This content originally appeared on DEV Community and was authored by Md Sahil
Overview of My Submission
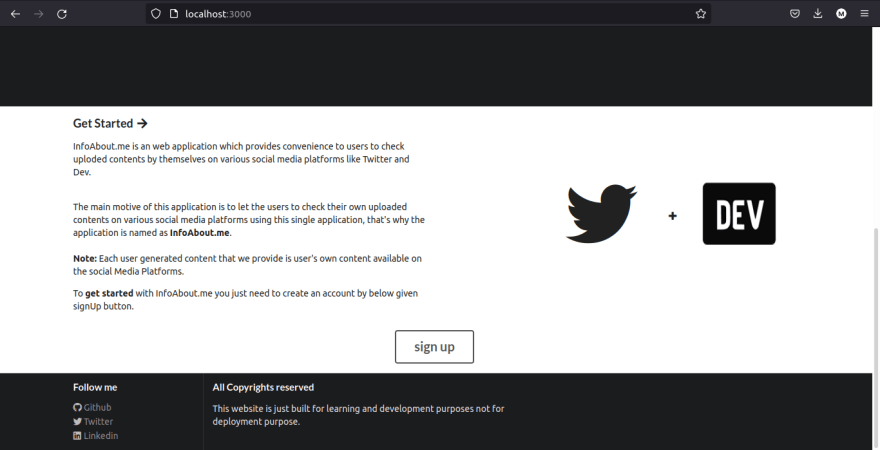
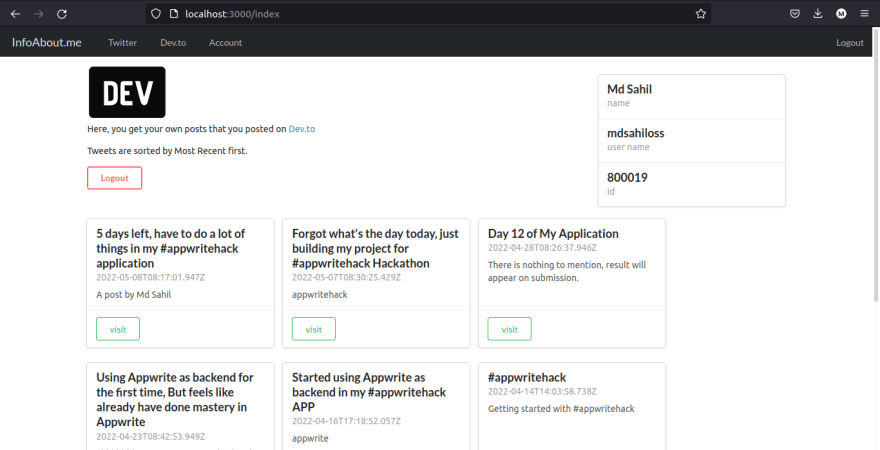
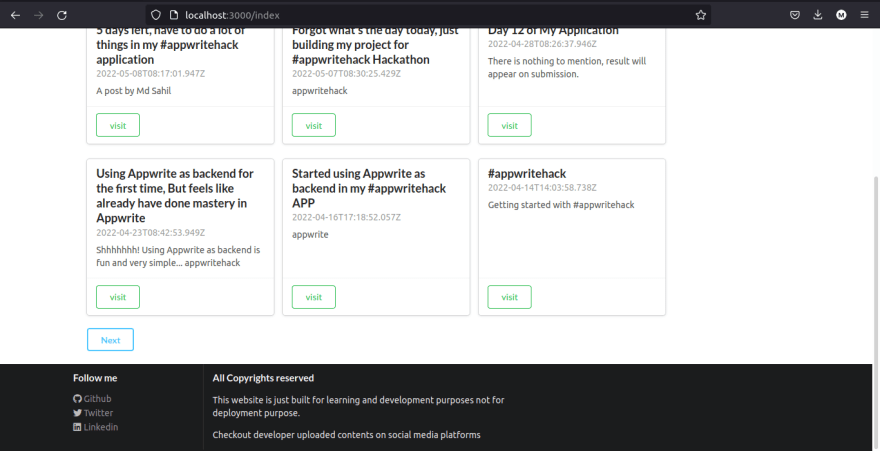
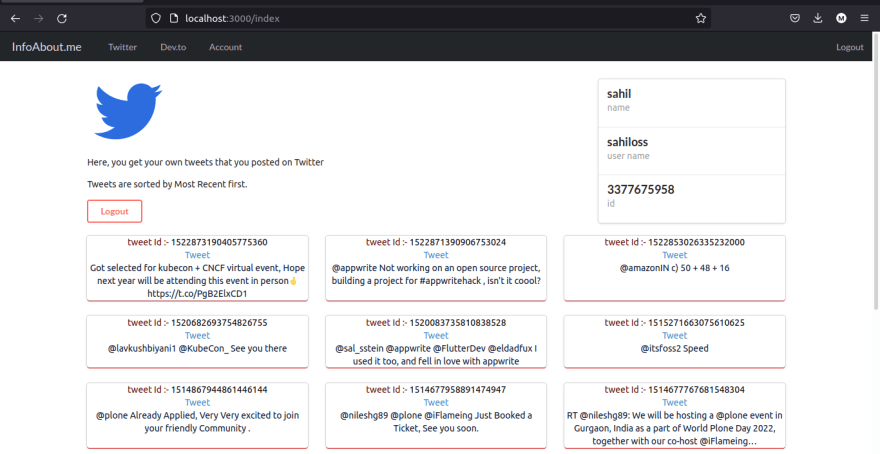
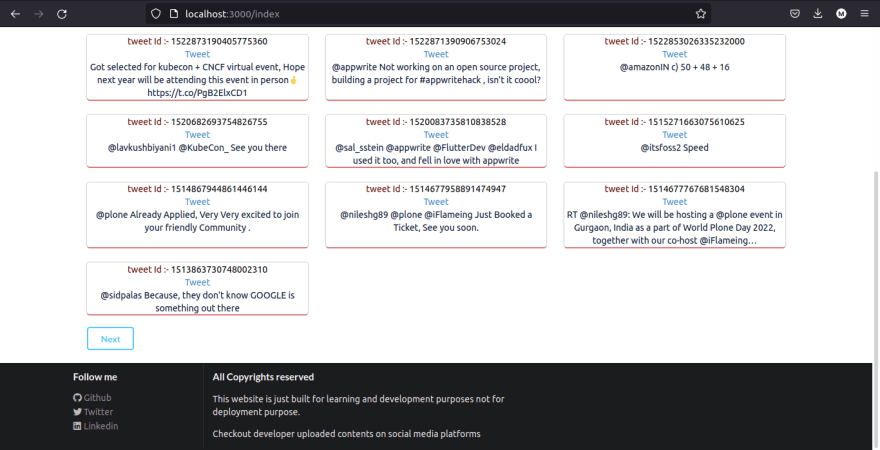
InfoAbout.me is an web application which provides convenience to users to check uploded contents by themselves on various social media platforms like Twitter and Dev.
The main motive of this application is to let the users to check their own uploaded contents on various social media platforms using this single application, that's why the application is named as InfoAbout.me.
Most of the time people all around the globe have to visit to various applications or social media platforms in a day to check what they have uploaded on social media platforms,so by keeping this problem in mind I made this web application where one can check uploaded contents by him/her on twitter and Dev using this single applcation.
Because of time limitation I integrated only two applications (Twitter + Dev) simple features in it, so using InfoAbout.me user can only see their uploaded contents, can't perform any operation with their uploaded contents.
In future this application will be enhanced by me and appwrite services like auth2 etc will also be implemented in it.
For now this application lets a user to login with InfoAbout.me, if user don't have an account then user will need to create an account.
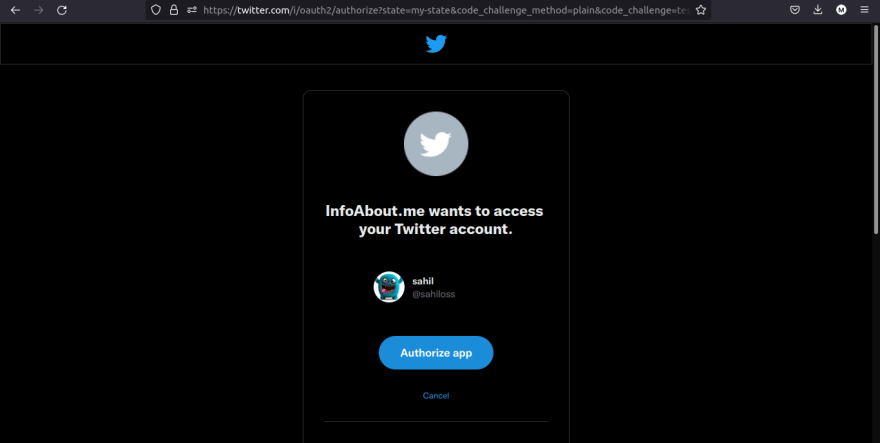
After successfully Login user will need to authorize InfoAbout.me application with Twitter and Dev so that infoAbout.me can fetch User Data from these applications successfully.
Submission Category:
Web2 Wizards
Link to Code
This project was bootstrapped with Create React App, using the Redux and Redux Toolkit template.
Do you want to run this application locally on your system ?
To setup Frontend for local development go through the each step that mentioned below:
- Install all dependencies that are neccessary to run this application.
- Install appwrite on your system from https://appwrite.io/.
- then set your appwrite's local domain name in 'endpoint' variable of src/utils/config.js file.
- Create a project by going through the localhost:port in your appwrite locally.
- and Get a project Id and save it to 'project' of src/utils/config.js.
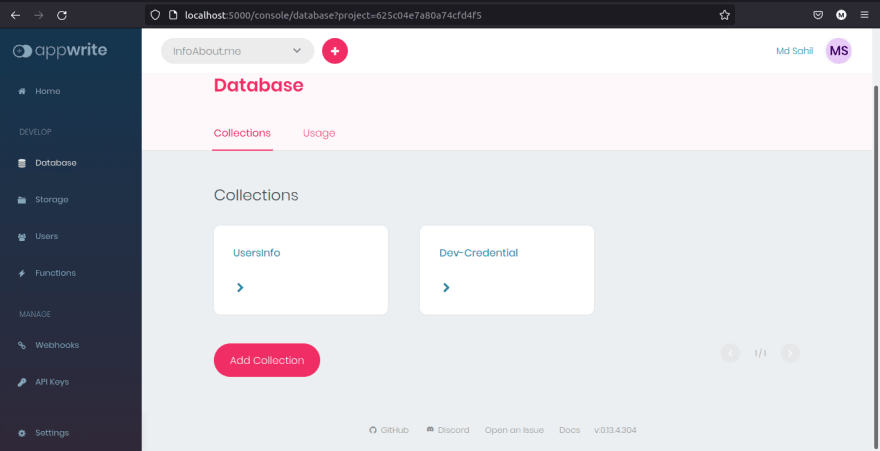
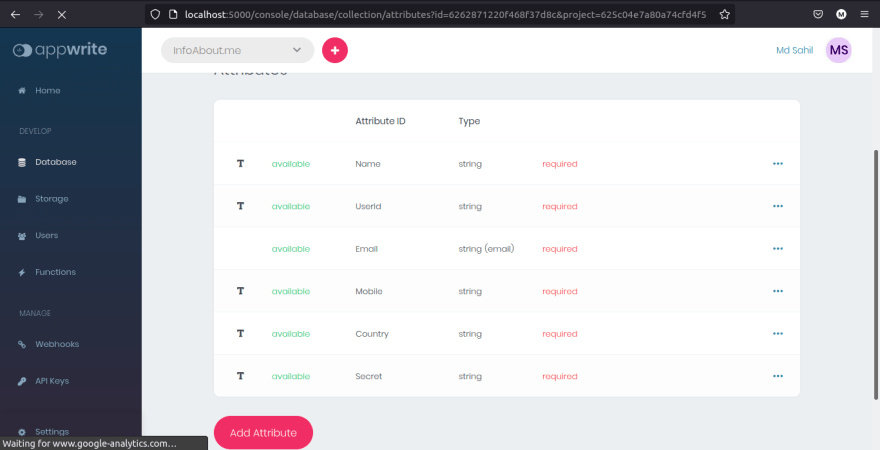
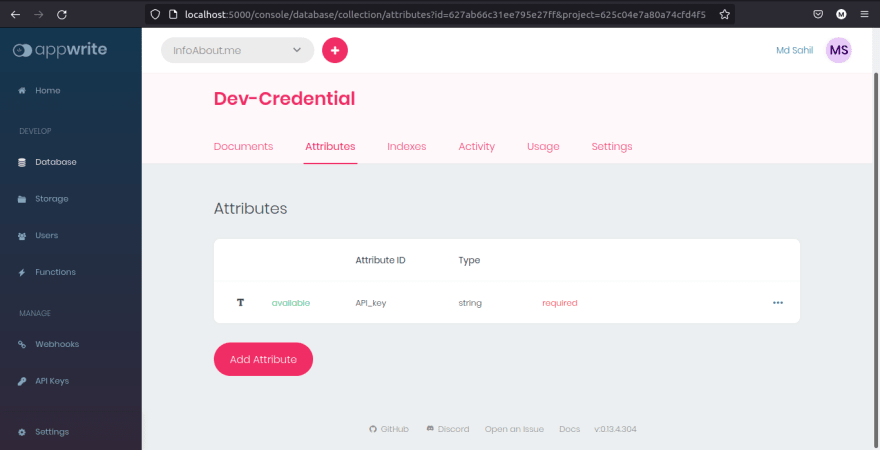
- and create few database collections in your appwrite by going through the localhost:port. collections must look like as shown below
- Put collection ID of UsersInfo collection in collectionID of src/utils/config.js.
- and also put collection ID of Dev-Credential in devCredential of src/utils/config.js.
- and at the last run
npm startin the root folder.
Here…
Additional Resources / Info
[Note:] # (Be sure to link to any open source projects that are using your workflow!)
[Note:] # Screenshots/demo videos are encouraged!
Demo videos
Images
Management of Appwrite's Database collections
[Reminder]: # (Submissions are due on May 12th, 2022 @ 11:59 PM UTC).
This content originally appeared on DEV Community and was authored by Md Sahil
Md Sahil | Sciencx (2022-05-12T22:24:07+00:00) InfoAbout.me. Retrieved from https://www.scien.cx/2022/05/12/infoabout-me-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.