This content originally appeared on DEV Community and was authored by Jombojo
Are you kind of a new webdev? Are you tired off the mess that is almost any big css file? Fear not, because I have the perfect thing for you and it's called Tailwindcss. Now, I can understand your apprehension. Because this thing that I'm talking about still has css in the name, but fear not. If you go down the Tailwindcss route then you will never have to make a separate stylesheet again*. And this tutorial will help you get started.
How to get started.
- First type this in your terminal.
npm install -D tailwindcss
- Then this, also in terminal.
npx tailwindcss init
- You'll notice a file called app.css, put this in it.
@tailwind base;
@tailwind components;
@tailwind utilities;
- Put this in terminal.
npx tailwindcss -i ./src/input.css -o ./dist/output.css --watch
- And voila.
Dante, I have no idea what I just did.
Oh yeah, I guess I forgot to elaborate. But fear not, because Tailwind is super intuitive once you start working with it. And the only thing you need to know about it before starting is that you influence styling with the class parameter.
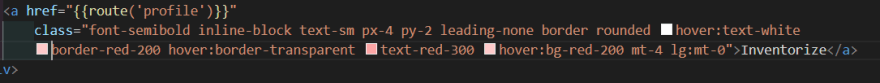
Now, here is an example.

As you can see, this link has a couple of styling attributes. A lot of them are pretty clear, like: font-semibold, text-sm, border, etc. Some require a little explanation. Like px-4, this means that this element will have 4 padding on the x-axis. Also one "unit" in tailwind equals 0.25 rem. So px-4 means that the element has one rem of padding left and right.
Last note
Tailwind has good documentation and if you like working with it then I recommend that you check it out here: https://tailwindcss.com/docs/utility-first
Now, this concludes my tailwind starter tutorial. I hope anybody reading this was able to take something away from this. And I wish anybody going down the coding path the best of luck
This content originally appeared on DEV Community and was authored by Jombojo
Jombojo | Sciencx (2022-06-17T15:41:40+00:00) First real contact with Tailwind.. Retrieved from https://www.scien.cx/2022/06/17/first-real-contact-with-tailwind/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
