This content originally appeared on Telerik Blogs and was authored by Alyssa Nicoll
Could this be the biggest upgrade in Angular’s history? Alyssa Nicoll seems to think so (with a few asterisks)—see why!
You may have heard the word that Angular v14 is out. But did you know that (in this girl’s opinion) it’s the most monumental change in the history of Angular as a framework?!
Standalone Components in Developer Preview
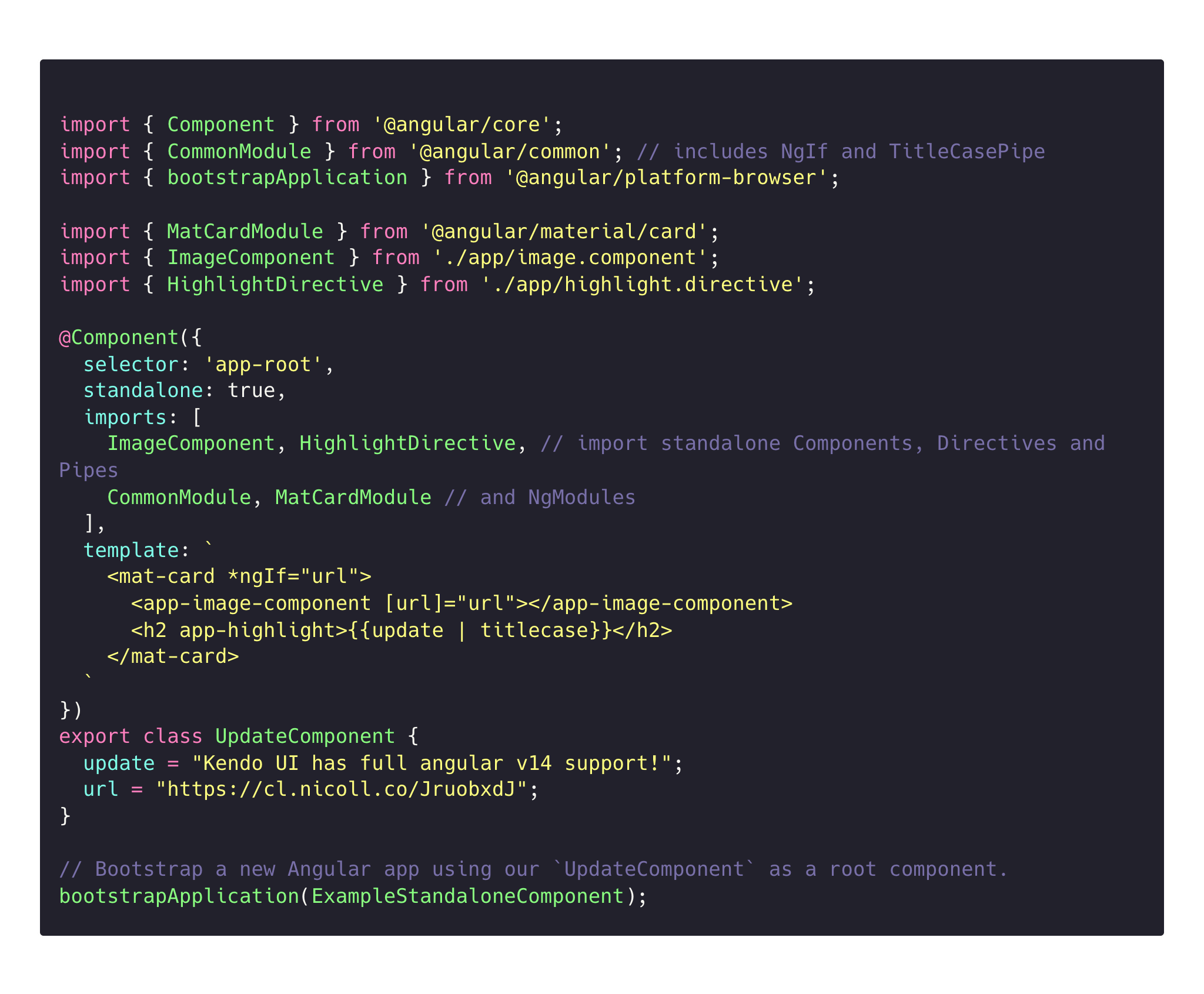
Standalone components (and pipes/directives) are now in developer preview!
With standalone components, directives and pipes, the
standalone: trueflag allows you to add imports directly in your @Component() without an @NgModule(). — Emma Twersky

OK, maybe not as big as AngularJS to Angular was—we do have some intense history. And for sure not as incredible as the changes to the rendering engine with the birth of Ivy. But besides those two very glaring indents in our history, THIS RELEASE (with optional modules) is the biggest change we’ve ever seen to the framework.
Many argue that this change is bad and breaks the fundamental expectations of Angular—“Here is the one way you must do the thing, you’re welcome.” Because, of course, with optional module-less Angular also comes the option to continue using Angular, with modules, the same way you always have. Thus, introducing two ways of doing the same thing—in many opinions, not the Angular way.
However, many others (this girl included) are not only fine with this change but also excited for the possibilities this opens up for our framework and our community. I am all for anything that will lower the bar to entry, and I believe eliminating modules from the equation does just that.
But with module elimination comes a few problems to solve in the syntax and API of the framework—hence the “developer preview” tag on this module-less feature. There are still kinks to be worked out, but it is here and ready for you to try. And I can assure you, the Angular team wants to hear from you. They love receiving community feedback and take it very seriously when shaping the future of this stupendous frontend framework.
Note: You will see the above “module-less” feature be referenced under many titles, one being “standalone components” in the official Angular release blog linked above. While all are accurate labels, I like to say “module-less Angular feature” because it won’t just be components that can go loosey-goosey and modular free, but standalone directives and pipes as well.
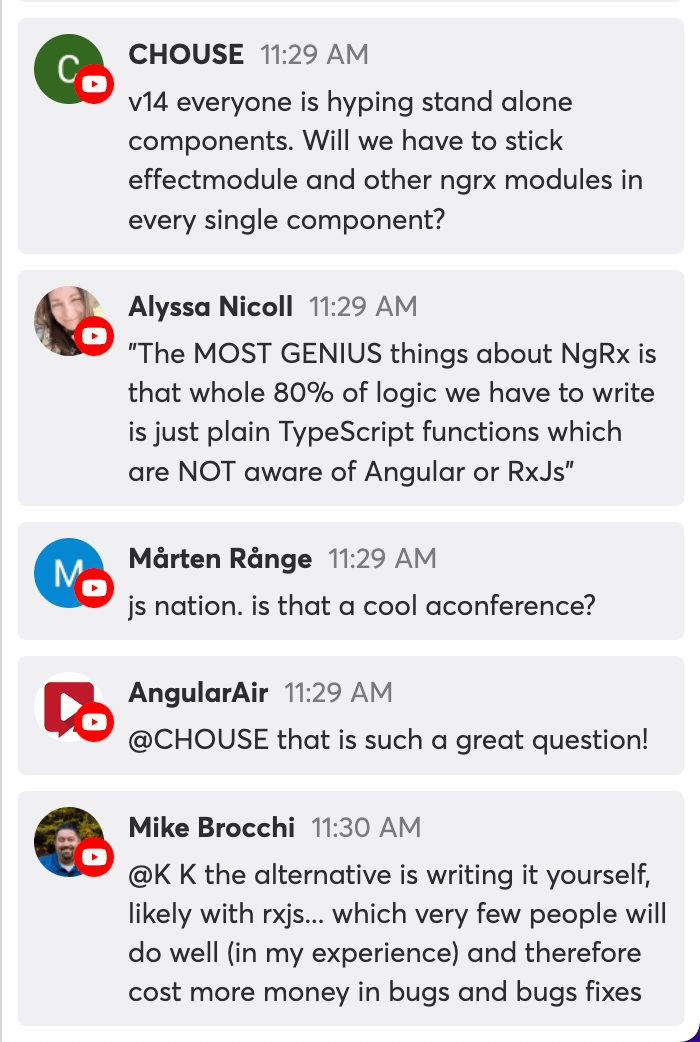
For those of you unaware, I do a podcast with Mike Brocchi and Justin Schwartzenberger every Friday called Angular Air. Recently we had a interesting question in the chat about this module-less feature—I’ll share it here:
Standalone question on Angular Air (ngRX episode)

Other Features To Highlight
There are so many other cool things out in v14—the Angular team really outdid themselves. Here’s a bulleted list of some of the amazing things to highlight:
- Standalone components, directives and pipes
- New primitives in the Angular CDK
- Tooling improvements
- Renamed Angular’s master branch to main
- Added router strong typing
- More tree-shakable error messages
- Typed Angular forms
- New Change Detection Guides on angular.io
- New Route.title property for streamlined page title access
- Now able to catch invalid “Banana in a box” error on your two-way data bindings
- Now able to catch nullish coalescing on non-nullable values
- Bind to protected component members in your templates
- Injectors for embedded views
- NgModel changes are reflected in the UI for OnPush components
- New methods for HarnessLoader
- Angular CLI enhancements (ng completion, ng analytics and ng cache)
- DevTools are available offline and in Firefox
- Experimental esbuild-based build system for ng build

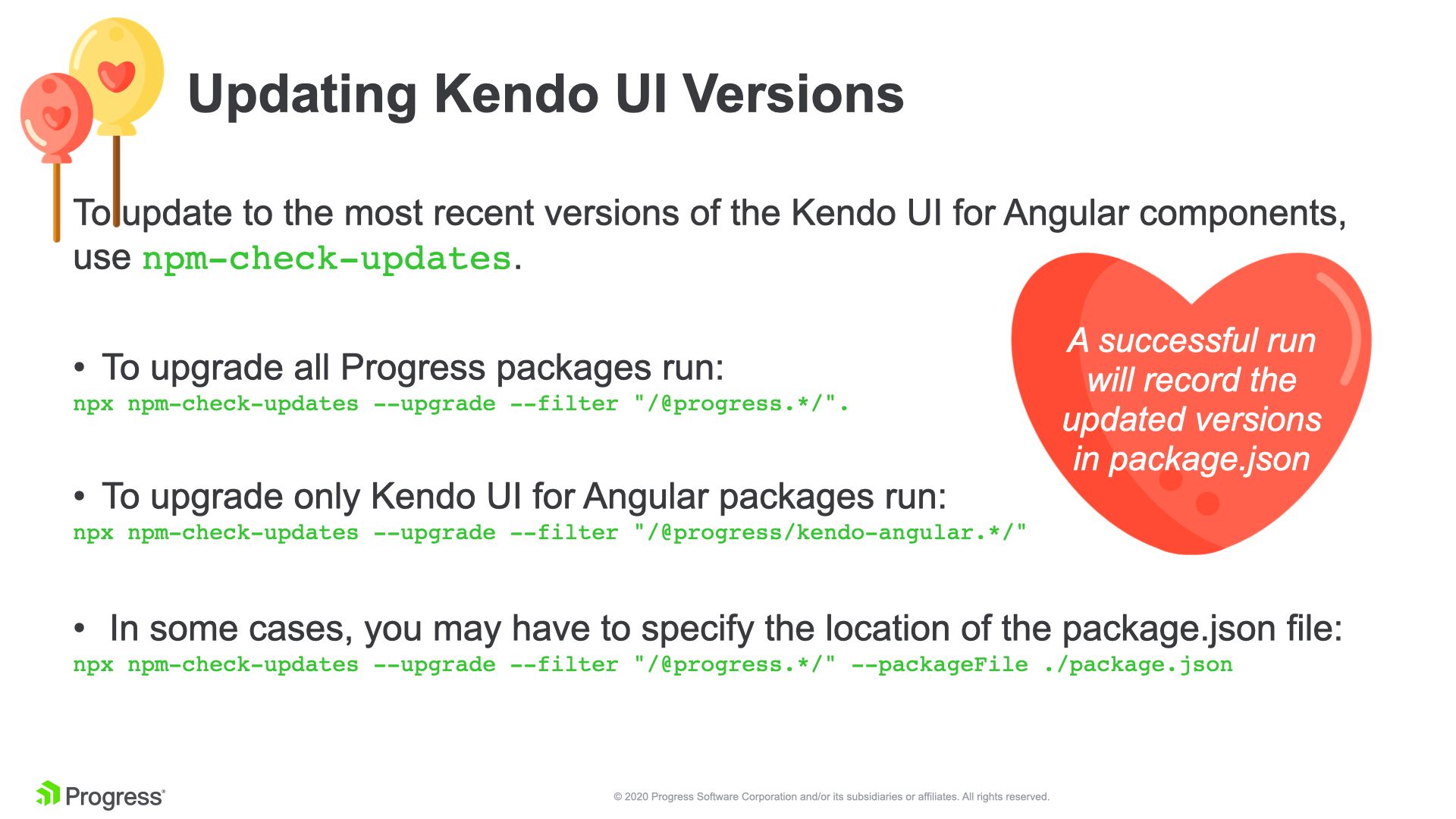
I won’t go into detail for these—you can check out Emma’s amazing post for that info. But for those of you using Kendo UI for Angular (or who are planning to), I want to assure you that our library is 100% compatible and up to date with Angular v14. All you need to do is update your Progress components to the latest version:

Angular at Google I/O 2022
Lastly, I’d like to add resources to all the awesome Angular content that happened at I/O!
Talks
- State of Angular: https://youtu.be/ukGoWyla2lI
- Modern Angular deployment with Cloud: https://youtu.be/jVPHsolXgLk
Workshops
- Intro to Angular: https://youtu.be/qxchrt04bTA
- ASL translations of Build more accessible apps in Angular: https://youtu.be/21Cf-7Y-s2Q
- Build more accessible apps in Angular: https://youtu.be/Gm_bD1abFXI
Upcoming Events

So thankful to the Angular team for this amazing update. And I am happier than ever to be traveling and giving talks again. I hope to see you out there in the conference circuit. Look for my Tailwind CSS workshop at ng-conf (where I am emceeing also!!).
DevUp this Week (6/6/22)


Along with ng-conf, I will also be at DevReach, Caribbean Developers Conf, and Connect Tech. DM on Twitter if you will be at any of these and want to hang out!
Cheers and Happy June, everyone!
— Alyssa
This content originally appeared on Telerik Blogs and was authored by Alyssa Nicoll
Alyssa Nicoll | Sciencx (2022-06-12T15:33:39+00:00) What’s New in Angular—v14 Edition. Retrieved from https://www.scien.cx/2022/06/12/whats-new-in-angular-v14-edition/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

