This content originally appeared on DEV Community and was authored by Jakub Andrzejewski
In this article, I will guide you through the process of deploying Vue Storefront 2 application with Shopify integration to Heroku in 5 minutes!
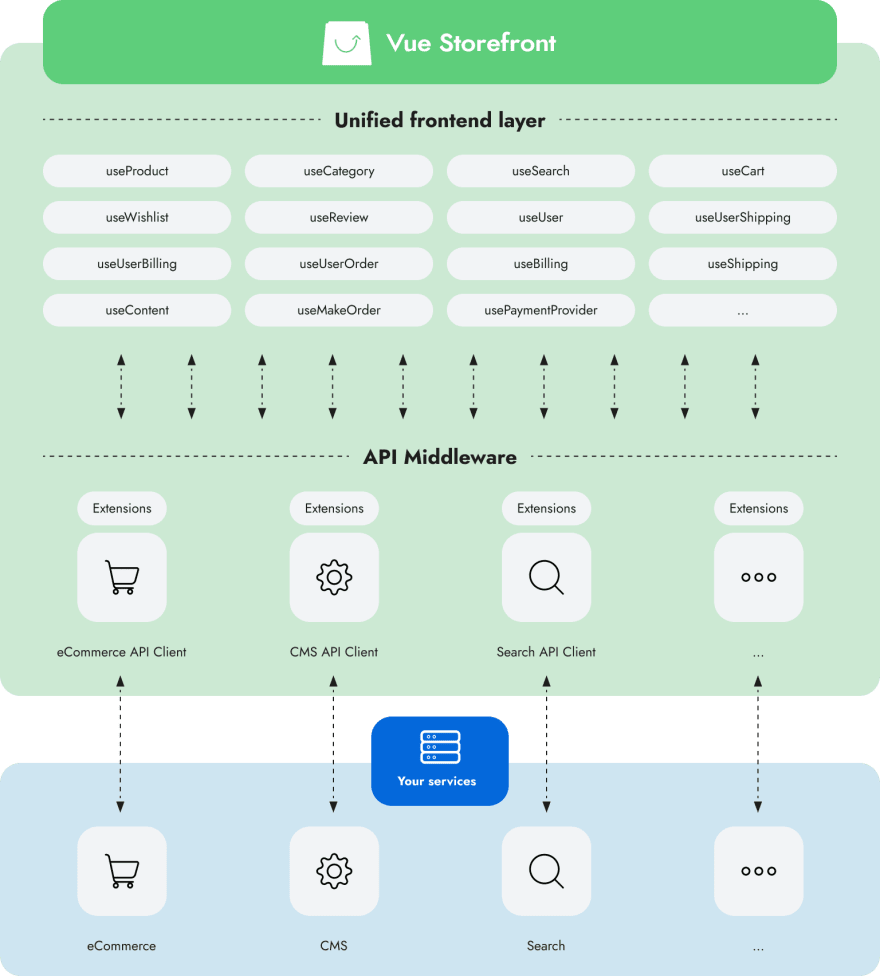
What is Vue Storefront?
Vue Storefront is Lightning-Fast Frontend Platform for Headless Commerce. Boost your site performance, shape the customer journey and free your developer's creativity with Vue Storefront, the last frontend you will ever need.
Code
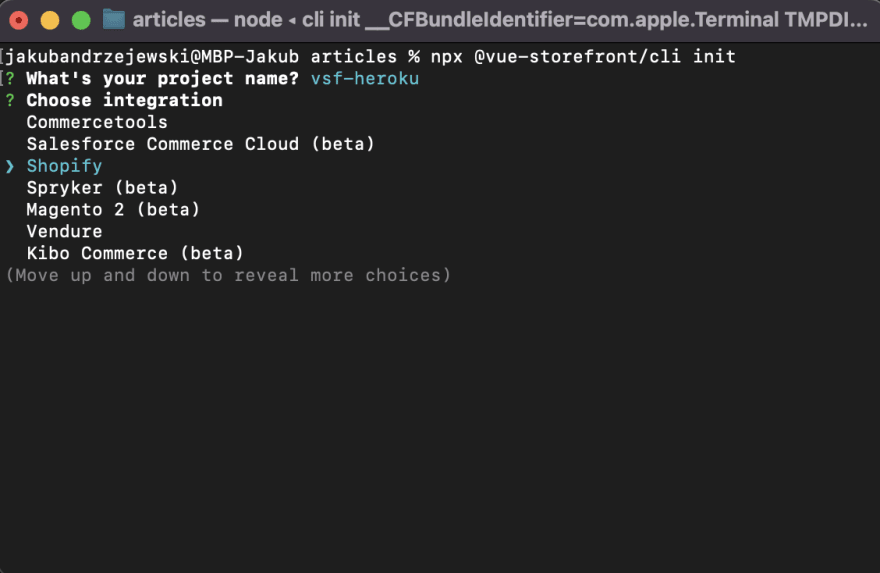
First thing we would need to do in order to generate a new Vue Storefront 2 project is to run the CLI with a following command:
npx @vue-storefront/cli init
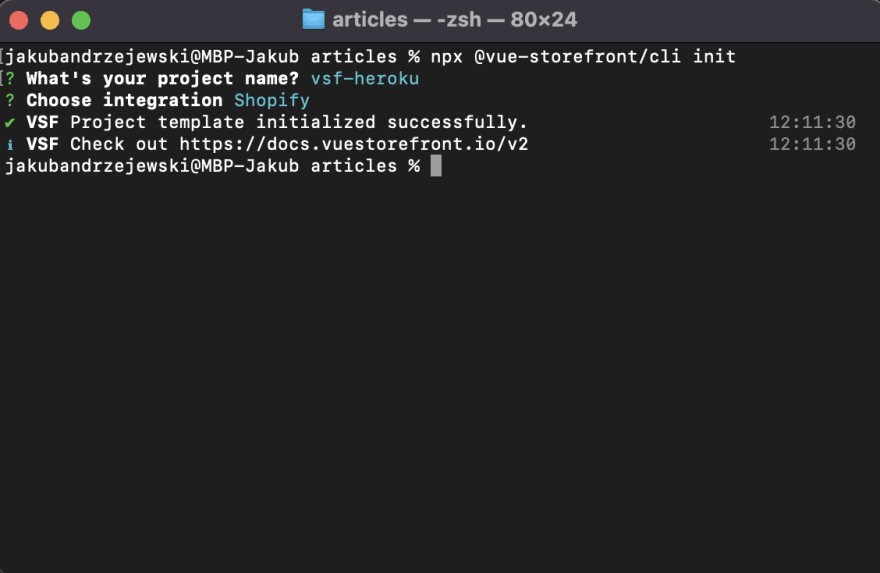
The CLI will ask you about the name of your project and your desired integration.
For this tutorial, I have selected Shopify as indicated by the following screenshot:
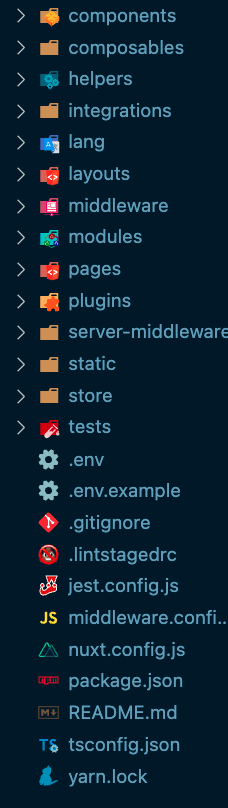
The project structure should look more or less like the following:
Now, let's install all the required depedencies by running:
yarn
And run the project in development mode to see if it works as expected:
yarn dev
When you open a browser tab with http://localhost:3001 you should see following result:
The last thing that we need to change in order for our application to work is to replace the environment variable from APP_PORT to PORT in nuxt.config.ts:
server: {
port: process.env.PORT || 3001, // Previously process.env.APP_PORT
host: '0.0.0.0'
},
This will allow Heroku to build the project correctly and serve it on appriopriate port.
Heroku
In order to deploy Vue Storefront to Heroku, we would need to install heroku CLI that is described here
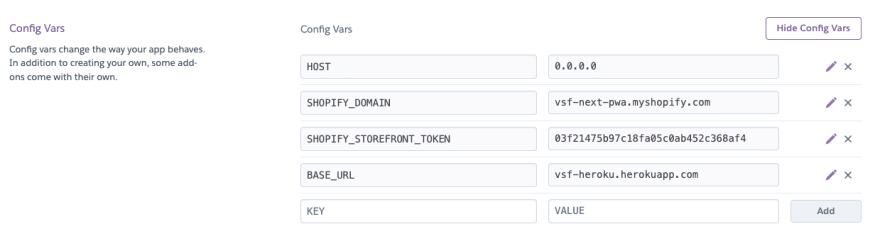
In the meantime, we could setup required environment variables for our Heroku instance:
I will copy them below for easier testing:
BASE_URL=vsf-heroku.herokuapp.com
HOST=0.0.0.0
SHOPIFY_DOMAIN=vsf-next-pwa.myshopify.com
SHOPIFY_STOREFRONT_TOKEN=03f21475b97c18fa05c0ab452c368af4
Next, we need to login from our Vue Storefront project with the following command:
heroku login
Let's add a remote git for heroku with the name that we like:
heroku git:remote -a vsf-heroku
Finally if we are ready, we can push new code to the heroku branch:
git push heroku main
If everything went as expected, we should see the following result when visiting the https://vsf-heroku.herokuapp.com/:
Summary
Well done! You have just deployed and hosted a Vue Storefront 2 Application on Heroku! Right now, I recommend you to check out the Vue Storefront docs to see how you can extend your application with integrations and modules.
This content originally appeared on DEV Community and was authored by Jakub Andrzejewski
Jakub Andrzejewski | Sciencx (2022-05-09T07:24:44+00:00) How to deploy Vue Storefront 2 to Heroku 🚀. Retrieved from https://www.scien.cx/2022/05/09/how-to-deploy-vue-storefront-2-to-heroku-%f0%9f%9a%80/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.