This content originally appeared on DEV Community and was authored by Lucas Lacerda
O quão importante é o code review?
Quando trabalhamos em equipe é fundamental realizarmos code review, evitamos que falhas e possíveis bugs cheguem na branch de produção e aos usuários finais.
Code reviews são avaliações metódicas de código projetadas para identificar bugs, aumentar a qualidade do código e ajudar os desenvolvedores a aprender o código-fonte.
É possível perceber então, que os mais beneficiados pela prática de code review são os integrantes de uma equipe de desenvolvimento.
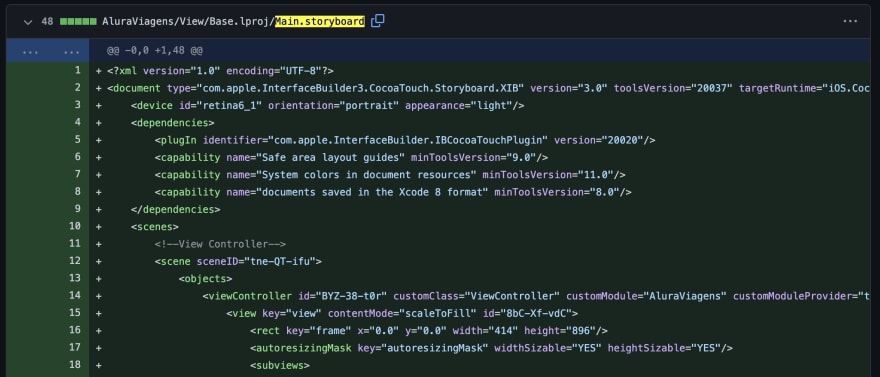
Entretanto Storyboards nos trazem alguns problemas, quando usamos uma ferramenta de versionamento (Ex: Git), podemos perceber nos commits que as modificações realizadas dentro do Sotryboard são exibidas em forma de um arquivo ".xml" 😩 (Todo .storyboard e .xib são arquivos ".xml" por trás)
Agora deve estar se perguntando, como fazer code review em um arquivo ".xml"?
E a reposta é: Não fazemos 🤔 ??
Isso mesmo, é totalmente inviável para o time de desenvolvedores realizar code review em um arquivo onde não temos noção do que exatamente aquelas linhas estão representando de fato.
Ok, então como podemos contornar esse problema?
Simples, quando trabalhamos em equipe começamos a evitar a criação de Storyboards, e podemos definir que o ideal é utilizarmos View Code como boa prática.
Então, como iniciamos um App sem Storyboard?
Vamos lá!
Quando criamos um novo projeto no Xcode e escolhemos "Storyboard" como a interface default do nosso projeto, o Xcode automaticamente vai configurar e criar arquivos para rodarmos um App baseado em Storyboards.
Como primeiro passo, devemos excluir e deletar as configurações voltadas ao storyboard:
1. Excluir o storyboard "Main" criado pelo Xcode:
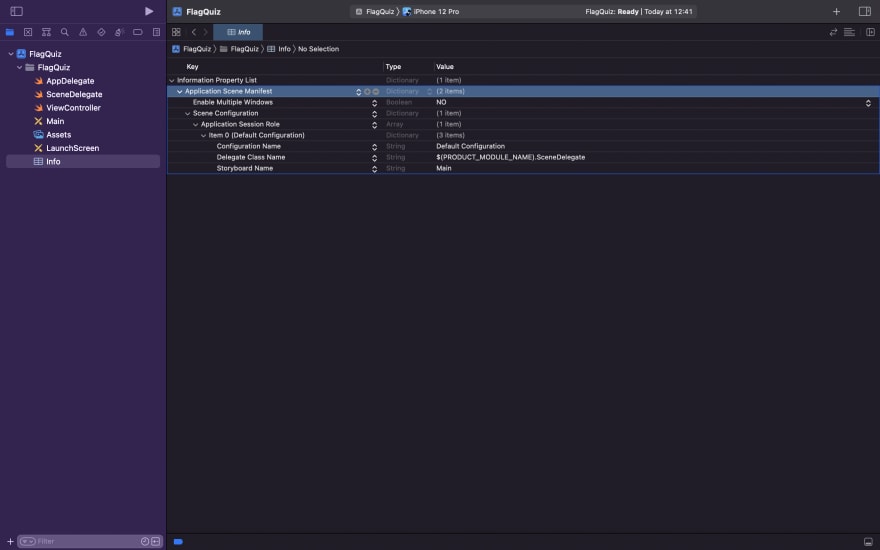
2. Excluir configurações do Scene Manifest dentro do "info.plist":
3. No target do projeto devemos excluir a referencia do Storyboard Main:
4. Podemos excluir o "SceneDelegate" e trabalhar apenas com o "AppDelegate"
5. Precisamos agora, criar uma UIWindow e indicar no nosso AppDelegate quem vai ser a rootView do nosso App ja que não temos mais uma referencia de qual screen chamar primeiro, logo devemos indicar quem deve ser chamado:
Snippets
No Xcode temos uma funcionalidade muito interessante, o Snippets. A funcionalidade nos ajuda quando queremos utilizar um pedaço de código na qual sempre estamos utilizando.
Quando estamos criando um novo projeto sem Storyboard, na maioria das vezes sempre utilizamos o código do passo 4. Podemos então selecionar o pedaço de código e com o botão direito clicamos em "Create Code Snippet".
Assim todas as vezes que precisarmos utilizar esse pedaço de código novamente, basta irmos na Library do Xcode e pesquisar pelo nome do nosso Snippet criado, "No Storyboard" e selecionar o mesmo, não precisando assim escrever o código todas as vezes que formos utilizar.
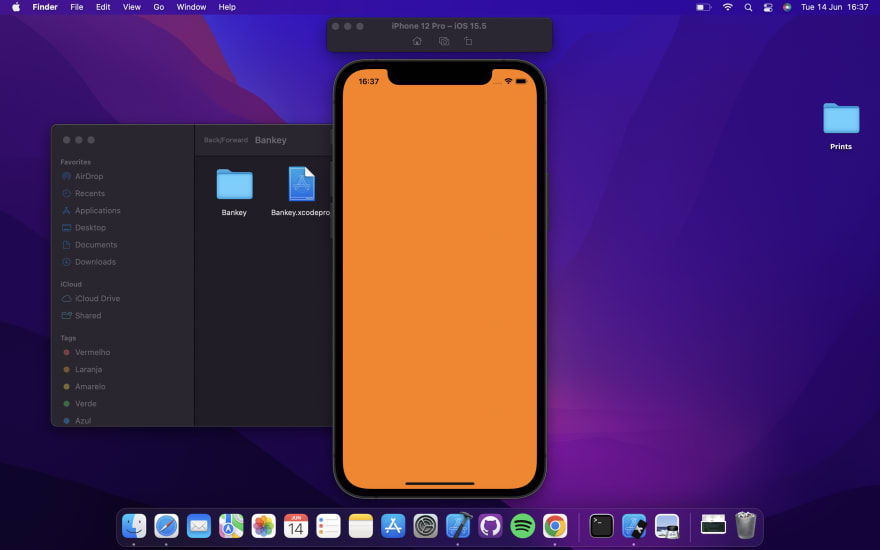
Depois de excluir todas as referencias ao Storyboard e indicar a rootView no AppDelegate, podemos rodar o App:
Finalizado!! Criamos um App sem Storyboard :)
Eai, conseguiu entender como iniciar um App sem Storyboard?
Nos vemos nos próximos posts 🤙
This content originally appeared on DEV Community and was authored by Lucas Lacerda
Lucas Lacerda | Sciencx (2022-06-14T19:52:29+00:00) Por que e como iniciar um App sem Storyboard?. Retrieved from https://www.scien.cx/2022/06/14/por-que-e-como-iniciar-um-app-sem-storyboard/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.