This content originally appeared on DEV Community and was authored by Penelope Durand
useNavigate() - What is it?
While building an app you are bound to have multiple pages which you will need to click between. Setting up routes and pages is easy enough, but how do we build a button that can help us change routes once clicked? React, once again, comes to save the day!
React hooks have had many changes as newer versions continue to be developed. In the previous version of React we would have used the useHistory() hook to solve our problem above, but useHistory() has officially been deprecated. With the introduction of React Router v6 we were officially introduced to useNavigate().
In order to achieve our goal, we will be using useNavigate(). useNavigate() can be used in several different ways, but our particular example below it will allow us to redirect our user to a different page.
An Example:
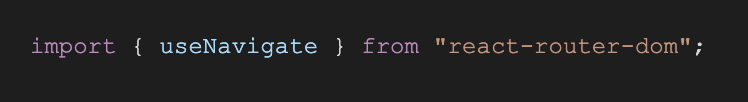
Since useNavigate() is a hook, we must first import it correctly at the top of our functional component.
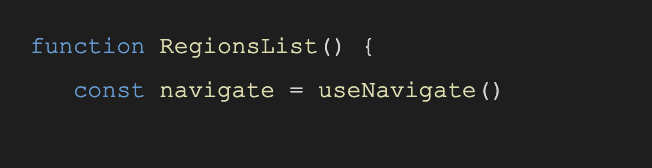
Once we have imported it, the next step is to specify that the function navigate() is being returned by our useNavigate() hook. We must do this inside of our functional component.
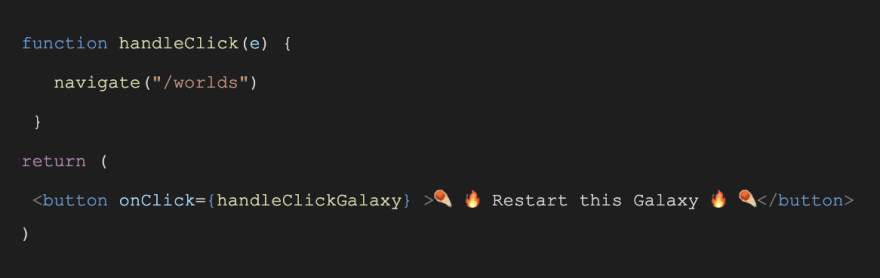
This allows us to use the navigate() function as a way to pass a route as a parameter that will prompt the redirection to a new page. As you can see below, we have attached the navigate() function to a function named “handleClick” which is attached to a button in the return section. Once the button is clicked, the event will trigger the navigate function which will redirect us to the specific “worlds” page. In this particular example, the navigate() function takes in the route for “worlds” as a parameter to prompt the redirection to the "worlds" page.
Why is this hook useful?
In order to make our application as user-friendly as possible, it is important to give the user a sense of direction. The user must be able to navigate through the pages without having to continuously visit the url tab and physically typing the different routes. This is why the hook useNavigate() is important. It gives the user a sense of control by making the different routes easily accessible.
Another SpongeBob Analogy...
Continuing the SpongeBob reference from the previous blog post, there is an episode in which SpongeBob and Patrick get a hold of a game which they believe to be a map to a hidden treasure. In this episode Mr. Krabs jumps on the opportunity to use this map to find the hidden treasure. However, they quickly lose their sense of direction when Patrick (the navigator) incorrectly interprets what Mr. Krabs says. Instead of "East", Patrick hears Mr. Krabs say "Weast" and finds the closest thing on the compass to "Weast".
In this case, think of your application as a type of map with different routes. There are many different paths that you can take, but ultimately you need some sort of navigation system to adequately explore what you are searching for. Our navigate() function is our Patrick (the navigator) and what Mr. Krabs says would be the parameter (or route) that is being passed through. In this case the route which we take is determined by what you type into the parenthesis of navigate().
Theoretically, if the route is referenced correctly in the code, we should be successfully redirected to the new (correct) page. However, if written incorrectly or if we leave the strings empty without a route name, we will get nowhere. Unlike Patrick, our navigate() function will not be able to guess our destination and will only explicitly interpret what we pass as a parameter. If we type the incorrect destination route, then we might be redirected incorrectly and we will get a moment like this:
If we leave our navigate() function with empty strings we may click on the button that should prompt the redirection a hundred times, but nothing will happen. The returned hook function will not be able to redirect us anywhere. If we misspell the route our navigate() function will once again fail to take us anywhere because what we have typed simply does not exist!
Keep Sharp!
Make sure you’re always testing your code to ensure that your application is running flawlessly. As developers it is our responsibility to ensure that the routes are set up correctly, our code follows the appropriate syntax, and that we know how to appropriately use the hooks provided by React. After we have set all of that up, our useNavigate() hook takes care of the rest of it!
This content originally appeared on DEV Community and was authored by Penelope Durand
Penelope Durand | Sciencx (2022-06-03T04:58:37+00:00) Finding the Way with useNavigate() in React. Retrieved from https://www.scien.cx/2022/06/03/finding-the-way-with-usenavigate-in-react/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.