This content originally appeared on DEV Community and was authored by Souvik Biswas
Overview
Slibro is a story writing platform that supports short and long format stories. Flutter and Appwrite is used to create this amazing cross-platform experience.
Try out the app on Android from here.
The inspiration behind this idea is to simplify the process of story writing, formatting, and publishing to reach a wider audience. Whether you just getting started with your first story or a seasoned writer, Slibro has got you covered!
Submission Category:
Mobile Moguls
Link to Code
The app is completely open sourced, have a look around the code and also feel free to contribute to this project 😉 :
Slibro
A new Flutter project.
License
Copyright 2022 Souvik Biswas
Licensed under the Apache License, Version 2.0 (the "License"); you may not use this file except in compliance with the License. You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software distributed under the License is distributed on an "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied. See the License for the specific language governing permissions and limitations under the License.
How it started
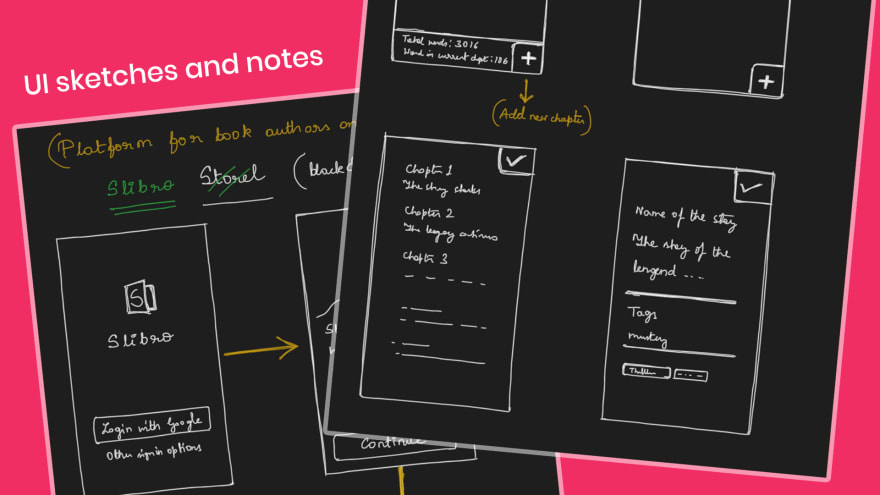
I initially started working on the idea of this app by creating rough UI sketches and notes ...
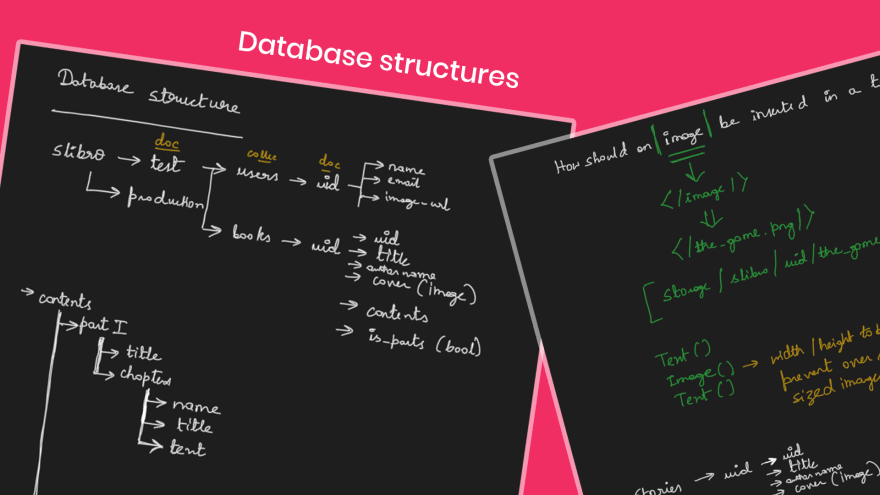
... also some database structures.
How it's going
The app now has full-fledged story editor (rich text - markdown), story reader, and story management system (to manage published/unpublished stories and explore other publisher's stories).
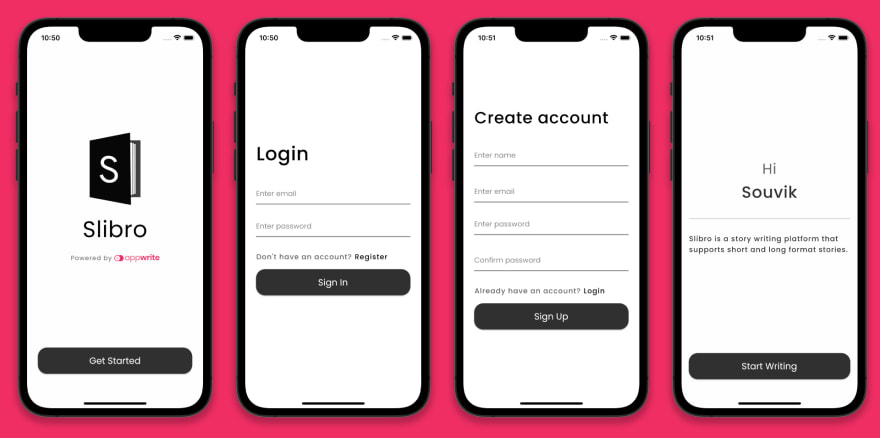
Some glimpses of Slibro's user interface are as follows:
The above four screens cover the authentication flow on the app using email/password method. These screens help a user to either create a new account or login using an existing account. Once a user signs up to the app, it navigates to the story creation flow.
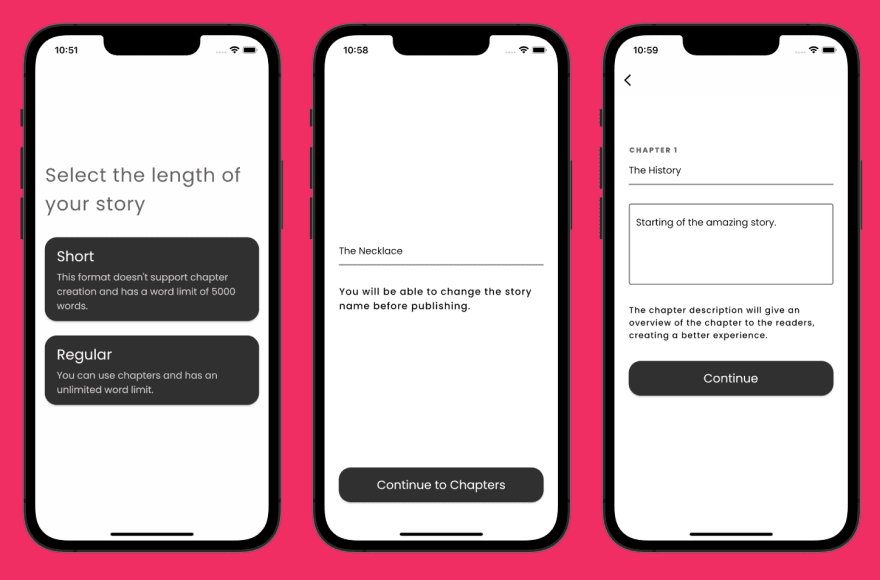
These screens help a user to create the first story as a draft in the Slibro app. The user can also publish the story if wanted.
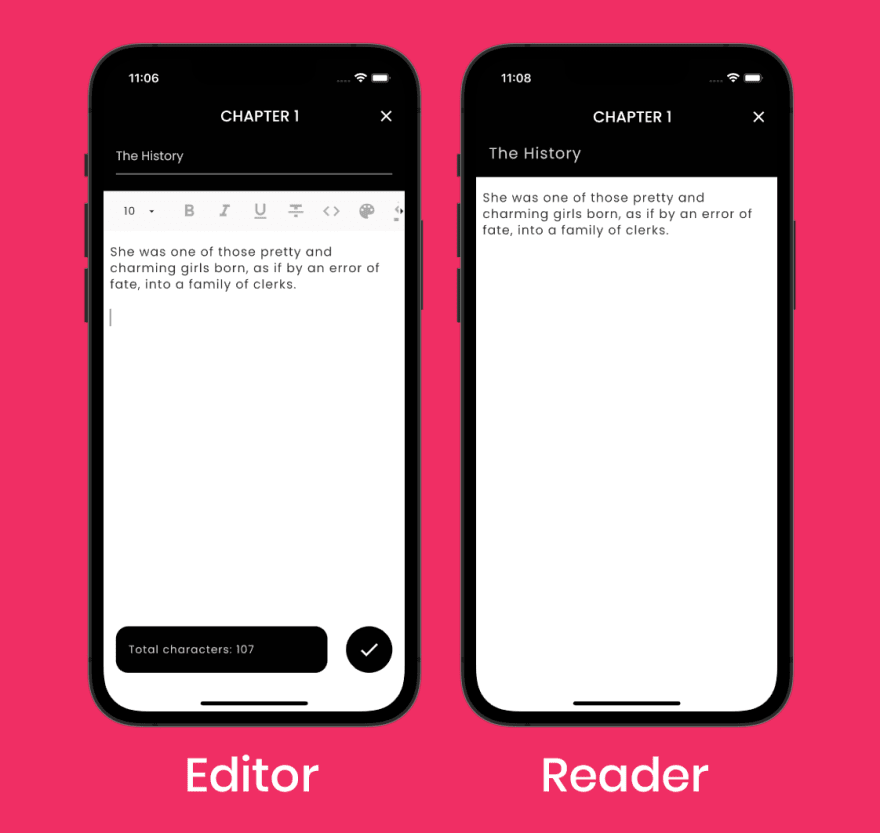
The editor and the reader screens are the most important ones, the editor also has rich text support using Markdown.
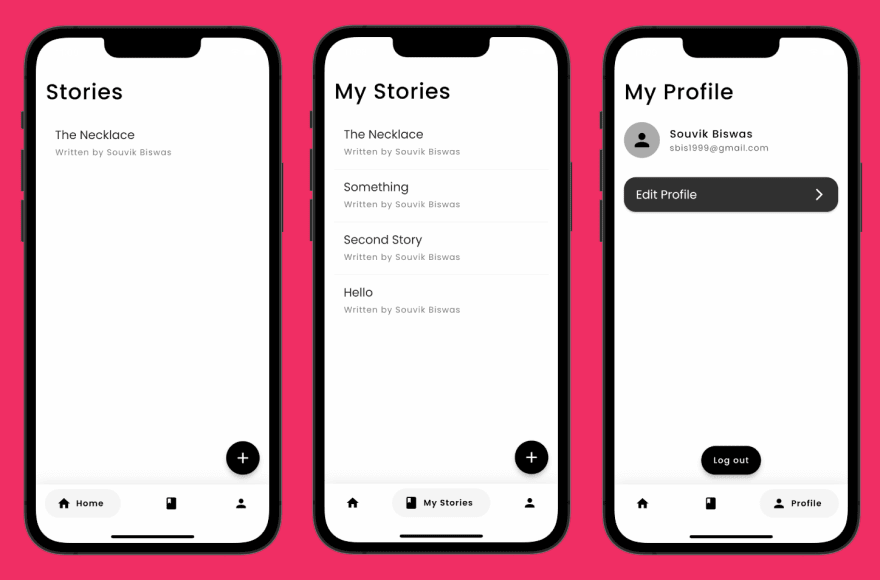
The three screens (Home, My Stories, and My Profile) shown above are part of the dashboard of the app, user can navigate to any of these using the Navigation bar accessible from these pages.
Navigation bar has a subtle animation to improve the UX of the app:
Project Description
In this project, three of the major Appwrite APIs are used:
- Account API: Used for implementing user authentication and user data management.
- Database API: Used for storing app data related to stories and chapters.
- Storage API: Used for storing the Rich Text story file in JSON format.
The Flutter plugins used:
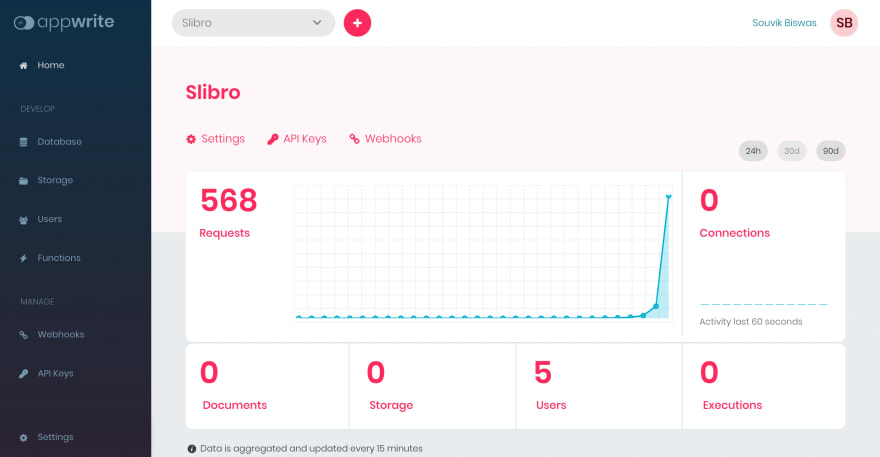
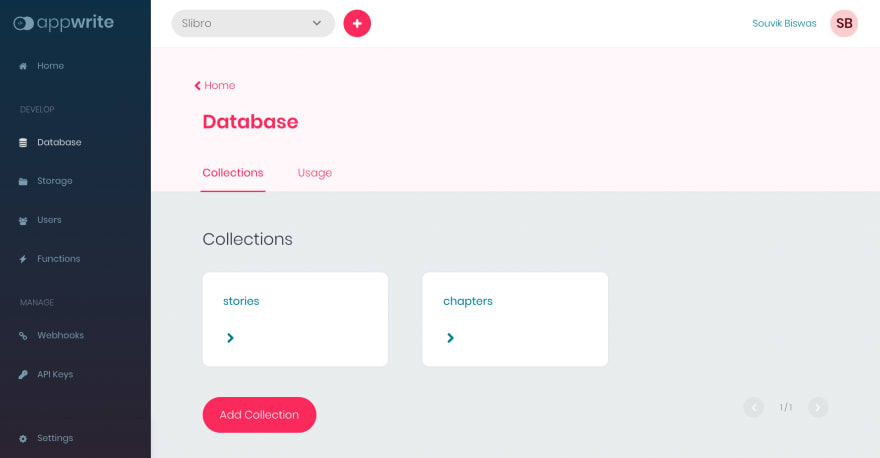
The Appwrite console view:
Two databases are used for this project: (1) stories, and (2) chapters.
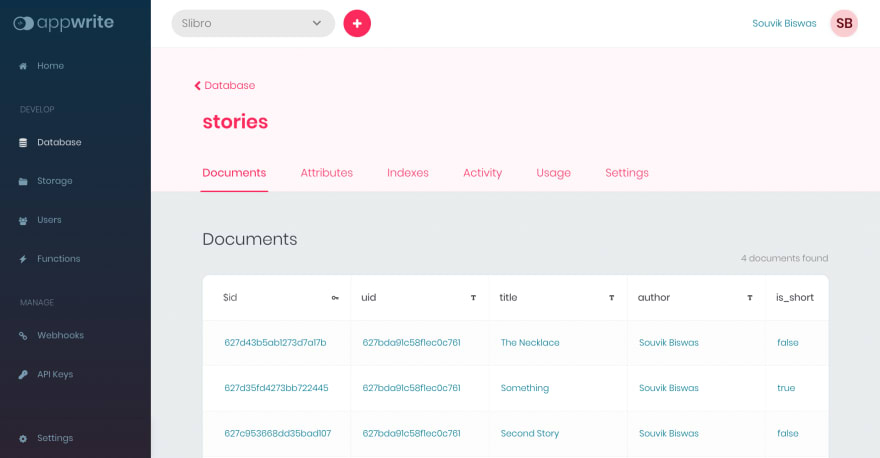
Stories database documents preview:
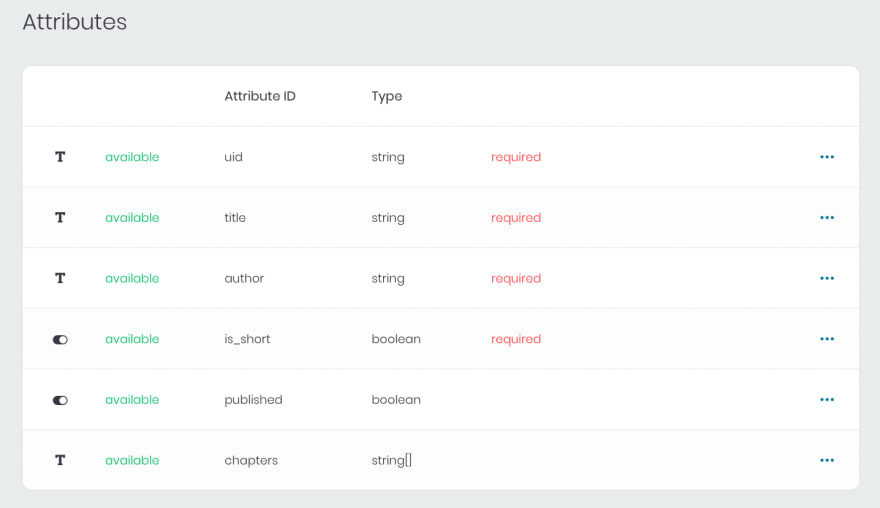
Stories database attributes:
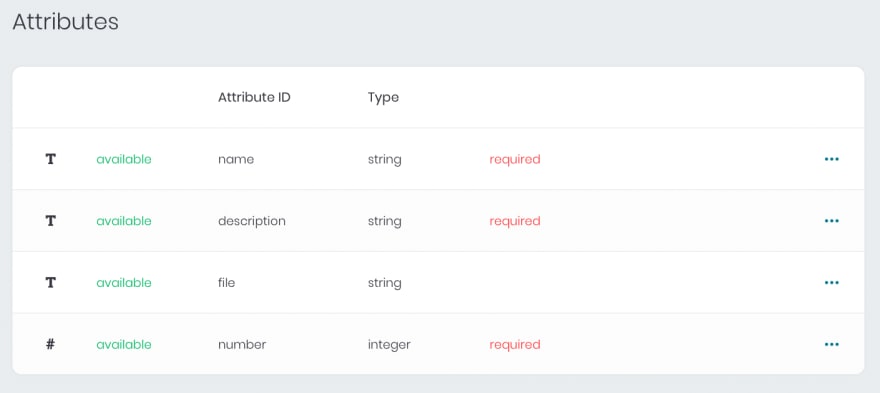
Chapters database attributes:
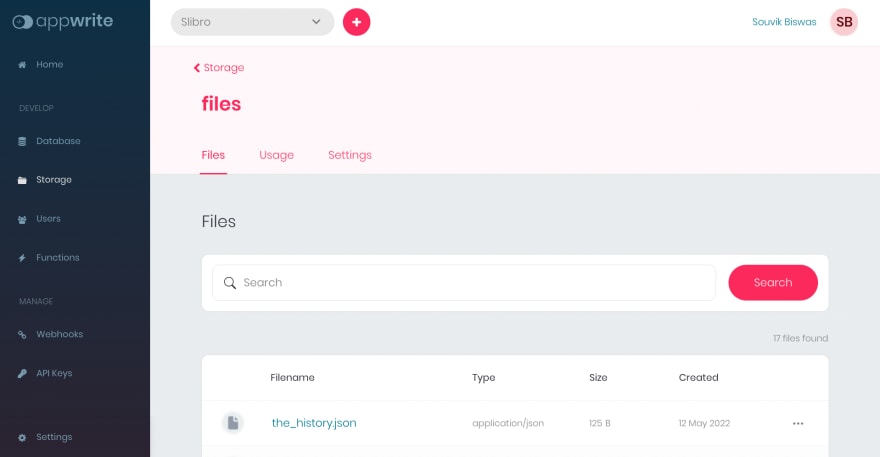
The files storage preview (the chapters are stored as JSON rich text files):
References
This content originally appeared on DEV Community and was authored by Souvik Biswas
Souvik Biswas | Sciencx (2022-05-12T20:19:22+00:00) Slibro — a story writing platform. Retrieved from https://www.scien.cx/2022/05/12/slibro-a-story-writing-platform/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.