This content originally appeared on Telerik Blogs and was authored by Peter Vogel
If your user is faced with a difficult task, you can use the Blazor Stepper component both help your user understand the problem and guide them through it. Here’s how to do that right.
In a previous post, I described what counts as a “difficult task” in the user’s eyes and how the wizard design pattern (or any step-by-step process) addresses those issues. The Telerik UI for Blazor library includes two components for implementing “wizard-like” solutions: The Stepper and the Wizard.
The Blazor Stepper, while simpler, is the more flexible of the two components because it does the least: it just implements the UI design pattern called “steps left” (also known as “steps on top”). The Stepper leaves it up to you to build the wizard for the steps that the Stepper shows to the user, which makes it the ideal choice either when your process doesn’t fit the standard wizard pattern or when you don’t need the whole wizard pattern. That the Blazor Stepper component is really easy to set up is just icing on the cake.
Setting Up the Stepper
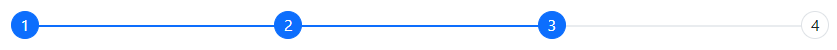
Straight out of the box, the Stepper provides a simple way for you to show users that they are part of an n-step process, along with where they are in the process and visibility to the next steps in the process. Here’s an example of the simplest possible design: a process with four steps, of which the user has completed the first three.

To add a Stepper to your page, you just need:
- A
TelerikStepperelement with its bind-value attribute set to some integer property or field - A
StepperStepscomponent to hold your steps - Two or more
StepperStepelements (one for each step in your process)
<TelerikStepper @bind-Value="@currentStep">
<StepperSteps >
<StepperStep></StepperStep>
<StepperStep></StepperStep>
<StepperStep></StepperStep>
<StepperStep></StepperStep>
</StepperSteps>
</TelerikStepper>
If you’d prefer your Stepper to run down the page rather than across, just add the Orientation attribute to the TelerikStepper element and set it to StepperOrientation.Vertical:
<TelerikStepper Orientation="StepperOrientation.Vertical" @bind-Value…
In addition to the Razor code that defines your Stepper, in your code area you need a field or property that the Stepper is bound to and holds the user’s position in the process (in my example, that’s the currentStep field in
the bind-value attribute). You can use that field (and some other features of the Stepper) to control how the user works through the steps. My sample Stepper depends on having a field (or property) like this, for example:
int currentStep = 0;
To have the Stepper move the user to Step 3, all I have to do is set the currentStep field to 2 (the Stepper represent the index of the step and count steps from 0, not 1).
Showing the Process
Numbering the steps alone isn’t going to be terrifically helpful in supporting your user through a difficult task—you really need to name and flag the steps. The key is to do that in a way that will help the user understand the process (ideally, by showing the user how the process matches the user’s mental model of the task).
For example, imagine a process where the user must assemble a set of logged occurrences into a case that will form the basis for a subsequent investigation/resolution. That process might consist of:
- Selecting a date range
- Picking events that occurred in that range
- Defining the case (giving the case a name, adding additional information)
- Saving the result
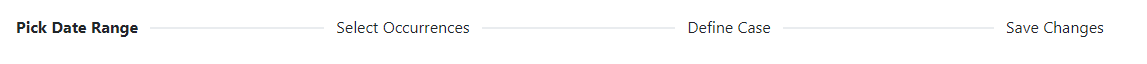
For that process, a more useful UI than a set of numbers might include icons and labels like this:
![]()
It’s easy to set that up using the StepperStep’s Label and Icon attributes. This is the Razor markup that generated that UI:
<StepperSteps>
<StepperStep Label="Pick Date Range"
Icon="calendar" ></StepperStep>
<StepperStep Label="Select Occurrences"
Icon="link" ></StepperStep>
<StepperStep Label="Define Case"
Icon="folder-open" ></StepperStep>
<StepperStep Label="Save Changes"
Icon="save" ></StepperStep>
</StepperSteps>
You can find a full list of the available icons on the Telerik site. If you don’t like the icons listed there, you can replace the
Icon attribute with the
ImageUrl attribute and use the graphic of your choice (or you can use IconClass for external icons).
If you’d rather have your label displayed inside of the step instead of below it, use the StepperStep’s Text attribute instead of Label. In fact, if you’re not happy with the HTML being generated for the steps in the
Stepper’s UI, you can replace it with your own.
But this assumes that the icons decorating the steps are useful to the user—that’s not necessarily the case. Certainly, some icons will be genuinely useful to your user: A purchasing process will typically include shopping cart, dollar sign and truck icons for the steps that involve picking products, paying for the order and picking a shipping method. A typical user will probably recognize all of them and, as a result, understand the process better.
However, if you find yourself stretching to find an icon that will actually help the user, you don’t have to provide one—let your Text and/or Label communicate the purpose of the step. If, in fact, your labels are doing everything your user
needs, you can have the Label attribute’s text displayed instead of the icon. All you have to do is set the Stepper’s StepType attribute to StepperStepType.Labels:
<TelerikStepper StepType="@StepperStepType.Labels" @bind-value="currentStep" >
That gives this display:

The essential question you need to ask in making these decisions isn’t “What will the component do?” but “What will make sense to the user?”
Keeping the Process Simple
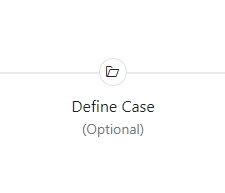
The UI for Blazor Stepper also lets you flag steps in the process as optional. All you have to do is set the Optional attribute on the StepperStep to true:
<StepperStep Label="Define Case"
Icon="folder-open"
Optional="true" ></StepperStep>
The UI for your steps will flag the optional step.

But, in terms of “best practices for wizards,” this may not be helpful—by adding additional information about the process, you may actually be making it harder for your users to understand the process.
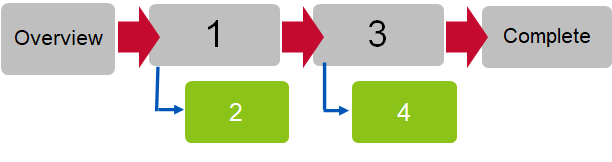
Many early wizards included steps that had buttons that offered additional choices (often labeled something like “Advanced Options”). Effectively, these buttons increased the complexity of the path through the wizard because the path now looked like this:

The last thing the user needs when dealing with a difficult task is more complexity, so those “Advanced Options” buttons have almost completely disappeared. These days, those “extra choice steps” are now just steps in a straight-through path:

But there is one exception to this rule: The first step in the process. It’s often useful in the first step of a wizard to provide the user with context and an overview/explanation of the process to reduce user’s “unfamiliarity” with the process. However, if the user will be interacting with the process frequently, the process will stop being “unfamiliar” and that first step will just be getting in the user’s way.
Marking this first step as optional and labelling it something like “Intro” makes sense (as does giving the user the ability to skip the step entirely—a topic that I’ll discuss in a later post).
The Blazor Stepper gives you the ability to provide a useful description of the process—your next step (and my next blog post) is to integrate your UI with the Stepper.
This content originally appeared on Telerik Blogs and was authored by Peter Vogel
Peter Vogel | Sciencx (2022-06-09T12:44:01+00:00) Master UX for Processes With the Blazor Stepper 1: Managing the UI. Retrieved from https://www.scien.cx/2022/06/09/master-ux-for-processes-with-the-blazor-stepper-1-managing-the-ui/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
