This content originally appeared on DEV Community and was authored by Stas Melnikov
Hey folks!
I'd like to talk about creating animation for people with vestibular disorders, improving user experience when resetting password and filling in phone number, coding a search for screen readers and the show password pattern.
But before embarking on reading I leave the link on my Substack newsletter about UX and a11y tips. You know what to make 😎
Let's go!
Taking care of users which can experience dizziness, nausea and headaches
Did you know your animations might cause dizziness, nausea and headache? 🤔
The WCAG 2.2 has the section 2.3.3. which describes that users with vestibular disorders experience dizziness, nausea and headaches when they see a motion animation 😩
So that doesn't happen we should use the prefers-reduced-motion media feature 👀 People with vestibular disorders might disable animations in OS options.
And we can detect that using the prefers-reduced-motion media feature to display animations for only people without disorders. So we will take care of users better 😊
don't do this
.example {
animation-name: zoomInDown;
animation-duration: 1s;
animation-timing-function: ease-out;
animation-delay: 0.3s;
}
you can use this instead
@media (prefers-reduced-motion: no-preference){
.example {
animation-name: zoomInDown;
animation-duration: 1s;
animation-timing-function: ease-out;
animation-delay: 0.3s;
}
}
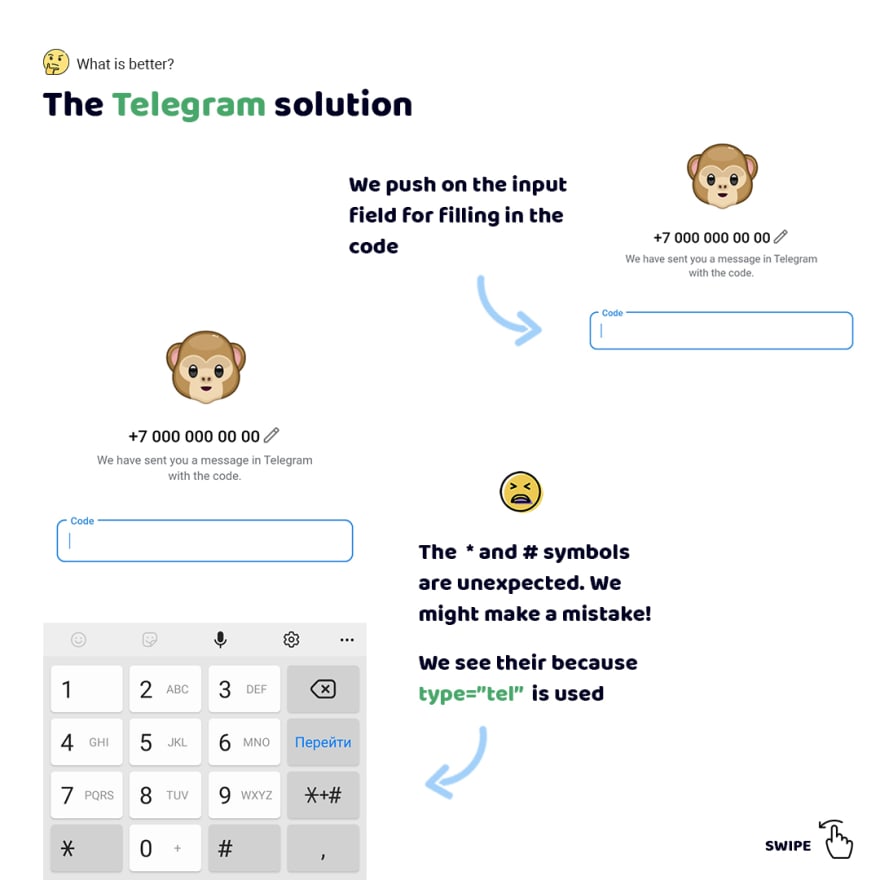
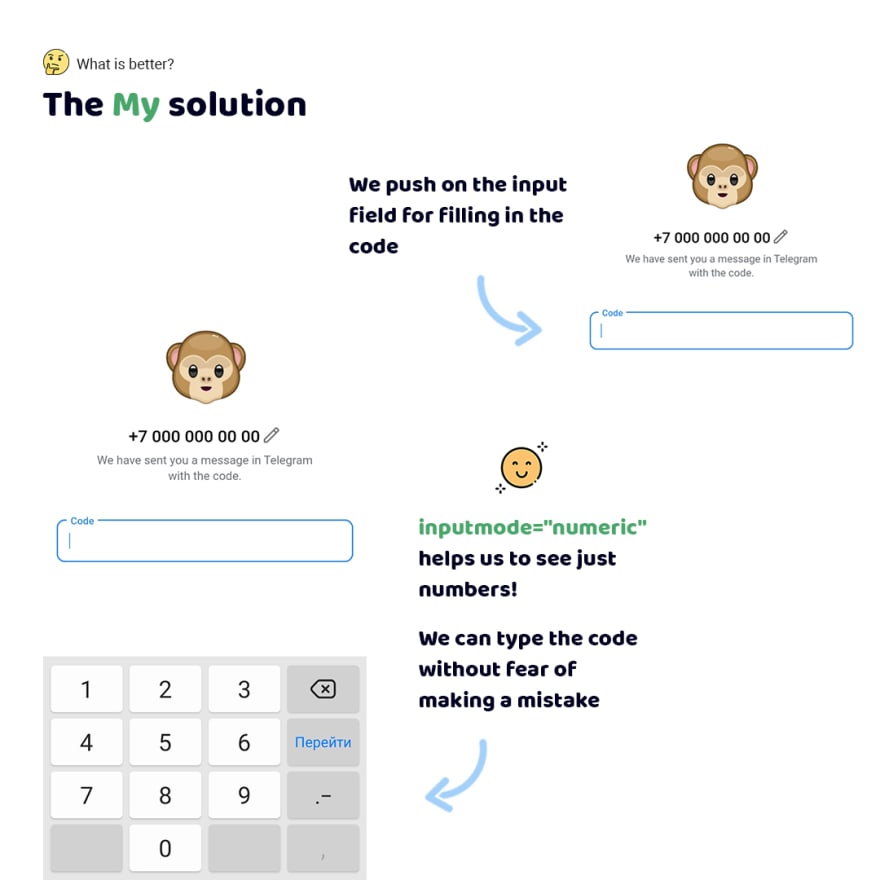
Leave just the numbers!
Folks, will you confused by # or * symbols when entering digital code when logging in on Telegram website? 🤔
Personally, I'm yes because I automatically tap without looking at a keyboard. So sometimes I was entering * instead of digits 😁
Therefore I love when apps shows a keyboard with the digits without special symbols. Especially it can be done really easy just using the inputmode HTML attribute ☝️
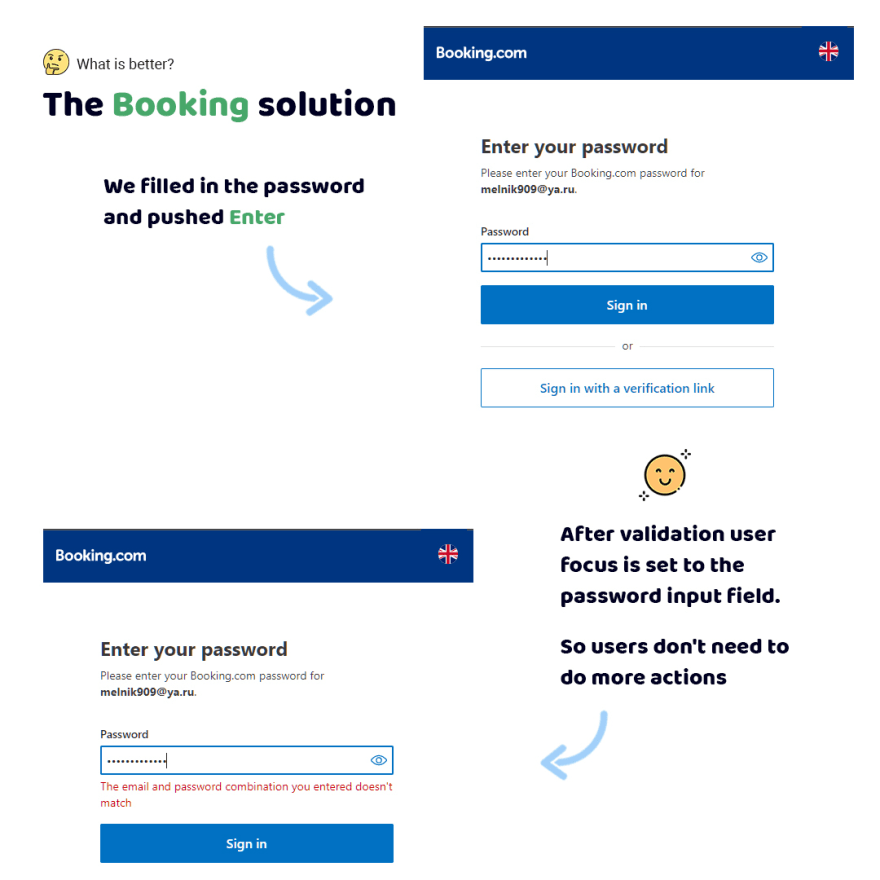
Save focus after form validation
I'm sure focus might improve a user life when he goes through form validation 😊
Let's look at Preply. If we make a password mistake the app informs us about the mistake. But ... It resets user focus also 🤦♂️ So I have to take my mouse and click by password input field again. And only then I can fix the mistake 😒
What can we make instead? I found a nice example on Booking. If we try to log in the app saves focus! And I haven't make more action and can just fix the mistake. Yay!🙌
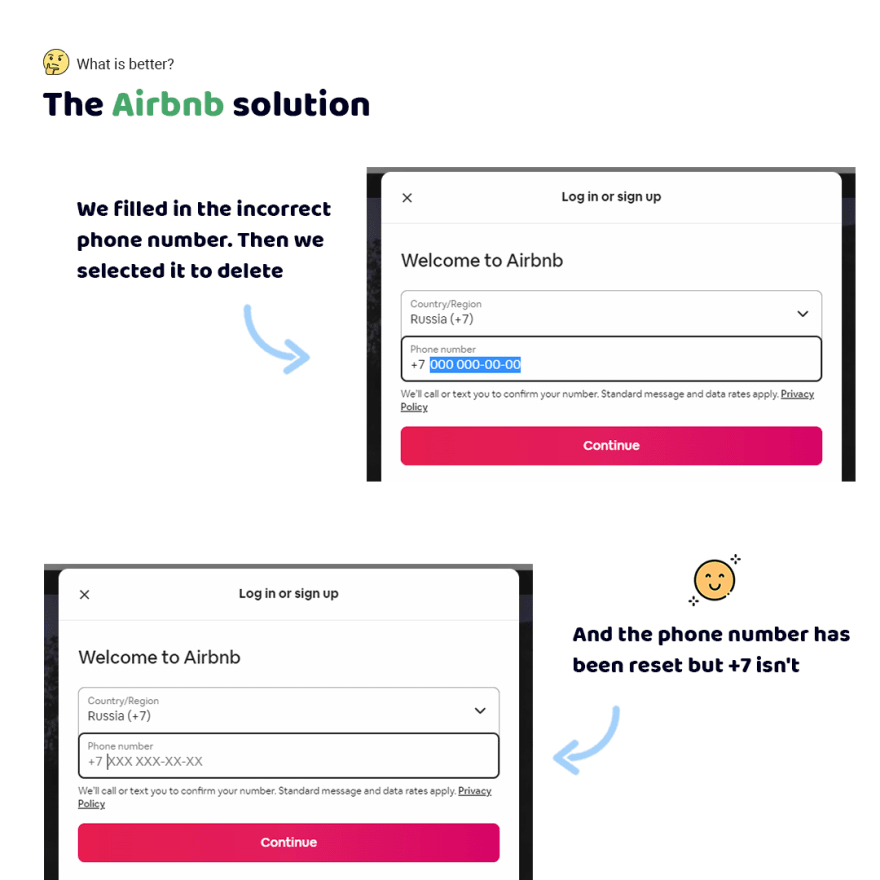
Separate a country code from the main part of a phone number
Folks, a few days ago I was filling in my phone number on Preply. When I saved changes I've made the mistake 😒
Sure I wanted to fix it. So I started to edit that, push ctrl+A and delete keys. Oh... And I saw the country code was deleted.... So I had to fill in my phone number with +7 (code my country) 🤦♂️
That was terrible 😤 But I thought that may be a new advice. So I started to research and found the great example on Airbnb 😍
When we fill in a phone number a key code is a separate part. Thus if we made a mistake we can select all, delete and start to fill in it again without a code country. Minus one action. Awesome! 😎
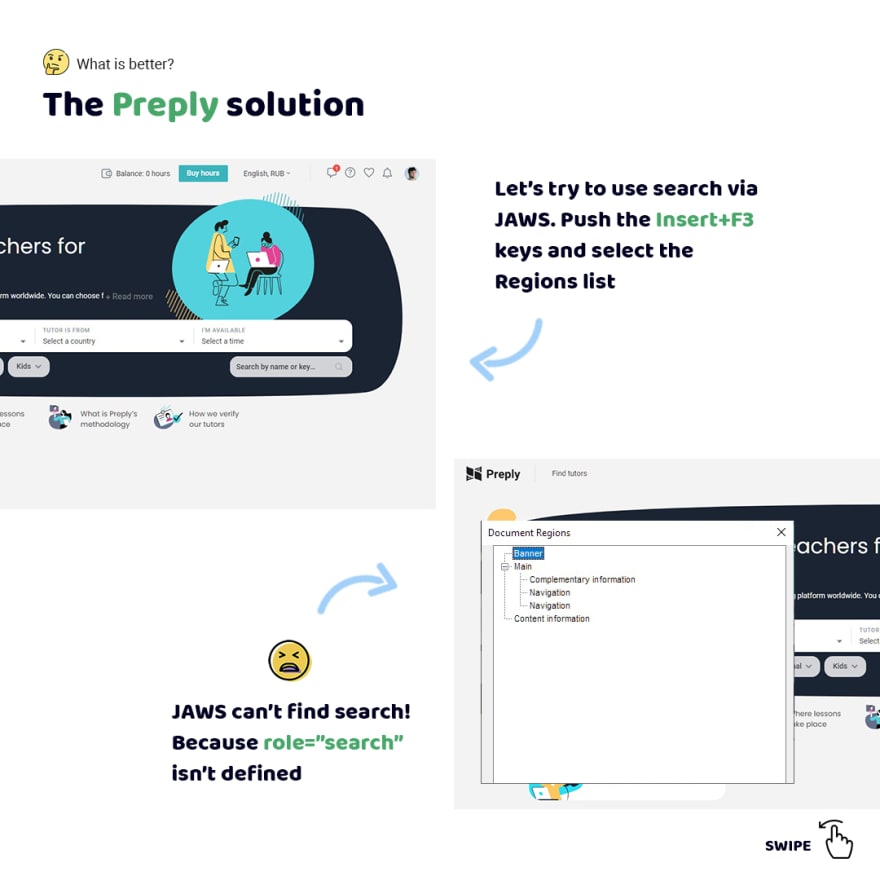
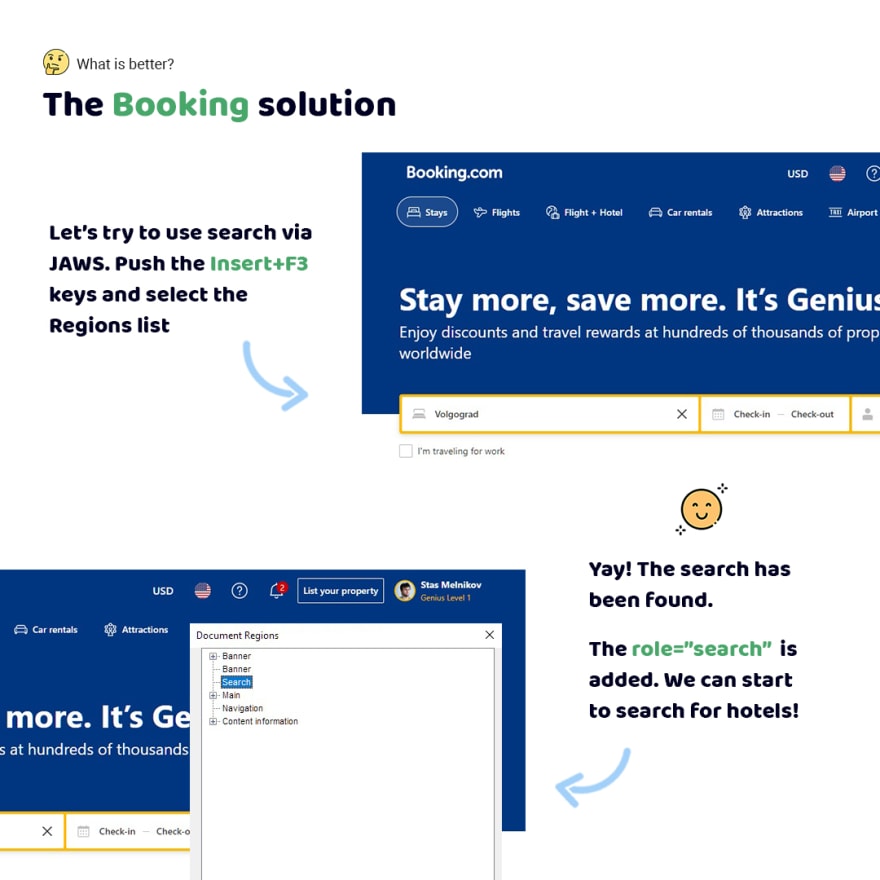
Do you wanna help users with vision disabilities use search?
Folks, did you know how people with vision disabilities start searching in apps? 🤔
There is a special search WAI-ARIA role that's named 'search'. If we use it for search screen readers will start to display it in the "Regions list" mode that is used by users for quick navigation by page ☝️
If that isn't done, users will have to look by hand. It's a lot harder.... 😐 So, please, add role="search" to search in your apps 🙏
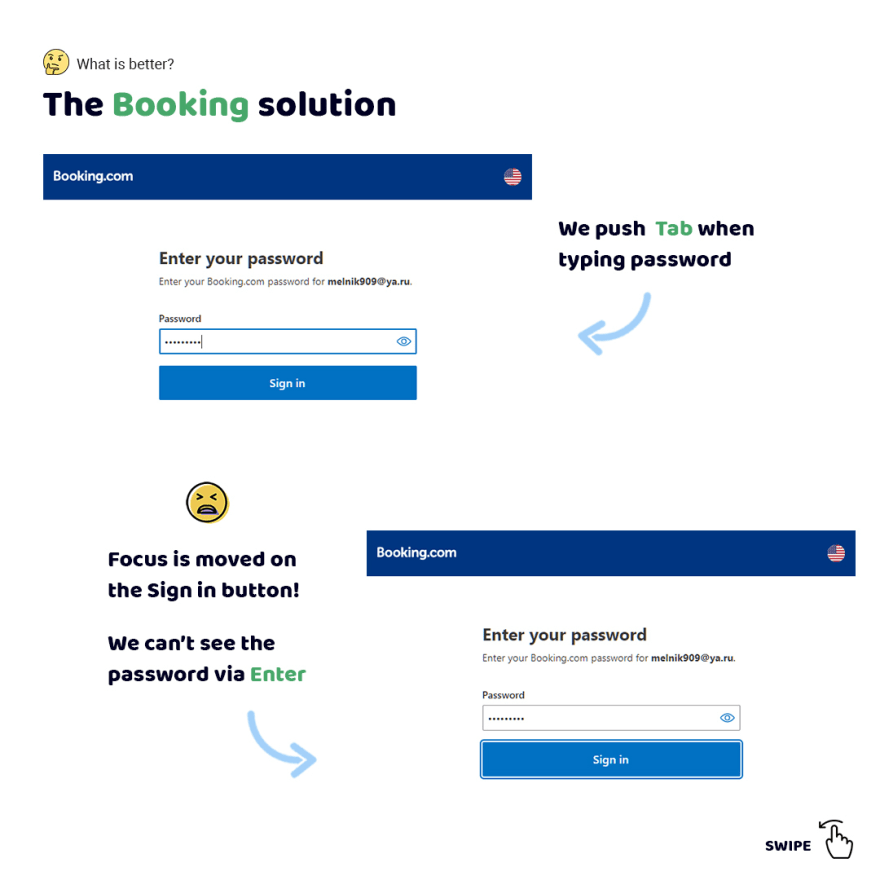
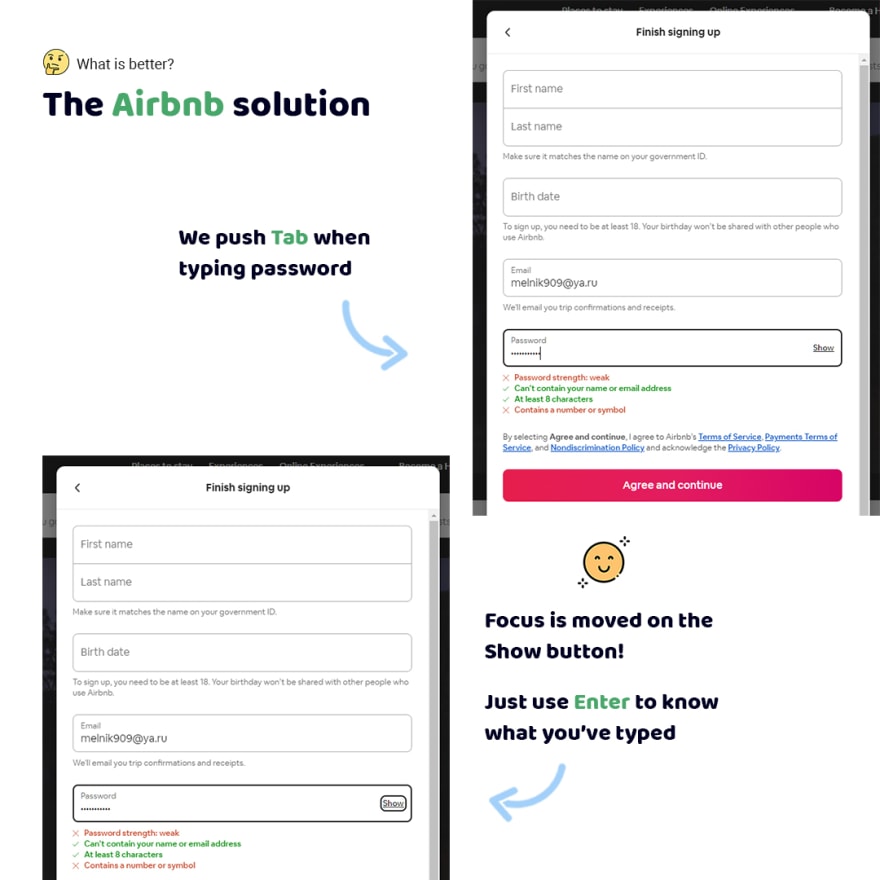
Please, show password via Enter
Folks, a few weeks ago I tried to log in to Booking app and my girlfriend distracted me.
Blimey, after that I forgot what I typed. So I pushed Tab to use the Show password button. But focus has missed it having moved on the Sign in button.... It's the unreal fail 🤦♂️
How to make that better? View the Airbnb website. They allow users to use the keyboard to quickly focus from the field to the button. Push Tab then Enter and you see your password! Cheers! 🥳
P.S.
✉️ I make free unlimited Q&A sessions about user-friendly web-interfaces (UX, a11y) via email with expect responses in 2 days.
😎 I make free UX and a11y reviews of your non-commercial projects and recommendations for improvement.
🧑🏫I help in searching high-quality content about interfaces
Please, use my email for communication 👉 melnik909@ya.ru
💪 Get more free tips directly to your inbox
❤ Thank you so much, my sponsors: Ben Rinehart, Sergio Kagiema, Jesse Willard, Tanya Ten, Konstantinos Kapenekakis.
This content originally appeared on DEV Community and was authored by Stas Melnikov
Stas Melnikov | Sciencx (2022-06-15T15:33:34+00:00) 6 June tips about UX and a11y for web devs. Retrieved from https://www.scien.cx/2022/06/15/6-june-tips-about-ux-and-a11y-for-web-devs/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.