This content originally appeared on DEV Community and was authored by Salma Alam-Naylor
Astro is a new kind of static site generator for the modern web, and is centered around helping you ship less client-side JavaScript in your projects. When you combine Astro with Netlify — the platform for modern web development — deploying your new Astro site is a seamless and enjoyable experience! In this tutorial, we'll take a look at the different ways you can deploy a new Astro site on Netlify, and the choices you need to make along the way. But first, a little overview of Astro.
An overview of Astro
Astro is currently in beta (version 1.0.0 at the time of writing), and was launched to the web development community in early 2021. In an Astro project, you write JavaScript, HTML and CSS in .astro files, and the extra special thing about Astro is that you can also build projects using your favorite JavaScript front end frameworks. Configure your projects to use React, Preact, Svelte, Vue, SolidJS, AlpineJS and Lit by installing integrations via the Astro config file, and you’re good to go.
Starting a new Astro project
There are a number of ways you can spin up a new Astro project depending on your preferences. Let’s take a look at:
- how to start an Astro project using the Astro CLI
- how to get started with pre-configured in-browser environments
- how to deploy Netlify templates
Using the Astro CLI
Open up your terminal, and run the following command depending on your preferred package manager.
# create a new project with npm
npm create astro@latest
# or yarn
yarn create astro
# or pnpm
pnpm create astro@latest
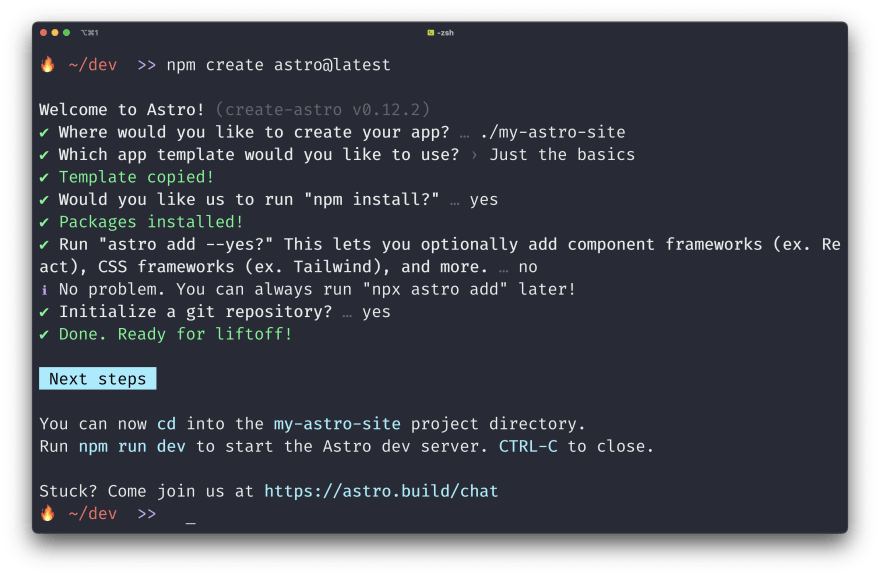
The Astro CLI will guide you through setting up your new project, including prompting you to select one of the pre-configured templates.
Next, the CLI will ask if you want to install dependencies (select yes if you want to run a development server on your machine), and whether you’d like to add support for component frameworks. Don’t worry if you’re not ready to add component frameworks just yet — you can do it later. Here’s how a finished installation looks in the terminal with the Astro CLI. At this stage, you’re already ready to deploy!
Using in-browser environments
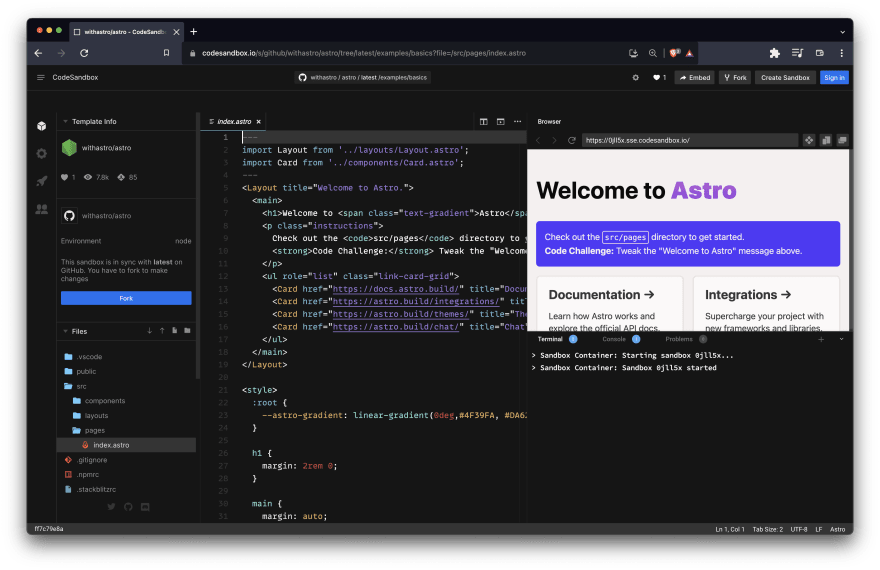
Astro offers you lots of ways to get started with a template project using browser-based development environments such as StackBlitz, CodeSandbox and GitPod. Head on over to astro.new, and get started with an empty project or a template that uses a component framework. Clicking on the buttons for your preferred environment will open up the code repository in the same window.
You can connect your browser environment to GitHub to fork the repository to your GitHub account when you’re ready to deploy your Astro site. Here’s the “Just the basics” template in CodeSandbox.
Deploy an Astro Template to Netlify
If you’d like to skip the steps above and try out Astro on Netlify in just two minutes ✨, we built an Astro quick start template you can deploy to Netlify. Check out this blog post to learn more, or click the Deploy to Netlify button below to try it out.
The great thing about the template deploy method is that Netlify automatically creates a new repository in your GitHub account for you, kicks off a new build, runs tests, and assigns you a live URL — all in around two minutes.
Now you've created a new Astro site either with the Astro CLI or an in-browser environment, it's time to deploy! But first, there are some choices you need to make about how you’d like to deploy your project according to the type of project you’re building.
Deploy Astro in 3 ways
Astro and Netlify offer you three ways to deploy your site to Netlify depending on the type of functionality you require. You can deploy Astro as a static site, a server-rendered site, or an edge-rendered site.
Astro as a static site
Astro sites are static sites out of the box. This means that all pages are pre-rendered as static HTML at build-time, cached, and served from the Netlify Content Delivery Network (CDN) on each request. Static sites are suited to content-heavy sites that don’t change often, such as marketing sites, landing pages and documentation. To update changes to your static site, you need to re-build it on Netlify either by pushing to Git, by setting up a build hook, or by triggering a build manually in your Netlify dashboard. You don’t need any extra configuration to deploy a static Astro site to Netlify. It just works™.
Astro as a server-rendered site
If your Astro project relies on dynamic data, such as authentication for login state and e-commerce baskets, or if you need to fetch data from an API at request time, you can configure your project to run as a server-side rendered (SSR) site. This means that every time someone makes a request to your site, the page is built at runtime on the server (powered by Netlify serverless functions), before it's sent back to the browser. You can configure caching — but by default, an Astro SSR site is uncached.
At the time of writing this article, SSR in Astro is currently an all-or-nothing opt-in. When you enable SSR in Astro, every route in your pages directory becomes a server-rendered route — which on Netlify, uses Netlify Functions under the hood.
To enable SSR in Astro on Netlify, install the Netlify adapter to your project’s dependencies.
npm install @astrojs/netlify
Next, add the adapter to your astro.config.mjs file by importing the dependency, and adding the Netlify adapter function to the default export.
// astro.config.mjs
import { defineConfig } from 'astro/config';
import netlify from '@astrojs/netlify/functions';
export default defineConfig({
adapter: netlify(),
});
Read more about SSR and Astro on the official Astro documentation.
Astro as an edge-rendered site
At the time of writing this article, Netlify Edge Functions and Astro on The Edge are experimental features in beta. Functionality and implementation described below may be subject to change!
We partnered with the Astro team during the launch of Netlify Edge Functions in April 2022 to give you the option of server-side rendering your whole Astro project at The Edge. This means that on every request, Netlify will build the page on the Edge server at the closest location to the user before it’s sent back to the browser, meaning your Astro site on Netlify is fast for everyone around the world. This is particularly useful for e-commerce sites, where users need a seamless and fast experience to find what they need quickly and convert — so you can make those sales!
To enable the Netlify Edge adapter in your Astro site, change the netlify/functions import line in the Astro config file to use netlify/edge-functions.
// astro.config.mjs
import { defineConfig } from 'astro/config';
//change this line
- import netlify from '@astrojs/netlify/functions';
// to this line
+ import netlify from '@astrojs/netlify/edge-functions';
export default defineConfig({
adapter: netlify(),
});
Head over to GitHub check out a complete code example for an Astro project deployed to The Edge on Netlify. Alternatively, deploy the project to Netlify right now using the Deploy to Netlify button below!
Now we've covered the three ways you can deploy a new Astro project to Netlify — static site, server-rendered site, or edge-rendered site — you’re ready to start deploying. Let's take a look at the options.
Deploying an Astro site
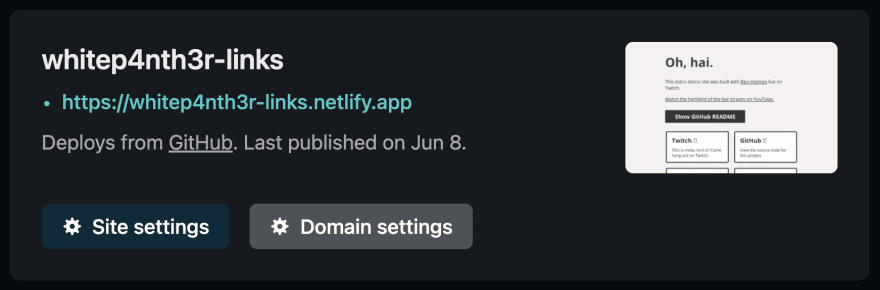
If you deployed the Netlify Astro Quickstart template or the Astro Netlify Edge Starter using the Deploy to Netlify buttons, you don’t need to do anything else! Your Astro site is cloned to your GitHub account and already deployed to a live URL on Netlify. You may want to update your site name before you share it with your friends. To do this, navigate to the site in Netlify, and click on Site settings.
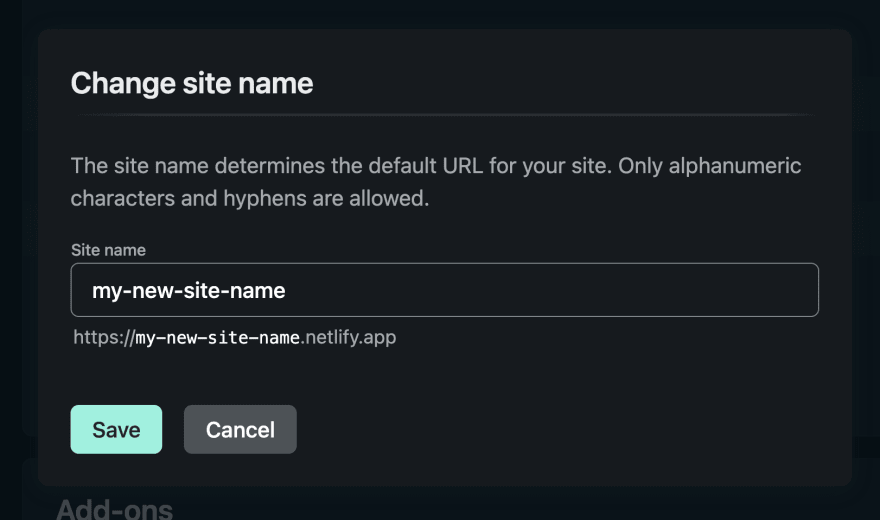
Click on Change site name, edit the site name, and click Save.
Deploy an existing Git repository to Netlify
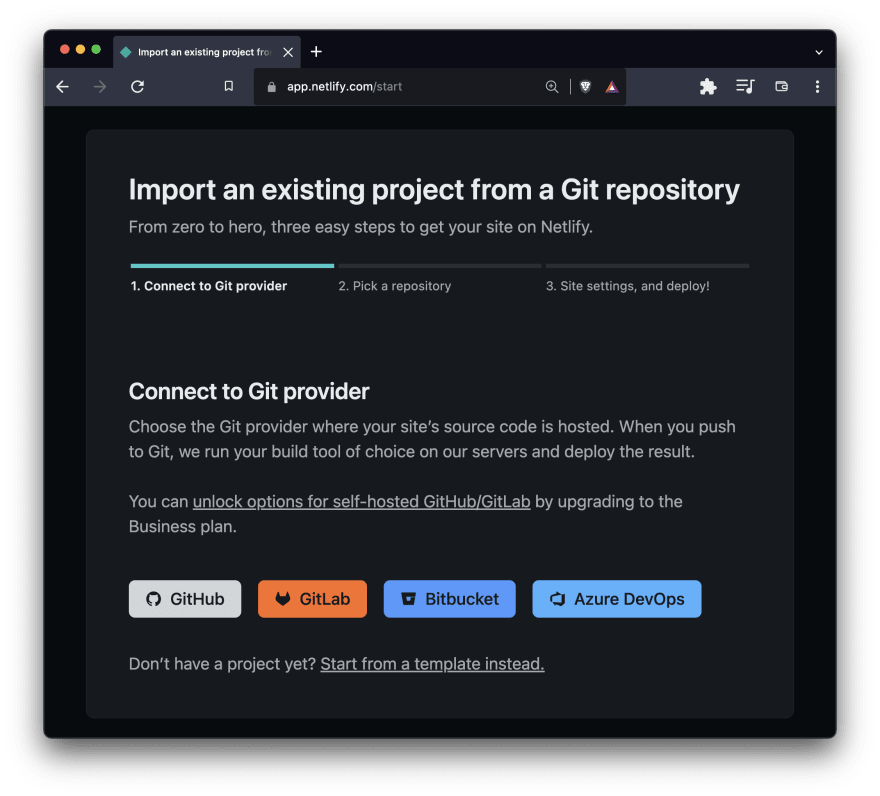
Once you’ve got your new Astro project pushed up to GitHub, GitLab, Bitbucket or Azure DevOps via Git, head on over to your Netlify dashboard and click Add new site, and select Import an existing project.
Click on the button for your Git provider of choice, and follow the authentication instructions in your browser.
At this stage, you may need to give Netlify access to the Git repository you wish to deploy. Follow the instructions for your particular Git provider. Find your project in the repository list, and click to configure the deployment.
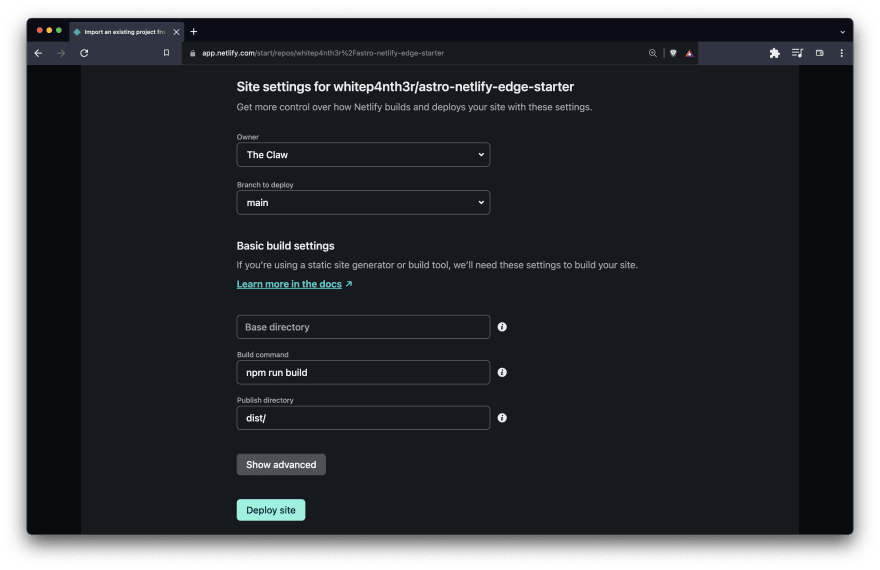
Netlify will automatically detect the build settings for your new Astro site, so unless you’ve done something fancy in your project, you will be good to go with the default settings. Click Deploy site.
Next, you’ll be redirected to the site overview page where Netlify has already kicked off a production build. Click into the deployment to watch the build progress.
When the build is complete, click on Open published deploy to view your new Astro site on Netlify! You can now update your site name and URL as described above.
In the example above I deployed the Astro Netlify Edge Starter repository to my Netlify account. This example project added the Netlify Edge adapter to the Astro config file, and there were no extra steps to take when deploying an Astro edge-rendered site! Deploying a server-rendered or edge-rendered Astro site is as straightforward as deploying a static Astro site! 🚀
Link your Astro project and deploy using the Netlify CLI
If you love working on the command line, you can also create a new site on Netlify and link up your Git repository using the Netlify CLI.
Get started by installing the Netlify CLI globally to your machine using npm.
npm install netlify-cli -g
Log in to the Netlify CLI using netlify login in your terminal, and authorize via your browser.
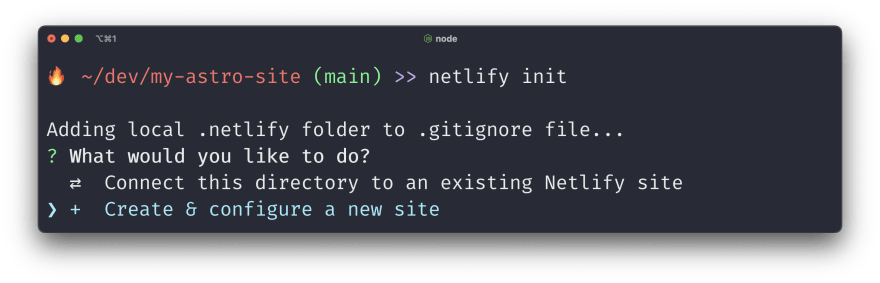
Run netlify init to start the process of creating and deploying a new site on Netlify. Choose to Create & configure a new site.
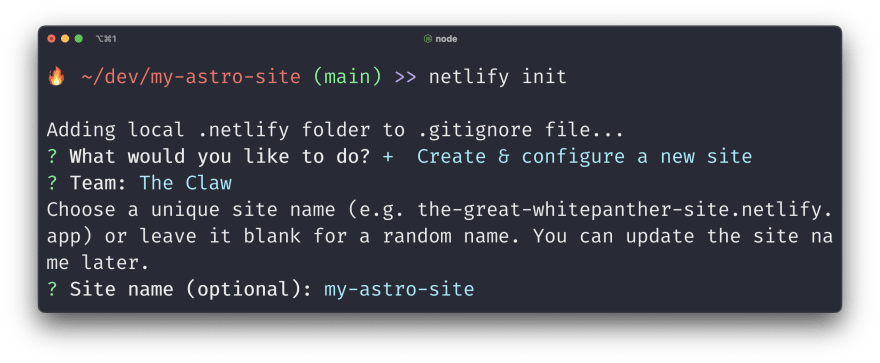
Select your team and choose a name for your new site.
The Netlify CLI automatically detects the build settings (astro build), deploy directory (dist), and Netlify Functions directory (should you need it) for your Astro site. Press enter to confirm.
The CLI will then offer to automatically generate a netlify.toml file with those build and deploy settings. The .toml file is not necessary for this deployment, but you can press Y and enter to confirm if you want to create the file.
Next, the CLI will add a deploy key to the repository, which means your site will be automatically rebuilt on Netlify every time you push a change to Git. And it’s done!
Open your Netlify dashboard, and you’ll see a build in progress. Give it a minute, and wait for Site is live ✨ in the build logs. You successfully linked up your Astro site Git repository and deployed a build to Netlify using the Netlify CLI!
Further reading
Do you want to learn more about Astro on Netlify? Here’s a list of recommended reading.
- Astro and Netlify documentation
- Astro on Netlify Edge Functions on the Astro blog
- We're all living on it. But what exactly is The Edge?
You can also catch up on a live stream where I was joined by Astro’s very own Ben Holmes. In this stream we used the Astro CLI to create a new Astro “Just the basics” project, deployed it to Netlify, integrated React and Svelte into the project, and discussed server-side rendering and edge-rendering an Astro site.
And finally — have you deployed an Astro project on Netlify? Come show it off in the Jamstack Discord!
This content originally appeared on DEV Community and was authored by Salma Alam-Naylor
Salma Alam-Naylor | Sciencx (2022-06-14T08:30:32+00:00) How to deploy an Astro site. Retrieved from https://www.scien.cx/2022/06/14/how-to-deploy-an-astro-site/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.