This content originally appeared on DEV Community and was authored by Matti Bar-Zeev
Join me in this week’s post as I try Cypress 10’s component testing.
Although in Beta, this is a huge milestone for Cypress and for us FE devs. We can now test our components without the previously required configuration tweaks, with a great wizard to guide us and a smooth DX.
If you remember, back in Fab 2022 I published an article on testing your components with Cypress. It was done with the Alpha release of Cypress component testing and involved some manual tweaking, libs importing and other magic in order to make it work.
This June (2022) the cypress team announced ver. 10 which includes first-class support for component testing and this is high-time to update my previous implementation with the new Cypress version and see if it works well as promised.
Are you all buckled up? Let’s go
So again, I’m using my @pedalboard/component repo to run this upgrade on. It currently uses Cypress at version ^9.3.1. And has some configuration files which I tweaked as described in this article.
I would really like to start from scratch here, so I’m going to delete the entire “cypress” directory, the cypress.json configuration file and remove all Cypress related dependencies from the repo, which are “cypress”, “@cypress/react” and “@cypress/webpack-dev-server”.
I’m keeping the npm scripts I have, since I want to have the same ones for the new version as well. These are:
"scripts": {
...
"cy:open": "cypress open-ct",
"cy:run": "cypress run-ct",
},
I’m also keeping my webpck.config.js file, which has the basic configuration defined to support my components (again, the details can be found in this article)
Ok, after we have everything cleaned, let’s jump to the docs and see what is required from us to get this going.
I first install cypress
yarn add cypress -D
Now let’s lunch cypress. I can do that with npx cypress open as suggested in the docs, but I rather call my npm script which should open the runner only in the “components” mode:
yarn cy:open
The Cypress client opens with a welcome video:
Yeah, ok.
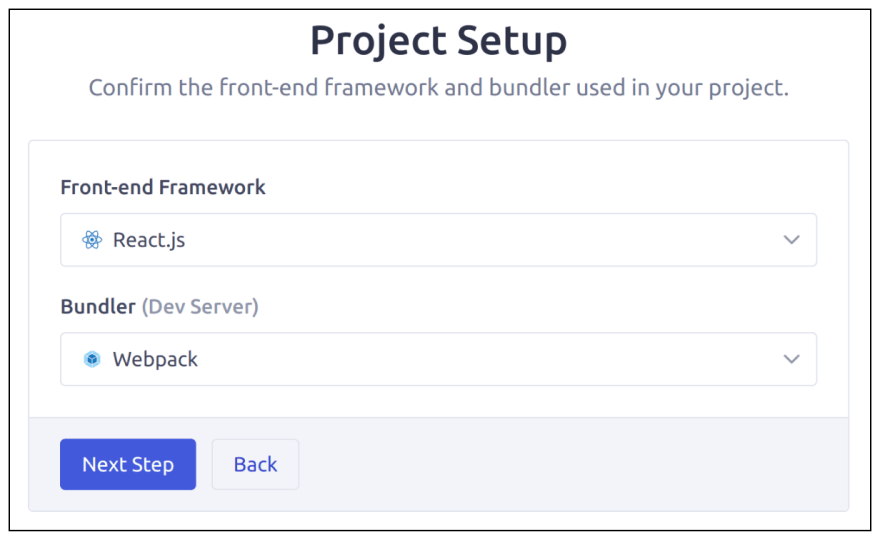
Cypress knows how to detect your frontend framework, your bundlers etc, but since I’m in a component library repo which is not your natural React app I’m faced with a wizard which asks me some questions on the nature of my project, so I fill it in:
I get the approval that I have all the needed dependencies installed (why thank you), and now Cypress presents the configuration files it's going to introduce to the project - These are 5 files in my case.
That’s it - pretty smooth wizard flow, won’t you agree?
We’re ready to launch our tests. What do you say, will it pick the test I already have in the Pagination component?
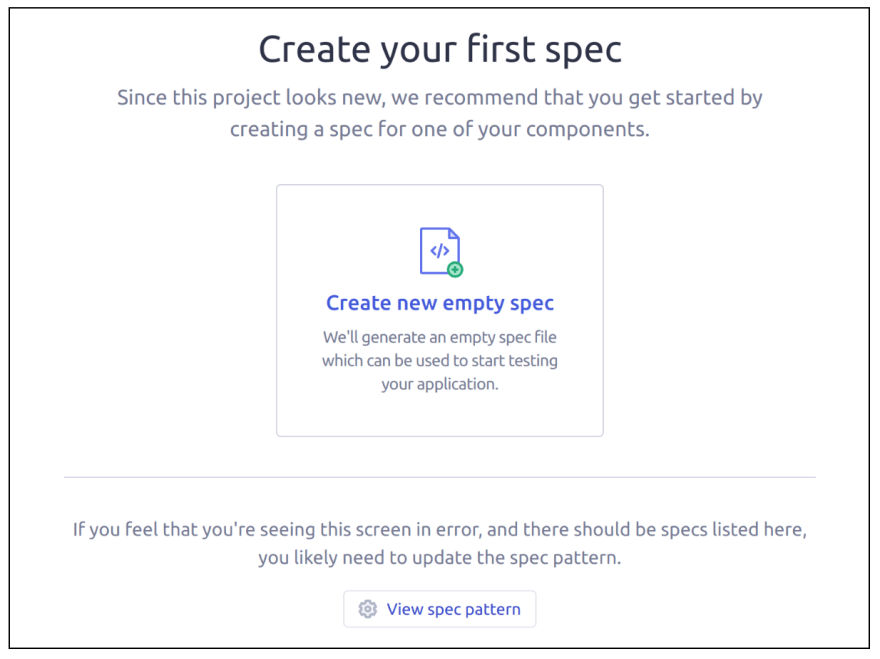
No, it did not :(
It offers me to create a new empty spec, but I think it does that since it’s spec pattern, that is the pattern it uses to look for specs, is wrong. The wizard allows you to check and edit that pattern - cool.
This is the pattern it looks for:
**/*.cy.{js,jsx,ts,tsx}
But my spec file name is Pagination/index.spec.js so let’s change the spec name since I would like to align with Cypress' new conventions. I call it Pagination/index.cy.js.
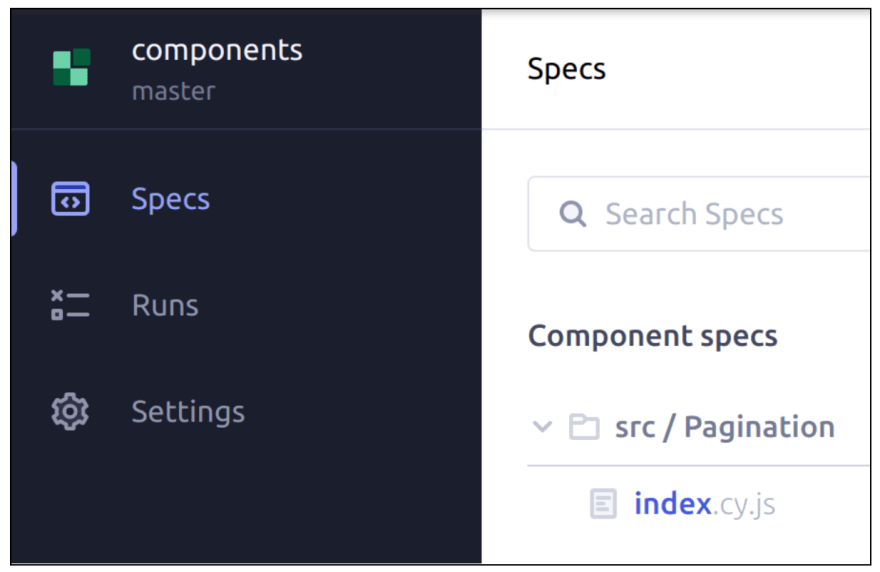
I do that and once saved, Boom! - I have it appearing on my Cypress client
But wait, I have an issue down the terminal…
ERROR in ./src/Pagination/index.cy.js
Module not found: Error: Can't resolve '@cypress/react' in '.../pedalboard/packages/components/src/Pagination'
Indeed, there is no such dependency. This dependency is used for importing the mount method and the new syntax which Cypress is suggesting to do that is the same just without the @ - let’s try that:
import {mount} from 'cypress/react';
Yeah, much better.
Ok now it is time to click that spec and see what’s going on…
Noice… !
The tests run as they did before, cool :)
And as it was before, changing the test or the component code triggers the test again. I’m super pleased with this result.
Wrapping up
This is pretty awesome, won’t you agree? We have component’s testing without the additional tweaking we had to do for the alpha version and I think that the Cypress team did a great job in introducing this configuration wizard which guides you through smoothly to a running test. Kudos!
The full code can be found on the @pedalboard/components repo.
As always, if you know of other, better ways to do this or have questions please be sure to leave them at the comments below
Hey! If you liked what you've just read check out @mattibarzeev on Twitter 🍻
Photo by Shane Aldendorff on Unsplash
This content originally appeared on DEV Community and was authored by Matti Bar-Zeev
Matti Bar-Zeev | Sciencx (2022-06-17T09:02:10+00:00) React Component Testing with Cypress 10. Retrieved from https://www.scien.cx/2022/06/17/react-component-testing-with-cypress-10/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.