciones. Estos componentes se exponen a través de @inputs o @outputs para comunicarse con las pages quienes orquestan la comunicación con los managers.
En caso de requerir información de algún objeto externo, sea otro MF, un API, una base local u otra fuente de datos, los managers se deben comunicar con los services responsables de acceder a dichos recursos. En este punto, el flujo de información comienza a retornar a sus orígenes, el service retorna la data, el manager ejecuta su lógica de negocio, el componente muestra los resultados esperados de acuerdo a la regla de visualización y el page de acuerdo al layout muestra los componentes que son invalidados como respuesta del single-spa. En base a la descripción previa, se propone la siguiente estructura:
├───e2e
│ └───src
└───src
├───app
│ ├───components
│ │ └───test-component
│ ├───managers
│ │ └───test-manager
│ ├───mocks
│ │ └───services.mocks.ts
│ ├───models
│ │ └───test-model
│ ├───pages
│ │ ├───empty-route
│ │ └───test-page
│ ├───services
│ │ ├───healthCheck
│ │ └───translation
│ └───utils
├───environments
└───single-spa
Descripción de la estructura
- Models
- Carpetas model: contiene los modelos que servirán como objetos de intercambio dentro del arquetipo.
- Model.index.ts: Archivo exporter de los objetos dentro de la carpeta model para facilitar los imports dentro del microfrontend
- Utils
- Utils.ts: archivo base para la creación de funciones utilitarias de manera general en el microfrontend.
- Carpetas services: contiene los objetos services que interactúan con objetos externos al MF, por ejemplo acceso a un API, base de datos del navegador, evento de otro microfrontend, etc.
- Service.index.ts: archivo exporter de los objetos dentro de la carpeta services para facilitar los imports dentro del microfrontend.
- Managers
- Carpetas managers: contiene los objetos manager encargados de la lógica de negocio en el microfrontend. Este concepto es introducido en esta nueva versión de arquetipo para separar lógica de negocio de los componentes. Estos managers se disponibilizan a través de inyección de dependencia.
- Manager.index.jt :archivo exporter de los objetos dentro de la carpeta managers para facilitar los imports dentro del microfrontend
- Components
- Carpetas componentes: es una pieza de microfrontend con entradas (@inputs) y salidas(@ouputs) con la finalidad de invalidar contenido de acuerdo a reglas de visualización y sus entradas, del mismo modo un componente a través de sus salidas puede comunicar la ejecución de acciones para presentar nueva información. La idea de esta segregación es disponibilizar componentes que sean re- utilizados en otros pages.
- Component.index.ts: Archivo exporter de los objetos dentro de la carpeta components para facilitar los imports dentro del microfrontend
- Pages
- Carpetas pages: este concepto es agregado en esta versión para gestionar dos necesidades. La primera de ellas es actuar como layout para la distribución de los componentes, su ubicación y lo relacionado a visualización. La segunda responsabilidad es actuar como orquestador entre los componentes y los managers. Por ejemplo, si algún componente desea realizar la operación "CalculoNegocio" debe disponibilizar una salida que permita identificar la solicitud de esta acción, para esto la page previamente registar estas salidas y así poder ejecutar la logica de negocio correspondientes directamente al manager. Una vez terminado la llamada al manager y obtenida una respuesta, la page mediante las entradas de los componentes refresca la información y este puede actualizar su contenido.
- Pages.index.ts: archivo exporter de los objetos dentro de la carpeta pages para facilitar los imports dentro del micrfrontend
- Mocks
- Services.mocks.ts: archivo para crear mocks sobre los servicios a usar en nuestras pruebas unitarias con la finalidad de reutilizar dichos mocks en todos nuestros specs.
Autores:
Jhonatan Sosapanta https://www.linkedin.com/in/jhonatansosapanta/
Alfredo Romero https://www.linkedin.com/in/sir-david
This content originally appeared on DEV Community and was authored by Jhonantan Sosapanta
Jhonantan Sosapanta | Sciencx (2022-05-06T00:11:00+00:00) Microfrontend(MF) – Uso del patrón MVP (Modelo, Vista, Presentación). Retrieved from https://www.scien.cx/2022/05/06/microfrontendmf-uso-del-patron-mvp-modelo-vista-presentacion/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.