This content originally appeared on WebKit and was authored by WebKit
WebKit has had a big year, with over 162 new features and improvements shipping in WebKit browsers — including Safari 15.2, Safari 15.4, and Safari 15.5. Features from earlier this year include dialog element, lazy loading, inert, :has() pseudo-class, new viewport units, Cascade Layers, focus visible, accent color, appearance, font palettes for color fonts, BroadcastChannel, Web Locks API, File System Access API, enhancements to WebAssembly, support for Display-P3 in canvas, additions to COOP and COEP, improved CSS autocompletion and new CSS variable tooling in Web Inspector, and much, much more.
We’re excited to announce today the major web technologies shipping in Safari 16 beta.
If you are an Apple Developer program member, you can test Safari 16 today by installing the developer betas of macOS Ventura, iOS or iPadOS 16.
Web Inspector Extensions
Safari 16 brings support for Web Inspector Extensions, so you can enhance Safari’s built-in browser developer tools. This can be especially helpful when using powerful third-party frameworks and services — perhaps your team uses React, Angular, Vue, or Ember; or maybe a popular test suite or another developer service. Now with Safari Web Inspector Extensions, you’ll be able install developer tools extensions from those frameworks and services to make your job developing with them faster and easier. Look for such extensions in the App Store this fall.
Extensions for popular third-party frameworks and services aren’t the only exciting use of Web Inspector Extensions. Often, a small enhancement to developer tools can make a huge difference in workflow. You might be the best person to imagine and create such an extension. Web extensions are made from HTML, CSS, and JS — a perfect project for web developers. To learn the basics of building a Safari Web Extension, either from a quick-start template or by converting an existing extension to work with Safari, along with how to package it for the App Store, watch the Tech Talk Build and deploy Safari Extensions.
Safari Web Inspector Extensions are made with the same JavaScript APIs as the developer tools extensions in other browsers. This makes it possible for the creators of your favorite developer tools extensions to easily port them to Safari.
Web Inspector Extensions join other improvements to Safari Web Extensions, including the ability to sync which extensions are enabled across iOS, iPadOS, and macOS.
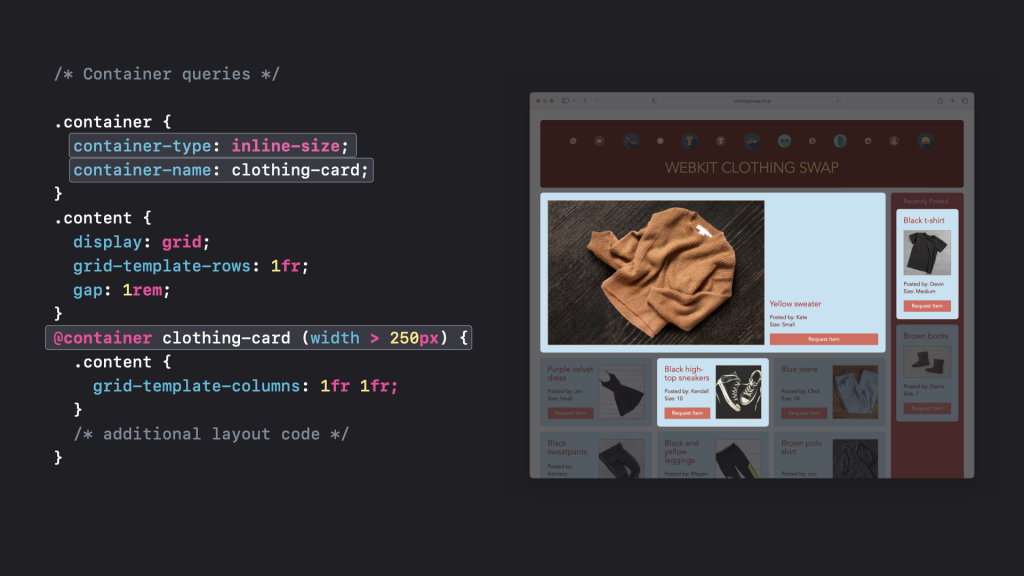
Container Queries

After years of collaboration by engineers working on various browsers to figure out whether or not they would even be possible, Container Queries are finally here. Similar to Media Queries, Container Queries allow you to adjust the layout or styling of a particular item on your web page based on the size of its container rather than the size of the viewport. They’ll be an invaluable tool for creating reusable components in a design system.
Safari 16 supports size queries and container query units. “Size queries” are what web developers imagine when they talk about container queries — the opportunity to write CSS that only applies if a container is a certain size. Other ideas for style queries are also being discussed as part of Container Queries as something for the future.
Container query units are similar to viewport units, but they specify a length relative to the dimensions of a query container instead of the viewport.
| unit | relative to |
|---|---|
| cqw | 1% of a query container’s width |
| cqh | 1% of a query container’s height |
| cqi | 1% of a query container’s inline size |
| cqb | 1% of a query container’s block size |
| cqmin | The smaller value of cqi or cqb |
| cqmax | The larger value of cqi or cqb |
Web Push for macOS

Web Push is coming to Safari 16 on macOS Ventura. This lets you remotely send notifications to users of your websites and web apps — and deliver those notifications even when Safari isn’t running. It uses the same combination of web standards you may be familiar with from other browsers: Push API and Notifications API, along with Service Worker.
Users opt into notifications by first indicating interest through a user gesture — such as clicking a button. Then, they’ll be prompted to give permission for your site or app to send notifications. Users will be able to view and manage notifications in Notifications Center, and customize styles and turn notifications off per website in Notifications Settings.
If you’ve already implemented Web Push for your web app or website using industry best practices, it will automatically work in Safari. Although, if you’ve excluded Safari through browser detection, you’ll need to switch to feature detection to get it working.
Web Push in Safari uses the same Apple Push Notification service that powers native push on all Macs and iOS devices. If you tightly manage push endpoints on your server, be sure you allow URLs from any subdomain of push.apple.com. You do not need to be an Apple Developer Program member.
And look for Web Push for iOS and iPadOS in 2023.
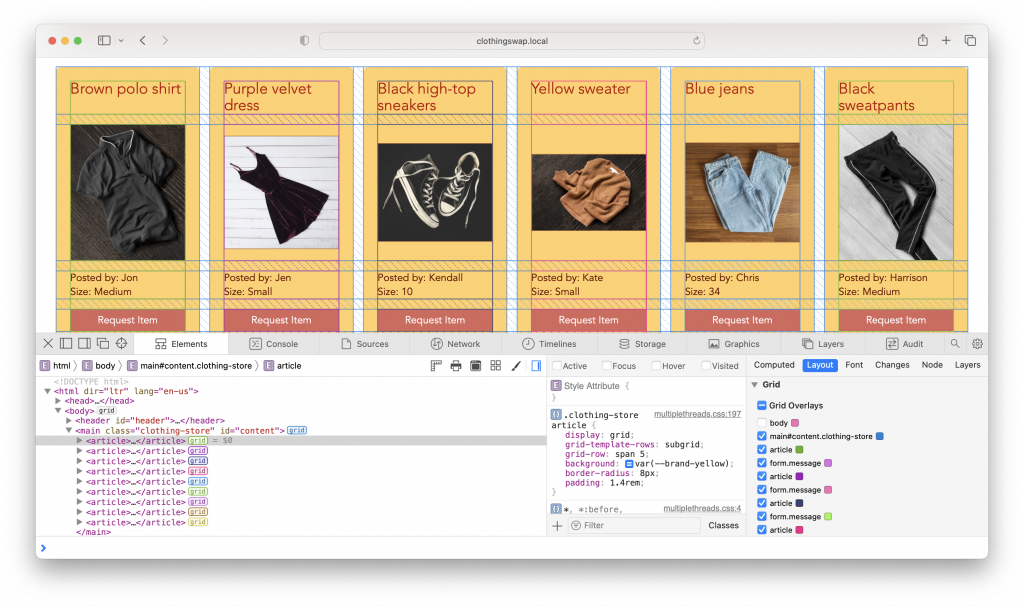
Subgrid

CSS Grid shipped over five years ago, in March 2017, revolutionizing what’s possible in layout design on the web. Subgrid takes Grid to another level, providing an easy way to put grandchildren of a grid container on that grid. It makes it possible to line up items across complex layouts without being constrained by the HTML structure. And Safari’s Grid Inspector lets you turn on the overlays for as many grids as you want — which is especially helpful when coding subgrid.
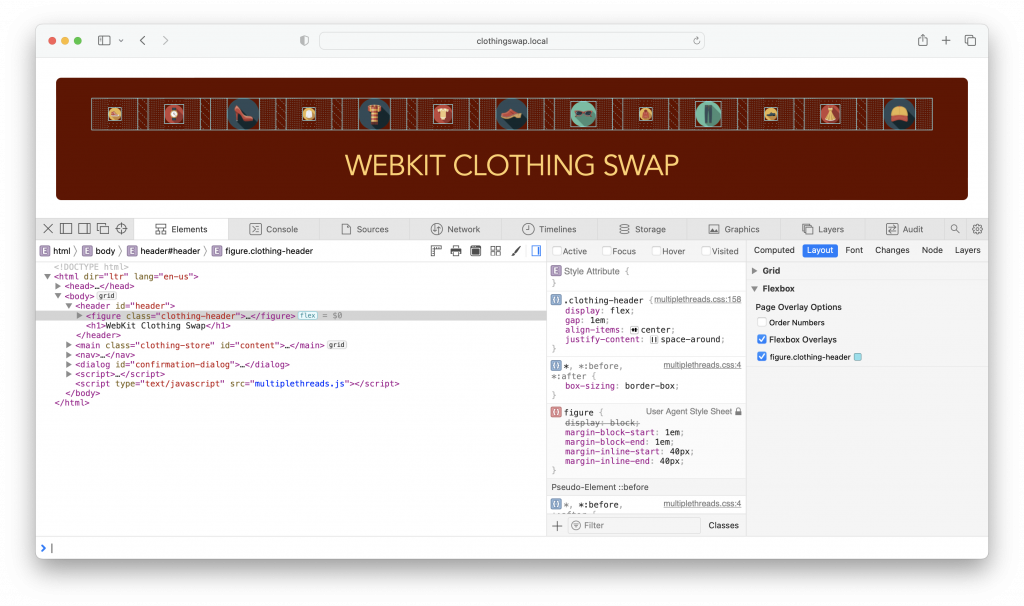
Flexbox Inspector

Following last year’s Grid Inspector, Safari 16 adds a Flexbox Inspector. It pairs perfectly with the addition of the Alignment Editor in Safari 15.4.
Overlays for Flexbox containers make it easier to visualize the effects your CSS has on Flexbox containers. The new overlay helps you visually distinguish between free space and gaps. It also shows the bounds of items revealing how they are distributed both on the main axis and cross axis of your Flexbox containers. The toggle-able “Order Numbers” option helps show the layout order of elements in the container, which can be helpful when using the order CSS property for items. And, just like our overlays for Grid last year, you can turn on as many Flexbox overlays as you need, without impacting performance.
Accessibility Improvements
Safari 16 introduces a re-architecture of WebKit’s accessibility support on macOS that delivers improved performance and increased responsiveness. This change allows WebKit to service more accessibility requests from clients like VoiceOver in less time than before. On some complex webpages, we’ve measured twice the number of accessibility requests served in twenty-five percent less time.
This release also greatly improves accessibility support for elements with display:contents by ensuring they are properly represented in the accessibility tree.
Animation Improvements
CSS Offset Path (also known as Motion Path) provides web developers a way to animate things along a custom path of any shape. The offset-path property let’s you define a geometrical path along which to animate. The offset-anchor, offset-distance, offset-position, and offset-rotate properties give you additional abilities to refine the exact movement of the object being animated. While the offset property acts as a shorthand for combining these properties.
With Safari 16, you can now animate a CSS Grid. That means changes in the size of rows and/or columns can be animated, opening up a whole new set of possibilities for movement on a page.
Safari 16 also adds support for composite operations, resolving how an element’s animation impacts its underlying property values. And it adds support for discrete animation to thirty-nine CSS properties — see the full list in the Safari Technology Preview 143 release notes.
Overscroll Behavior
CSS Overscroll Behavior determines what happens when a user scrolls and reaches the boundary of a scrolling area. It’s useful when you want to stop scroll chaining — when a user scrolls inside a box and hits the end, you now have control over stopping or allowing scrolling on the rest of the page.
Shared Worker
Just when you thought there weren’t enough different kinds of workers, there’s a new type of worker in Safari — Shared Worker. Like Service Worker, a Shared Worker runs JavaScript in the background, but its lifetime is slightly different. Your Shared Worker runs as long as the user has any tab open to your domain, and all the tabs open to the same domain can share the same Shared Worker. So, if you want to do something like have one WebSocket connection open to a server that communicates on behalf of multiple tabs, try out Shared Worker.
And more
There’s much more, including fixes and improvements to form controls as well as support for <form>.requestSubmit() and the showPicker() method for HTML input elements. Plus support for Shadow Realms, as well as support for the worker-src Content Security Policy directive.
To learn more about what’s in Safari 16 for web developers, including a list of bug fixes, read the Safari 16 beta release notes.
Feedback
We love hearing from you. Send a tweet to @webkit, @jensimmons, or @jonathandavis to share your thoughts on this release. What technology from Safari 16 are you most excited about? What features or fixes do you want to see next? If you run into any issues, we welcome your feedback on Safari UI, or your WebKit bug report about web technology or Web Inspector. Filing issues really does make a difference.
Download the latest Safari Technology Preview to stay at the forefront of the web platform and to use the latest Web Inspector features. You can also use the WebKit Feature Status page to watch for new information about the web features that interest you the most.
This content originally appeared on WebKit and was authored by WebKit
WebKit | Sciencx (2022-06-06T19:00:23+00:00) News from WWDC22: WebKit Features in Safari 16 Beta. Retrieved from https://www.scien.cx/2022/06/06/news-from-wwdc22-webkit-features-in-safari-16-beta/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
