This content originally appeared on DEV Community and was authored by Humberto David Esquerra
Preface.
In this article i’ll talk about how to set up a NodeJS Express server application. At the end It should get across what NodeJS is, how to set up Express, and how to use GET requests using NodeJS.
Also this article is part of a series where i describe how to use GET requests, POST requests, and serve static files.
What is NodeJS?
JavaScript is a popular programming language that has mostly been used in the browser, but with the invention of NodeJS we can run JavaScript away from the web browser; We can now run JavaScript in the command line! NodeJS is supported by Googles V8 Engine and is used by millions of developers everyday which means that NodeJS is here to stay. NodeJS also has its own package library called NPM that handles importing and publishing re-usable JavaScript modules. In summary NodeJS isn't going anywhere, is powerful, and can be used in many different ways.
Why use NodeJS?
The reason many software web developers use NodeJS is because most web dev’s already know JavaScript from working in the front end by using technologies like React, Svelte, Vue, and a many other popular JavaScript frameworks. Many developers decide to use NodeJS also because of the fact that JavaScript is asynchronous, meaning at runtime code can execute if another piece of code is taking too long to run. Which means a faster and much more efficient way to build, and run software.
What is the NodeJS Express module?
As I explained earlier NodeJS has a package manager built around it called NPM. And NPM can be used to download millions of modules that you can import into your project. One of these modules is called Express. Express is mostly used handle files when an HTTP request is received. Express can also do many other things, but we’ll stick to a simple GET request for now.
First lets create our super simple index.html file.
Whats an html file you ask? An html file is the building block to all website (some people call this a skeleton of the web) and a browser knows how to interpret an HTML file in a way that makes it work with other files. HTML has become very powerful over the last few years, going from just simple text to now being able to download files, lazy-load recourse's, make get requests to other files, and much much more (ill probably make a html article soon also).
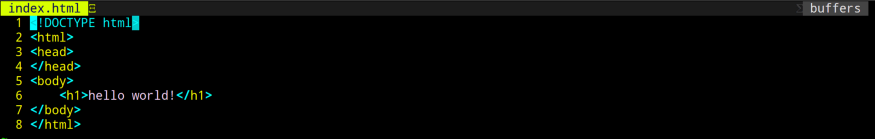
But Anyway lets create our awesome HTML file now. Here it is. Just feel free to copy this to your index.html file and save it there.

Lets install Express.
Open up your command line after making sure that NPM has been successfully installed (NPM is the package manger for NodeJS and we’ll need it to download express). To make sure express is installed on your machine use npm -v And your terminal output should look something like this.
![]()
You should receive the version of NPM installed on your machine. After confirming that express is on your machine use this terminal command in the directory (directory also called folder) that your index.html file sits in.
npm install express
You should receive this output.

and just like that you have installed all the modules required to start working with express!
Using Express for a simple GET request.
Lets say that we have an html file that’s sitting in our current directory like this.
![]()
And we want Express to handle a GET request to a certain route in our URL and return our index.html file to the client that made that request. With Express this is made pretty simple. All you have to do is create a server.js (commonly called app.js) file, import the Express module, then initialize that class to an object variable. Then specify our variables listening point using the .listen(port, callback) method. All in all the code should look something like this.

Now run the script!
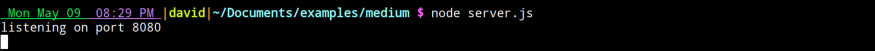
Now save the data to the server.js file and run node followed by the server.js file name. It should look like this.

You receive our console output from the file. Then we’ll navigate to our web browser. And type localhost:8080. It should look like this.

You did it! You’ve responded to the client (the browser) with your application!
Good job! The amount of engineering that has come to this point is incredible and it took decades to get to this point! You can now make other html files and use GET requests to serve this files! Now for the problem serving a single file using GET. The problem with using one GET request is that only the specified file will be sent back to the client (this is called a response). What if the index.html links to a JavaScript file or a CSS file for it to work (you’ll need more get requests that link to those files!)? A simple solution would be host serve a static folder containtng all the files that you need for your application. I’ll talk about serving static folders in another article (coming soon!).
Thank you for reading!
Thanks for reading. I hope you found this article enjoyable and learned something in the process. If there’s something that you feel like I've left out then comment down below, or message me directly. Also leave a follow if you found this article informative! :)
What i’m up to lately.
My names David and I've been working on software web development for about 2 years now. Mostly free lance work. I know Python, JavaScript, Bash, CSS, HTML, PostgreSQL, MongoDB, and many other technologies. If you want to get in touch check me out here at davidesquerra.com. Here you can text me directly or email me. And like i said above thanks for reading :).
This content originally appeared on DEV Community and was authored by Humberto David Esquerra
Humberto David Esquerra | Sciencx (2022-06-14T03:21:19+00:00) Creating a simple web server using NodeJS. Retrieved from https://www.scien.cx/2022/06/14/creating-a-simple-web-server-using-nodejs/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.