This content originally appeared on Bits and Pieces - Medium and was authored by Jonathan Saring
How enterprises share UI components and experiences to increase development velocity, consistency, and efficiency.
Based on Fortune-500 case studies

Digital enterprises will succeed based on their ability to deliver high-quality products and experiences in a fast, scalable, consistent, and efficient way.
Sharing components and experiences is a highly-effective way to achieve these goals. It improves time to market, consistency, and ROI on software development. It’s also a great way to make users and developers happy.
Moving from development “silos” to a shared code/experience approach is a necessary key to unlocking the modern enterprise’s digital future.
However, building a system of shared components in the enterprise is a challenge. It is important to learn from the experience of other organizations, understand the challenges, and choose the best strategy and tools.
This post is the product of 2-year long research with dozens of R&D organizations at Fortune-500 companies. Find more information here.
- The benefits of shared components for enterprises
- The ingredients of a shared components system
- Platforms and tooling: Build vs Buy
- Where to start and common use-cases
1. The benefits of shared components for enterprises
The basic value of shared components is that instead of building the same things over and over again in different places, developers (and other product builders) can collaborate and share experiences to deliver faster, create high-quality consistent products, and improve ROI on development.
To do so, the enterprise is to establish a system sharing components (experiences, features, UI etc) across projects and teams. This can be a ready-made enterprise platform like Bit or a homemade toolchain over time.
Studies show that as a result of sharing components, the organization will win game-changing benefits in terms of time-to-market, experience quality and consistency, and return on investment for software development.
Consistency
“In terms of developer experience, sharing components via the marketplace empowers them to develop and release features faster and in a consistent way. They can publish and access components such as buttons, product cards, product lists, sign-on elements, check out processes and other UX features applicable across many digital experiences.” — Dell Digital Transformation Leader
When components are shared between digital experiences, Users get better, higher-quality consistent experiences. This in turn leads to a positive increase across product KPIs, loyalty, branding, and revenues.
Re-writing the same components again and again in different places leads to differences in design and functionality. These differences confuse users and reduce their success rate in navigating and using your applications.
In addition, UI/UX inconsistencies harm your brand and reduce users’ likelihood to grow love, trust, and loyalty towards your brand.
Enterprises that leverage the Bit platform have reported that by onboarding just 100 developers to the platform, hundreds of experiences (e.g. buttons, cards, checkout processes, features etc) become shared and consistent.
“When teams are not reusing components, the UI and behavior across products may be inconsistent and confuse our customers. And it is simply a pain to do any brand UI update across all experiences.” — Robinhood Engineering
Time to market
Shared components reduce time, save time and resources wasted, and greatly accelerates the delivery of new products, features, and experiences.
Enterprises that leverage the Bit component platform report acceleration in their delivery velocity thanks to four game-changing benefits:
- The same code isn’t being written over and over again. For an enterprise, it spells saving millions of dollars and code lines, and a massive revenue increase due to faster time to market and better products.
- Implementation differences and mistakes are prevented in the first place before ever being coded let alone before reaching production. No need to waste time fixing or updating the same code in many places.
- Developers only need to create the delta on new features. Developers can extend and build on top of existing components.
- Developers can release changes to specific experiences faster while a page is still running. Component changes are not tied to the whole page and can be released in seconds in a smooth way that users don’t feel.
A shared component platform is therefore a highly effective way to increase developer velocity in a way that compounds with every new component.
ROI and efficiency
Sharing components via a central platform increases ROI on development by reducing cost and improving business delivery at the same time.
Instead of building the same experiences and features over and over again, teams can use what’s been built and create compositions of pre-made components while developing the “delta” required for new features.
“Developers reusing components may focus on the larger behavior of the application being developed… a research paper suggesting savings in engineering time ranging from 40% to 81%… If we are not reusing components, we are duplicating all these efforts behind it.” — PayPal Eng
Enterprises reported saving developers 40–80% of their time previously wasted on writing code that exists or maintaining this code. This time is now redirected onto new features and products which reach the market faster and require fewer resources to grow in the future.
Here are some key ROI increase points reported in a survey conducted among enterprises leveraging the Bit platform:
- Developers don’t write the same code again and again.
- Faster time to market and better release rate.
- Reduced time and cost for development — up to 80%.
- Greatly improved ROI on app development.
- About 60% fewer bugs and mistakes in production.
- Higher quality and consistent user experiences.
- Visibility into tech assets for efficient product planning.
- Efficient outsourcing of development with pre-made code and design.
Due to the compounding value of components in a shared component system, organizations have reported an increase in these metrics in correlation with the number of developers and components added to the platform.
2. The ingredients of a shared component system
A shared component system is an economy within the organization.

Every platform that facilitates component-sharing at the enterprise level should include two main foundations:
- Tools to help developers build, share, and use components (e.g. bit.dev).
- A central platform (‘marketplace’) for hosting, discovery, and collaboration (e.g. bit.cloud).
The goal is that every developer can easily find and fetch any valid component in the organization and use it in their project’s development. Existing components and experiences are available on the central platform.
Furthermore, every developer should be able to easily share the components and experiences they build with others on the platform, using great tools.
Via the central marketplace, developers should collaborate, suggest/get changes and updates to each other’s components. The organization, in turn, should govern and regulate this system and provide verified components.
The core ingredients of a system include easy sharing of components, a central marketplace, discovery of components, governance and standardization, consumption and usage, and streamlined collaboration.
1. Sharing of components
Easing the sharing of components is key.
In order to successfully share components, the organization must enable developers to share components easily and without slowing down work.
This is true for components created by a central platform team or by developers building products alike. Developers write reusable components that are abstract enough to share and that can be easily customized and extended or composed with other components to create experiences.
The problem is that without the right tooling components are internal to repos: They are developed, versioned, built, and released as part of a repo. Traditional packages and package managers, despite being effective consumption tools, fall short when it comes to ease of sharing.
Instead, components should be shareable by default. Sharing a component you create needs to become a simple click of a button or a command.
The Bit open-source toolchain offers a ready-made and highly extendable CLI toolchain that makes every component shareable by default.
Bit CLI provides developers with a component workspace on top of any existing project to easily create, fetch, edit, version, document, build, test, update, package, and export components to a central hosting platform.
For example, the structure in a workspace can be as such.
├── cart
│ ├── purchase-summary
│ └── shopping-cart
└── design
├── ui
│ ├── button
│ └── card // for example, the corresponding component ID: my-org.design/ui/button
└── theme
├── color-pallet
└── theme-context
For each component, Bit generates a link in the root node_modules directory according to the component ID with the compiled output of a component.
└── node_modules
└── @my-org
└── my-scope.ui.card
Developers can spawn the workspace on top of any project, use it to create new components, edit and update existing ones, fetch new ones from the platform, share to the platform, test, build, visualize and run any task that is a part of the component development lifecycle. The workspace even comes with a UI and can be extended to introduce new features and workflows.
The workspace is just the base of the Bit toolchain that turns component development and sharing into a simple and scalable process.
2. Central platform as a component marketplace

Component hosting:
Sharing and collaboration must be consolidated via a central platform.
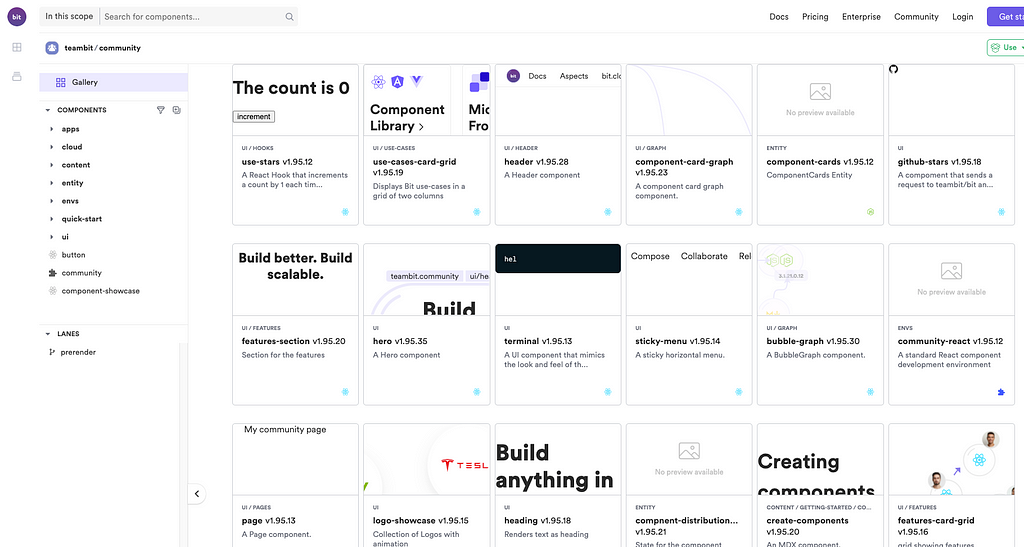
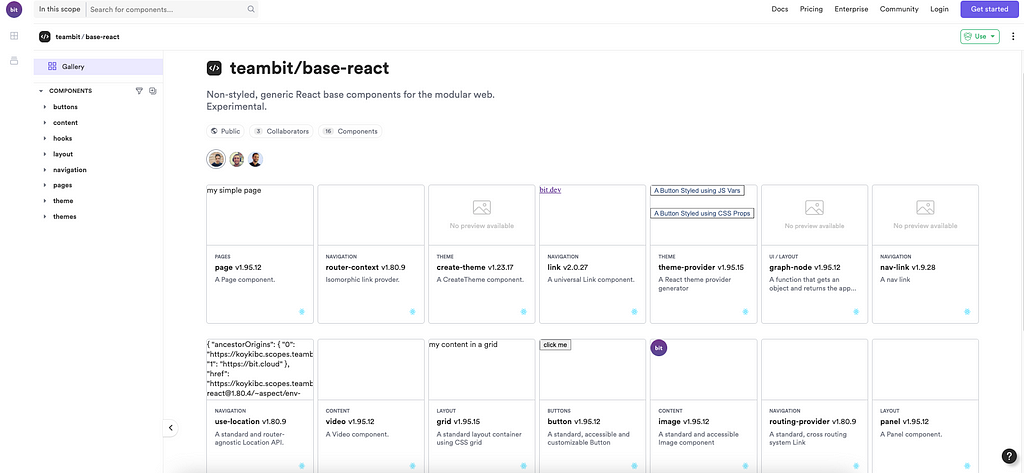
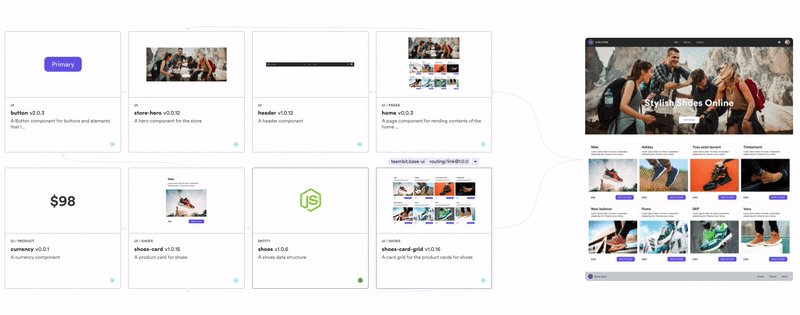
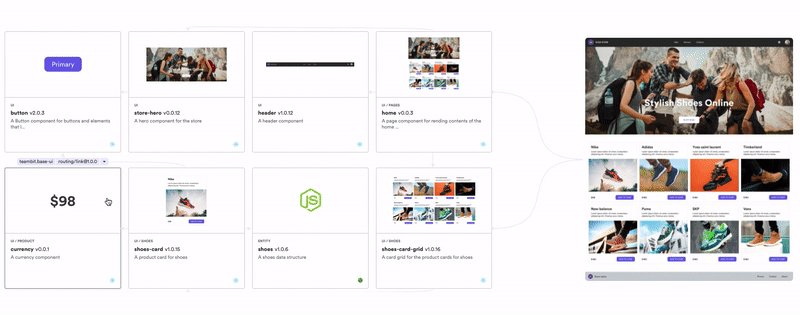
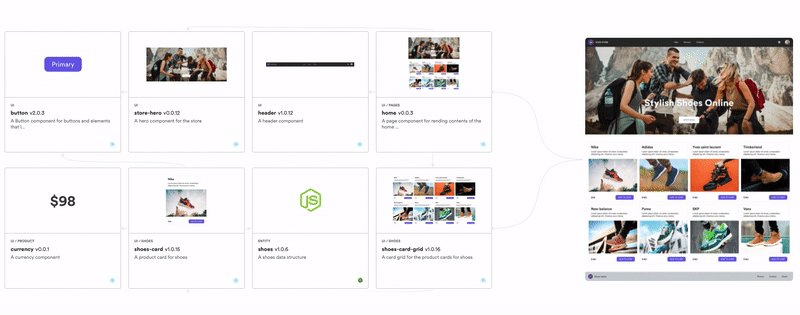
This “marketplace” is where components and experiences are hosted in a central location, where developers can find, use, and update components.

It serves as a place for component “consumers”, usually product builders in the internal developer ecosystem, to discover and consume components.
It’s also how the organization can track and govern its growing component economy, and it is home to a developer community in the organization.
Component and user management:
Data from the Bit platform shows that with the ease of sharing to a central platform right from projects, and with a dedicated team, just a few dozens of developers quickly share hundreds of components just within months.
It is important to organize and scope components by business responsibility and assign ownership over components to the right people. It is also important to assign people access and roles based on their responsibilities.
Platforms like Bit cloud provide these features out of the box, and a homemade solution should also include such management capabilities to allow the desired scale of growth in components and developers.
Consumption of components:

Components should be consumed directly from the central platform.
It is not advised to split the documentation or discovery of components onto a different platform from where they are hosted and consumed.
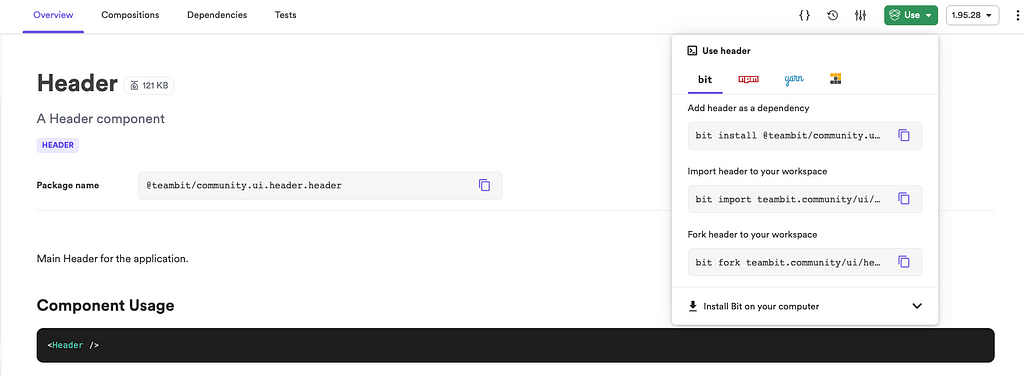
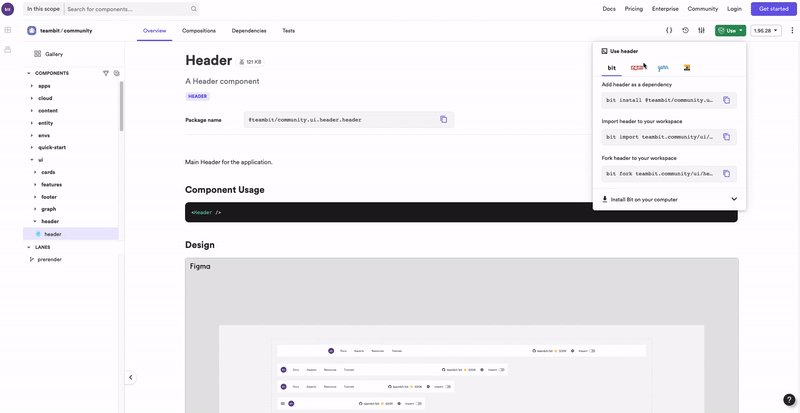
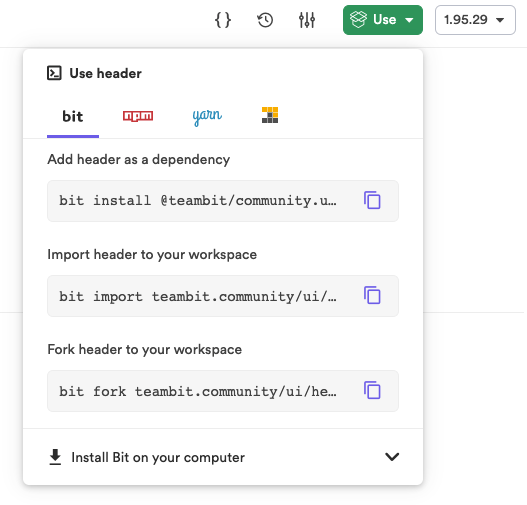
Bit allows component consumption via Installation and forking.
Components can be installed as packages using any package manager client such as npm, yarn, and pnpm. Installation is done via the built-in registry on the platform which is highly performant and optimized for components (alternate registries can also be used).
Forking is done (via bit CLI) when developers need to make changes and edit components and would like to modify them and create a new version. This ability is a powerful driver for adoption and can be regulated. Home-built solutions should also provide for these needs to allow adoption.
Enterprise-grade reliability and security:
A shared component platform must meet enterprise standards in terms of security, reliability, support (in-house or by vendor), and compliance.
Enterprise-grade platforms like Bit provide such standards out of the box, and self-built solutions should also meet these standards by default.
3. Discovery of components
“Where do we find existing components? In particular, how do teams know if a component meets their needs? How do they ensure documentation of a component is up-to-date? And how can they be confident of the quality of a component?” — PayPal Engineering
To streamline the sharing of components it is vital to make sure every component is documented, visualized, and can be easily found.
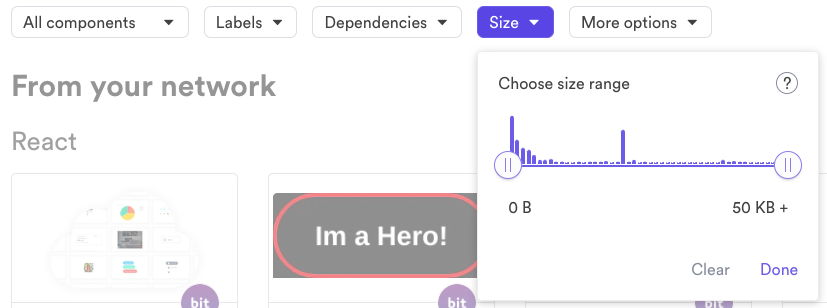
Yet it does not end there; Beyond finding components it is just as important as making it easy to understand their context and relevance to your work. For example, a developer should learn what’s the weight of a component and how many kb’s it will add to your app, and what tool is used to test it.
Discovery is therefore made of the ability to search, explore, and choose components. In the realm of UI, it is also important to visualize components in an interactive way to include designers, PMs, and non-developers.
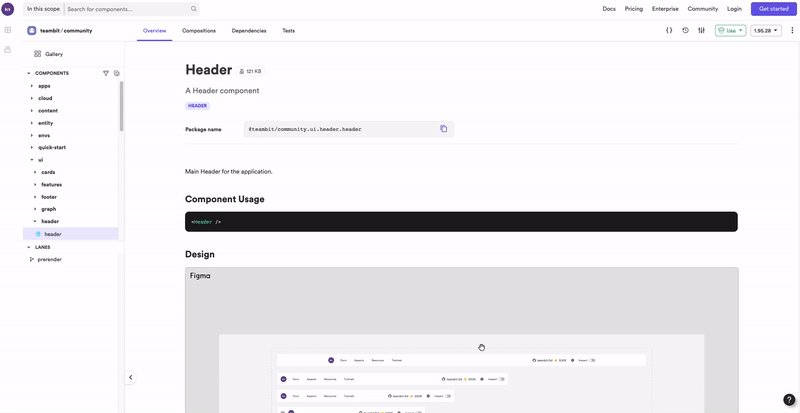
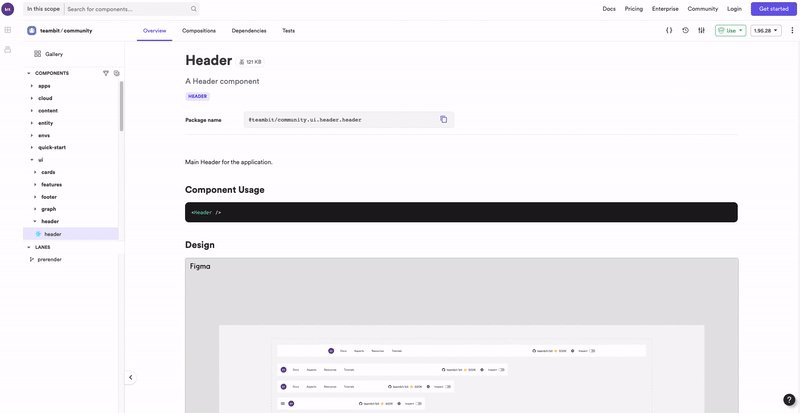
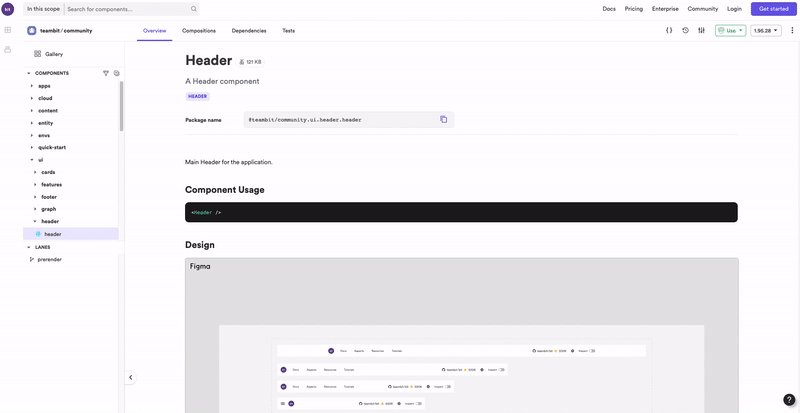
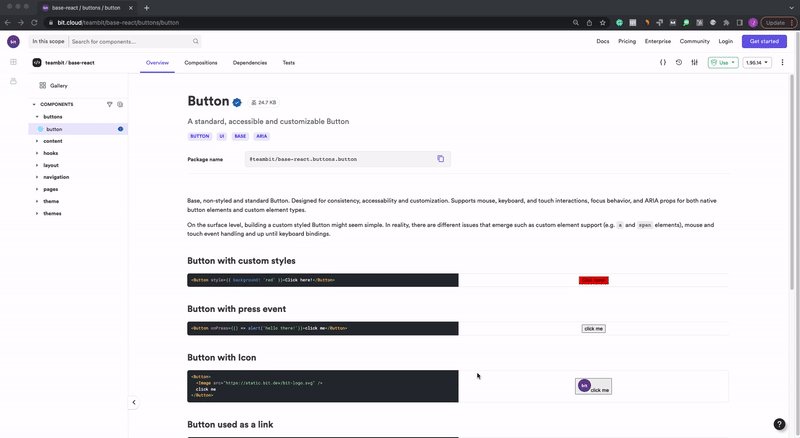
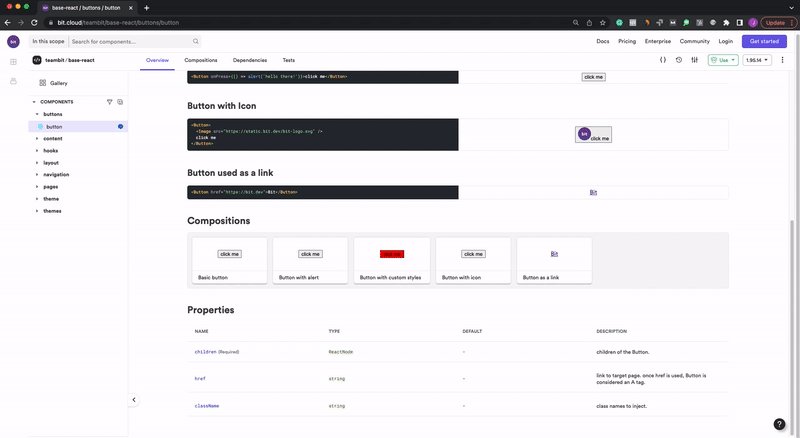
Component documentation:

Documentation should live inside each and every component.
It should be as simple as possible for developers to generate and customize direct where their code is. With every new component version, documentation should be automatically updated without forcing extra work by developers to edit and deploy changes to an additional website.

As part of documentation a few elements are essential:
- Visual examples rendered from the code directly.
- Descriptive texts to explain meaning and usage.
- API (e.g. properties etc) list and examples.
- An interactive playground (suited also for designers).
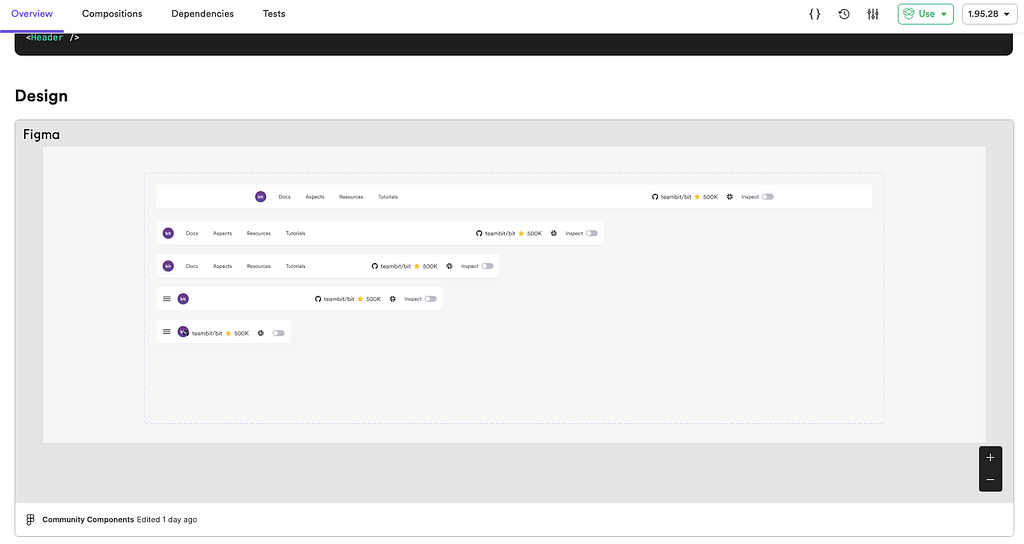
- Embed of Figma/other designs next to code visual examples.
- Test descriptions and results.
- Dependencies graph and overview as well as different types of dependencies (peer, dev, component, package etc).
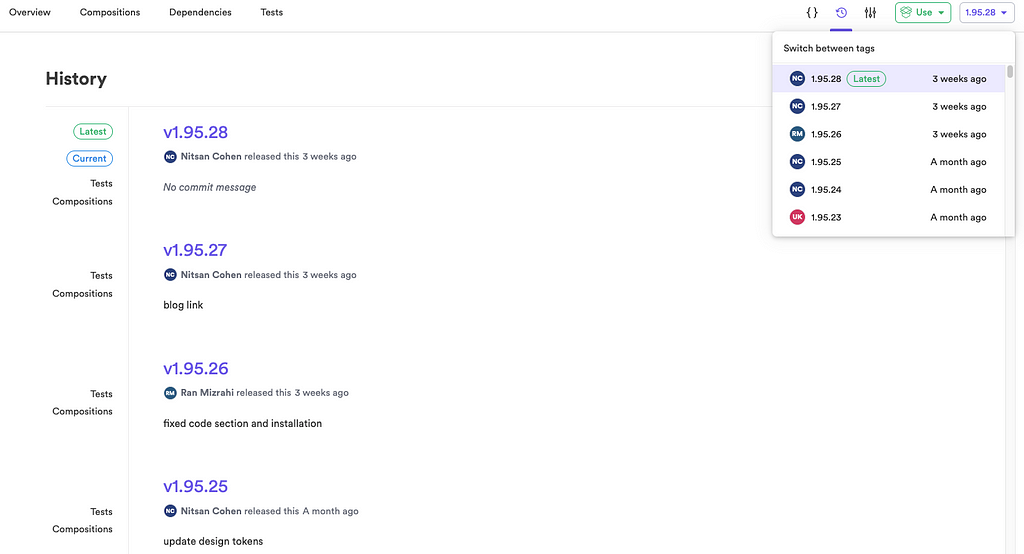
- Version history and changelog.
- Code view and exploration.
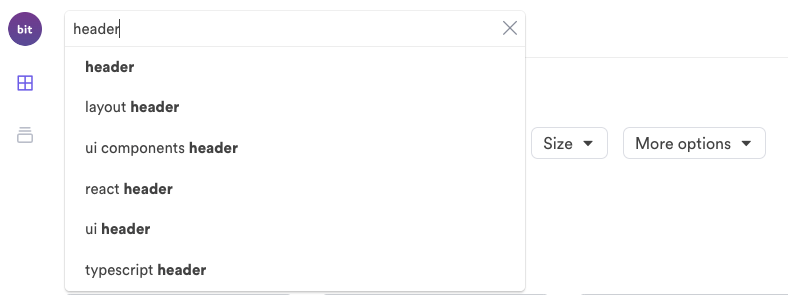
Contextual component search:
As more components “onboard” the platform it becomes harder for developers to find the components they need, and even more so in a particular context.
To allow quick discovery at scale a component search is required.

A good component search should be simple enough to search for components using natural language and at the same time “smart” enough to allow searching of components by a given scope, organization, or user.


Furthermore, a component search should provide capabilities to search or filter components by context: Dependencies, kbs, last-update, and usage.
For example, it might be looking for a “ React TypeScript button that is updated and uses Jest for testing and weighs no more than x kbs”. At last, it should also provide smart (automatic and manual) labels for components to quickly navigate and filter through components.

Visualization and non-developers:
Code is the source of truth for UI. It is what users really get.
A year or two from now, designers and non-developers would have a no-code editor on top of components in the Bit platform that will allow them to visually make changes to UI components and suggest new versions.
Today, advanced visualization features allow non-developers to view the exact visual state of components during development (e.g. bit local workspace UI) and on the remote hosting platform (e.g. bit cloud / private hosting).

Additionally, design can be embedded next to code by embedding Figma designing in the components mdx documentation for example.

4. Governance: standardization, quality, consistency
“In reality, not every team can go through every design consideration. For example, developing an accessible website requires checking against an extensive checklist... Similarly, developing localized UI is often an afterthought. Ideally, a component would take care of these issues itself.” — PayPal Engineering
When different teams use different techs and different tools to develop and ship components in different ways, the power of sharing is lost.
First, developers introduce each other’s components to their projects and can not extend and build on top of each other’s components. Second, this leads to inconsistent experiences for users.
Standardizing the development and shipping of components is not a simple task; Most enterprises fail when they try to enforce standards via outside communication channels instead of by tooling and code.
Developers must be given tools and templates to develop, customize, build, test, and share components in a standardized way.
Standardizing component development:
Standardization means developing components according to organization-wide standards regarding the development and sharing of components. It means writing, testing, compiling, linting, packaging etc the same way.
Studies in Fortune-100 enterprises show that attempts to “enforce” standards via external (non-code) measures (slack, docs etc) are bound to fail. Standardization only succeeds “bottom-up” in developers’ code.
When it’s faster and easier to build in a standard way, developers do so.
Tools like Bit allow development via reusable yet highly customizable “development environments” as templates. These “envs” are in fact components; They can be easily customized, extended, and reused.
Bit comes with several pre-made templates, and any organization can add templates or customize existing ones.
$ bit templates
teambit.react/react
react (a basic react component)
react-context (a react context component)
react-hook (a react hook component)
react-env (customize with your configs and tools)
teambit.harmony/node
node-env (customize with your configs and tools)
module (a general purpose node module)
teambit.mdx/mdx
mdx (Content component)
Via Bit CLI developers can create new components in a standard way.
$ bit create react ui/my-welcome
1 component(s) were created
company.demo/ui/my-welcome
location: base-ui/ui/my-welcome
env: teambit.react/react
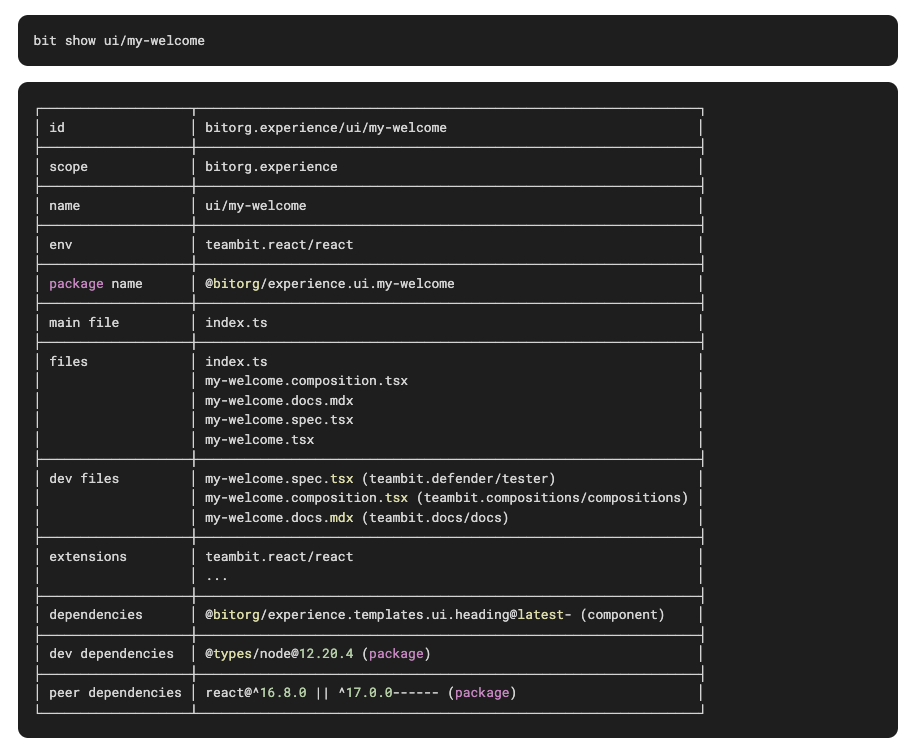
Each component is created according to the specified file structure, peer and dev dependencies, naming conventions etc.

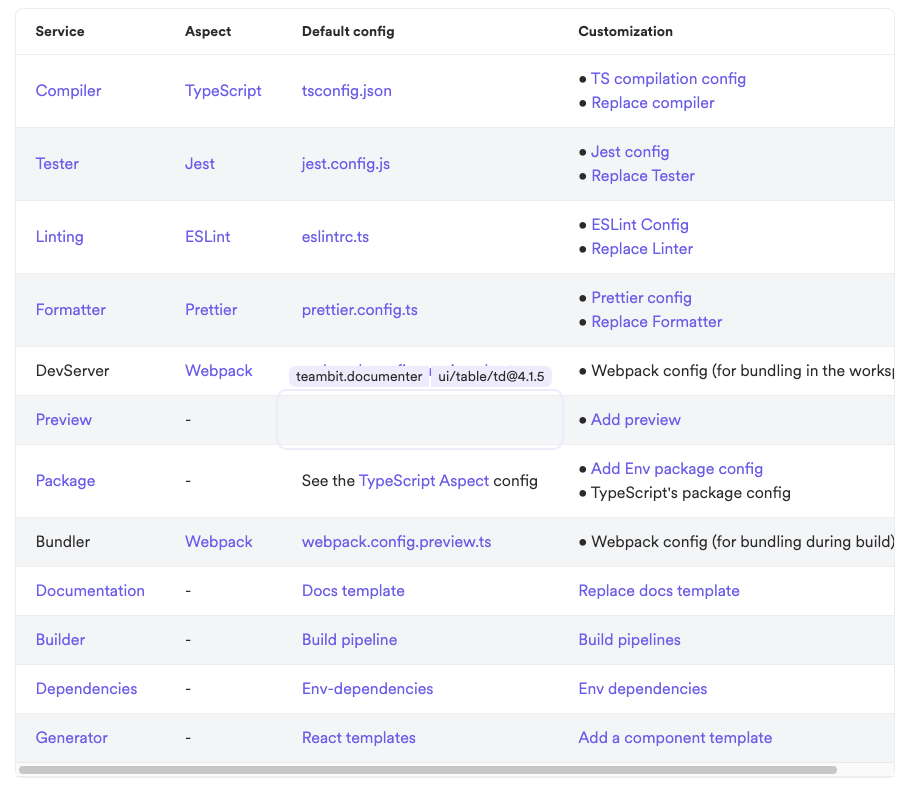
Each “dev environment” defines the way components that use it will be written, compiled, tested, linted, packaged, documented etc.
For example, here are the default definitions for a React environment.

Research shows that most large enterprises choose to create different templates such as “company-react” and “company-angular”.
These environments are often created by a central team that infuses the standards into these templates and distributes them to all developers.
The result is that every new component created in the organization from that point is developed and shared in a standardized and consistent way.
If not using the Bit toolchain, internal tooling should be developed that provides similar abilities and is highly extendible at the same time.
Standardizing component build pipelines:
The build pipeline of jobs in the “release” of a new component (or version) to the marketplace or to production is also to be standardized.
$ bit build # run the build pipeline of a component to validate if it's buildable.
$ bit snap # create a component snapshot.
$ bit tag # create a semantic version for a component.
For that Bit offers customizable, extendible, and reusable build pipelines (also components) that can be added to the dev lifecycle of components. Thus, making sure that they are all released the same way and go through the same order of jobs in the CI/CD pipeline.
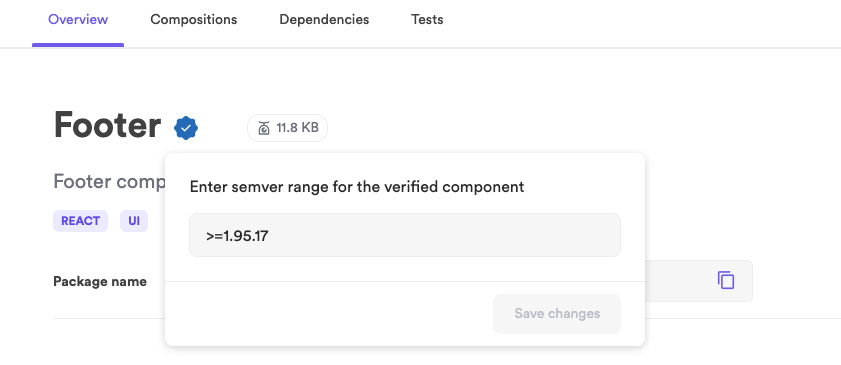
Component verification process:
In the marketplace, components can be verified by a central platform team.

This means that the sharing of components can be “democratized” to allow more developers to upload code to the platform, while a central team can check and verify components (in a given version range) for others to use.
5. Adoption and usage of components
Developers that find and fetch shared components from the enterprise “marketplace” should be able to easily introduce and use it in new projects.
Components should easily be composed with one another to create new components and features in a simple and extendable way.
Furthermore, developers should be able to edit and customize components right from their local projects and then suggest these changes back to the system, without having to dive into the complex codebase of another project or having to spend hours opening complex pull-requests.
Finally, it should be easy to create discussions on suggested changes to one or multiple components and preview them in a visual way so that designers can non-developers can participate in the discussion and give feedback over changes before they reach production.
Integration and using in new projects:
In a shared component system developers should easily introduce components from the marketplace into their projects.
The simplest for of integration is installing a component as a package.

And then using the component in the project, or even directly inside another components to compose them with each other.
import React from 'react';
import { Heading } from '@bitorg/experience.templates.ui.heading';
If using bit.cloud components can be installed using any package manager of choice (yarn, npm, pnpm etc)directly from the built-in registry. Recent research shows this to be the fastest and most reliable in existence.
In addition, components can be forked into a local workspace. In this option, developers can edit the code and even save (and share) a new version.
This last feature is a very powerful engine for the adoption of components since it makes it easy for developers to use shared components and tweak them if required or make them work in their environment.
Composition and extension:
Developers should be able to use existing shared components as “Lego” and compose them together to quickly and efficiently create new components, experiences, and digital products.
In Bit this is made easy using dependencies; When developers use one component inside another, Bit automatically adds the first components as a dependency to the latter, and will make sure it's up to date with new versions.

Since each component has its own dev environment, components remain modular and versioned while developers can use them freely in each other.

By composing components together developers can reduce time to market and improve the quality of new experiences created and delivered to users.
6. Collaboration: Dependencies, updates, PRs, discussions
Collaboration between developers over components consists of 4 elements:
Dependencies
When one team is using a shared component from the marketplace, their code becomes dependent on that shared component. This dependency creates collaboration between the developers on both ends.
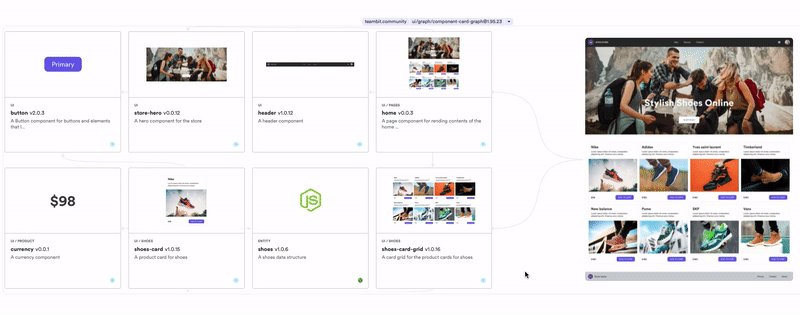
In fact, when building in shared components, the dependency graph becomes the core of the enterprises’ software. It represents the network of code created, shared, and used across teams and projects in the organization.
In the Bit platform, the organization's graph of components is managed in one central place that controls and changes, and updates on the graph. Teams can easily learn who depends on them, whom they depend on, and build together.
Updates to components:
When changes are made to UI components and pages they can affect multiple applications.
As components become connected via a dependency graph, updates should propagate on this graph throughout the organization; Updates should ripple across teams and projects in the organization.
The problem is that legacy CIs only build one project, and they build all of it. They were not meant to update components.
When building an in-house solution enterprises should solve this problem.
If choosing the Bit problem, teams can automatically get and deliver updates from each other. Furthermore, the Bit platform is now running Ripple CI in closed beta. This is game-changing technology.
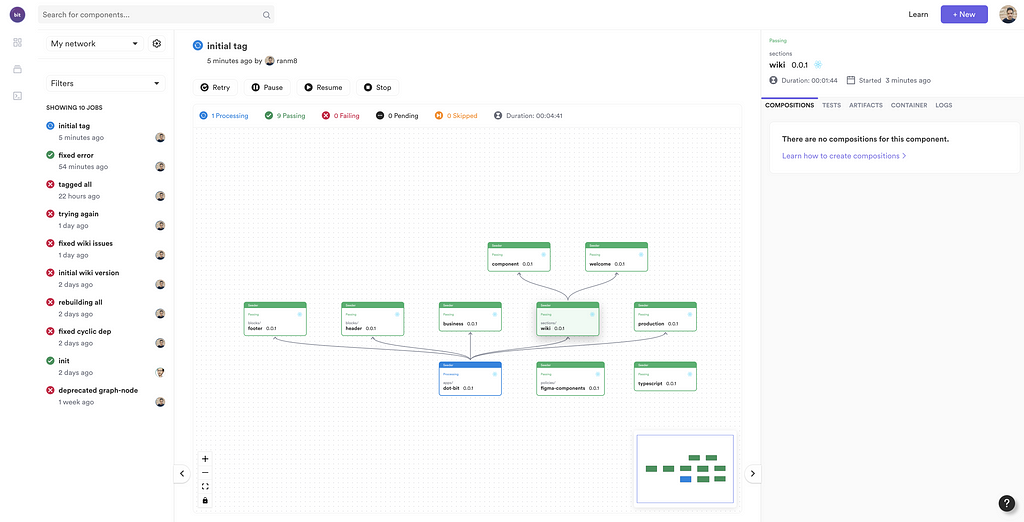
Ripple CI is the world’s first component-driven builds and updates system.
- It builds components and tests them when there’s a new version.
- Ripple propagates to all impacted components up the dependant's graph, across different projects and teams — continuously integrating the entire organization.
- It builds every component in isolation, tests it, and visualizes a preview. This helps teams learn the impact of changes and troubleshoot very quickly, as it’s easy to tell which components break and why. Even designers can see what pages will look like after the update, during CI.
- Ripple builds only impacted components and nothing else, making it about 30x faster than any other CI tool in closed beta benchmarking.

PRs and contributions:
When developers make changes to components they need a way to suggest these changes back to the graph of components.
This means creating a “branch” for multiple components and then “merging” the changes back to the graph.
In Bit this feature is called “lanes”. Lanes allow collaboration on changes across multiple components without interfering with the main development course. Lane is a pointer to one or multiple specific versions of components.
Developers can use Lanes to record changes across a set of components, for a bug-fix, new feature, refactor or even for proposing creating new components.

Discussions:
When changes are made to components, developers and other product builders (designers, product etc) should discuss changes to components directly over components or over the suggested changes.
This form of discussion is difficult using project-level discussion via Git hosting providers such as GitHub and GitLav. Instead, discussions should be supported directly over components.
Useful tools for this are provided on the Bit platform in the form of discussion on components and on suggested lanes (“branches” for components). It’s also useful to integrate tools like Slack to the workflow to streamline work.
Previews:
When changes are made to UI components and pages they can affect multiple applications. Over the Bit platform changes are visualized during the build so that everyone can see the visual impact of changes before production.
In-house solutions should support a similar ability in order to streamline collaboration, prevent bugs in production, and ensure consistency.
3. Platforms and tooling: Build vs. Buy
Enterprises that wish to achieve successful component sharing face the question of build vs buy; They can build their own toolchain to facilitate it, or leverage an existing platform which in best cases (e.g. Bit) can be extendible and customizable so it can be easily added with features and integrations.
The important thing is to distribute development to teams and also consolidate development in a way that streamlines the sharing, adoption, and governance of components in a single platform and workflow.
Building internal tooling can be challenging as it requires providing solutions to the above range of requirements from development to sharing and collaboration. Some teams embark on such a journey.
A common go-to is an enterprise-grade platform for shared components. To my best knowledge the only existing end-to-end toolchain to allow this is Bit. There are however other tools that solve to some degree specific needs along with the toolchain, such as storybook for visual example documentation. These are mostly limited to one thing and should be completed with additional solutions to support the full workflow around components.
4. Where to start and common use-cases
Shared components can be limited to UI components, but can include a larger range of code components (e.g. Node.js) and user experiences (e.g. checkout-process). The workflow and tooling required remains mostly similar.
A good place to start can be where two or more projects are required to use the same components. For example, a design system of UI components. Other use-cases can be to assign ownerships to autonomous teams to deliver faster while building together, turning components into shared “Lego”.
Here is a shortlist of a few common starting points:
- Design systems
- Rebranding or localization of applications
- Micro frontends
- Scaling / Accelerating delivery
- Organizational team ownerships
- Refactoring or creating applications
- Backend components can be shared too
To start your own toolchain consider allocating significant resources and time to build and maintain it. You can start with this article by WallmartLabs.
To explore an enterprise-grade platform, you can start by creating a free account on bit.cloud enterprise-grade platform and /or book a technical demo for your organization. You can also check out bit.dev and the docs to learn more about Bit’s open-source toolchain.
Conclusion
As the enterprise grows and so does the need to develop and collaborate on many digital applications, it becomes more critical to adopt workflows and tools that allow development and delivery at speed and scale.
Instead of having a one-team-per-app approach where every team builds its own application, the enterprise turns itself into a factory of components that are shared and standardized across different products and teams.
A distributed team model enhanced by a central “marketplace” platform enables modern enterprises to enjoy the best of both worlds: Fast and autonomous delivery for product teams, with a consistent user experience created by a highly efficient and scalable development operation.
Sharing Components at The Enterprise was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Jonathan Saring
Jonathan Saring | Sciencx (2022-06-02T10:15:47+00:00) Sharing Components at The Enterprise. Retrieved from https://www.scien.cx/2022/06/02/sharing-components-at-the-enterprise/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
