This content originally appeared on DEV Community and was authored by Riccardo Perra
Overview of My Submission
IssueManager is an application built with Angular 14 and AppWrite. It's a small kanban management tool inspired by GitHub Projects, which make use of some Appwrite features like Account, Database, Realtime, Functions, Storage and Teams.
I took the opportunity of this hackathon to create a project different from the usual clones, with the purpose of learning how Appwrite works and to try the newest Angular features in a real world application 😊.
Submission Category:
Web2 Wizards
Link to Code
 riccardoperra
/
issue-manager
riccardoperra
/
issue-manager
A realtime kanban management tool built with Appwrite and Angular
IssueManager
A kanban management tool made with Angular and AppWrite
⚠️ READ THIS
This project is a demo, born mainly to test Appwrite integration with Angular experimental features, and it's not ready for production! The site currently online is a test and will be discontinued soon. Once discontinued, you will need to self-host appwrite to try the application
🎯 About
IssueManager is an application built with Angular 14 and AppWrite for the AppWrite Hackathon.
It's a small kanabn management tool inspired by GitHub Projects
leveraging of some AppWrite features such as Account, Database, Realtime, Functions, Storage, Teams.
🚀 Technologies
The frontend is built with Angular 14 using entirely the new Standalone Component feature. angular/angular#43784
It also includes RxAngular, a toolset focused on runtime performance and template rendering taiga-ui, an UI component library.
WYSIWYG editor is built with Lexical from Meta and…
Additional Resources / Info
The frontend is built with Angular 14 using Standalone Components. https://github.com/angular/angular/discussions/43784
For Angular users, this mean that this application is built entirely without modules, although I had to come up with some workarounds to get all the libraries that don't fully support it work properly.
It also includes RxAngular, a toolset focused on runtime performance and template rendering, and taiga-ui, an UI component library.
WYSIWYG editor for task editing is built with Lexical and a small angular wrapper made by my-self (the repo is currently private but available to NPM).
✅ Features
Authentication
IssueManager authentication system is entirely based on Appwrite, and currently supports login and registration via Email/Password, Google and Github.
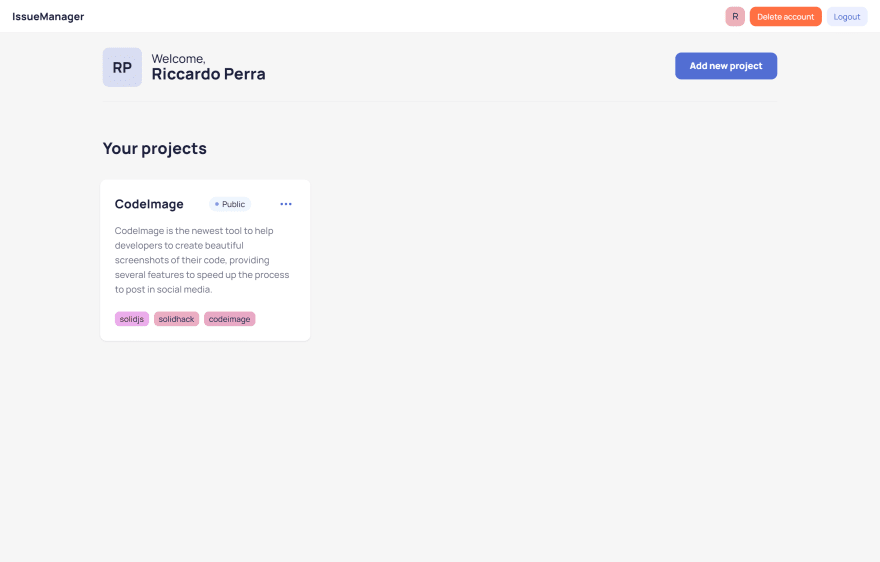
Creating a new project
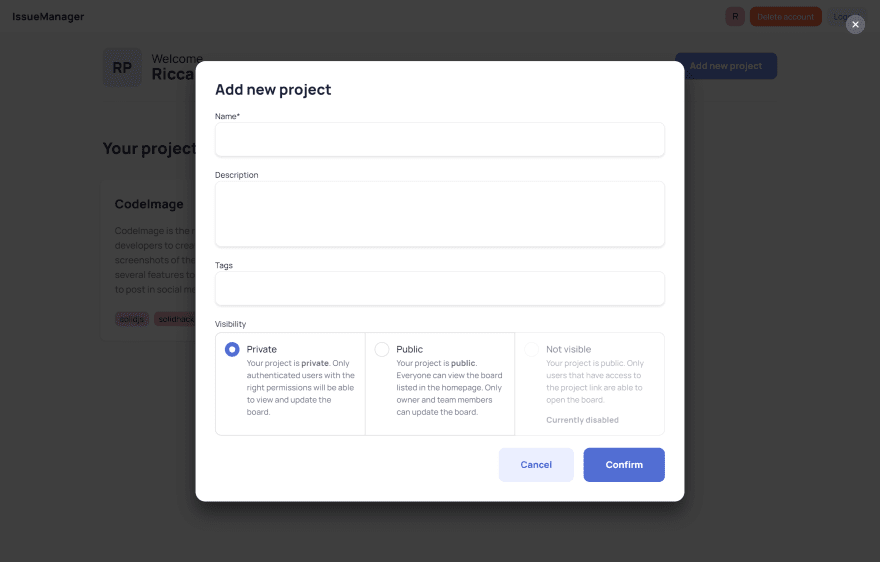
Each authenticated user has the possibility to create a new project to IssueManager. A project is a kanban board where you can track your tasks.
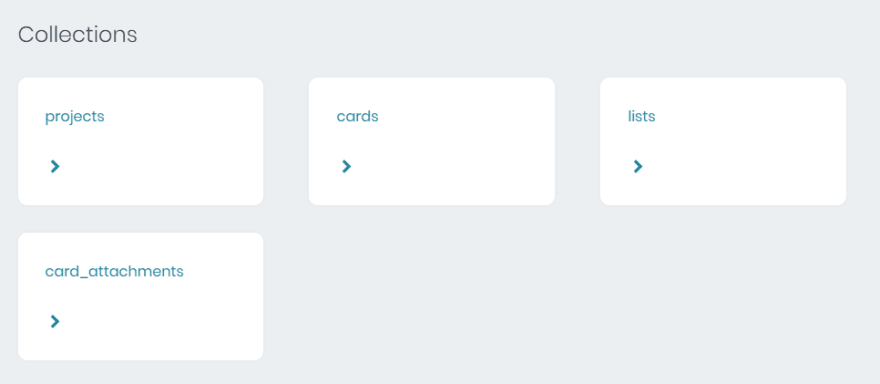
Creating a project involves a series of processes to create the user's workspace, in fact thanks to an Appwrite function that will first craete a new Appwrite Team where the user which has created the project is the owner, next it will create a new Appwrite Storage Bucket where users can upload their files, then it will finally creates the Project entity to the database.
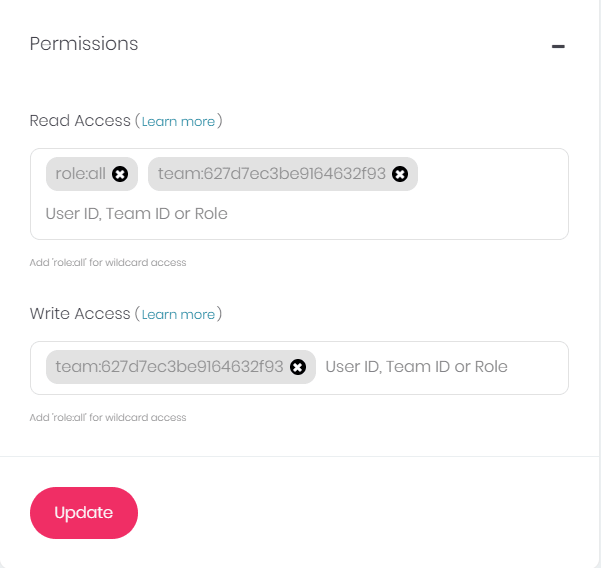
A project can be either public or private. When creating a public project, every user is able to view it even if it cannot update it. Private projects, on the other hand, can only be seen and updated by team members.
The Realtime feature is used to update automatically the list of available projects in the case that the project is deleted or if his visibility changes, in order to notify all users
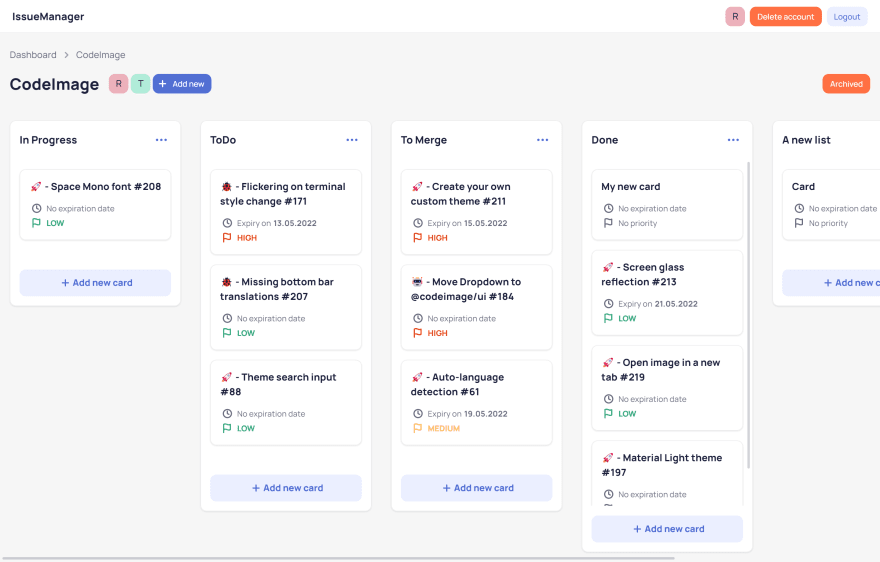
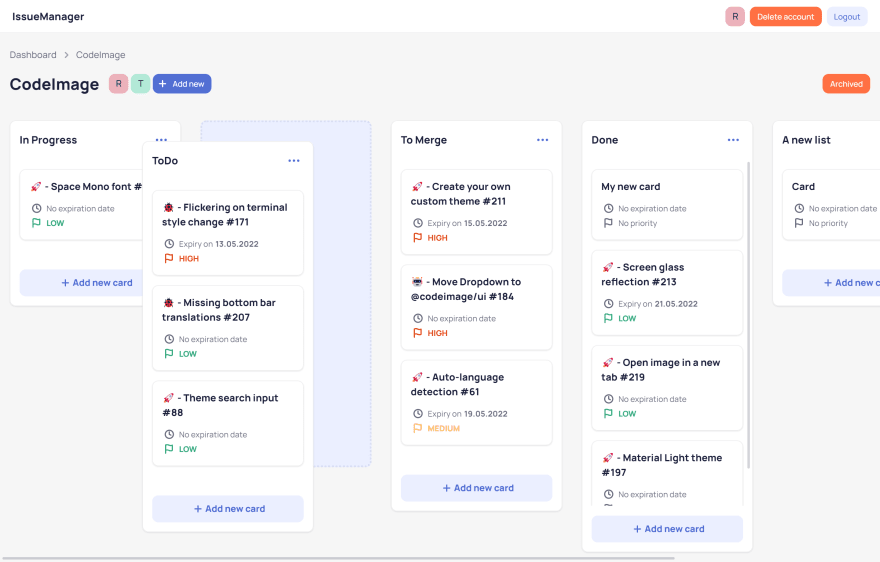
Managing the board
After creating a new project, users can access the board and can start to manage their tasks. Thanks to Appwrite realtime, each user which is visiting the board at that time will always have the updated issues on their screen.
Users have the possibility to create, archive or re-order a new Category, then to create and move the Tasks inside just like a Kanban board. The ordering is made with JIRA LexoRanks in order to optimize the performances and database requests.
Adding new members to the board
Users which have the authorities to update the board can also invite new members and allow them to view the board. Once the user's e-mail in question has been entered, it will be sent to his mailbox and must be accepted to enable the user for the project.
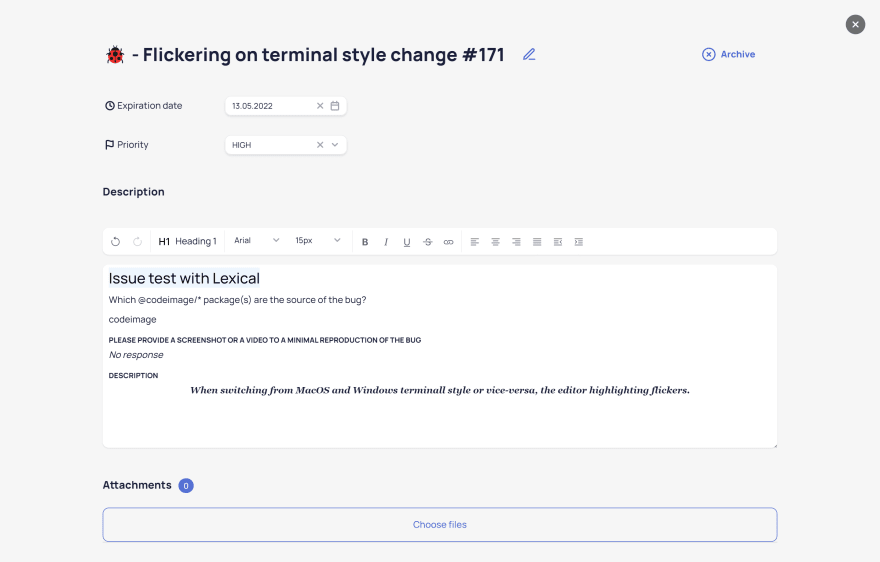
Viewing and updating tasks
Each created task of the kanban board can be readed and updated. Users can manage their task updating the expiration date, priority and also the description. The WYSIWYG is made with Lexical and lexical-angular (Angular binding for lexical, which is currently a private repo in development, but already available to NPM.
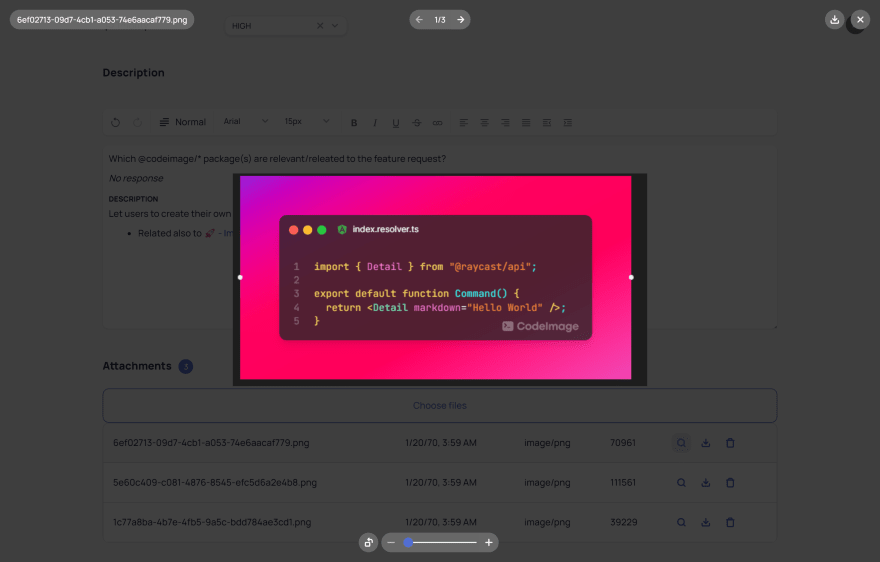
Adding attachments to tasks
Thanks to Appwrite Storage, the user has the possibility to manage the attachments of a task. Attachments consists of uploaded files that can be downloaded, deleted or viewed (if the preview is
available).
🌐 Demo
A live deployment of the app is available to try it out. You must login to access the application pages but you are able to delete your account if you need to.
Some useful links:
issue-manager - Demo application
codeimage.dev - My latest project
This content originally appeared on DEV Community and was authored by Riccardo Perra
Riccardo Perra | Sciencx (2022-05-12T23:53:38+00:00) IssueManager – A realtime kanban board made with Appwrite and Angular14. Retrieved from https://www.scien.cx/2022/05/12/issuemanager-a-realtime-kanban-board-made-with-appwrite-and-angular14/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.