This content originally appeared on DEV Community and was authored by srishtikprasad
Hoisting
What is Hoisting in JavaScript?
When the JavaScript engine executes the JavaScript code, it creates the global execution context. The global execution context has two phases: creation and execution. So, we can say even before code starts executing memory is allocated to each and every variable and function.
Variable hoisting
Variable hoisting means the JavaScript engine moves the variable declarations to the top of the script.
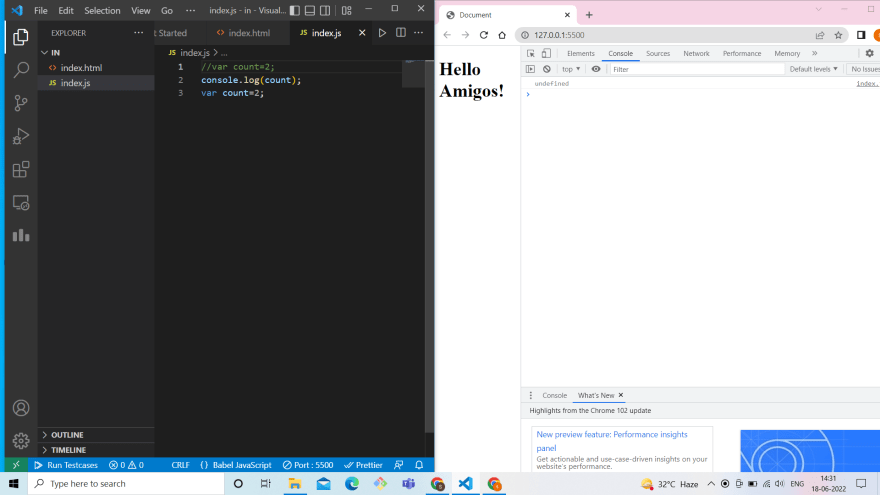
console.log(count);
var count=2;
However, the first line of code doesn’t cause an error. The reason is that the JavaScript engine moves the variable declaration to the top of the script.
This code is similar to :-
var count;
console.log(count);
count=2;
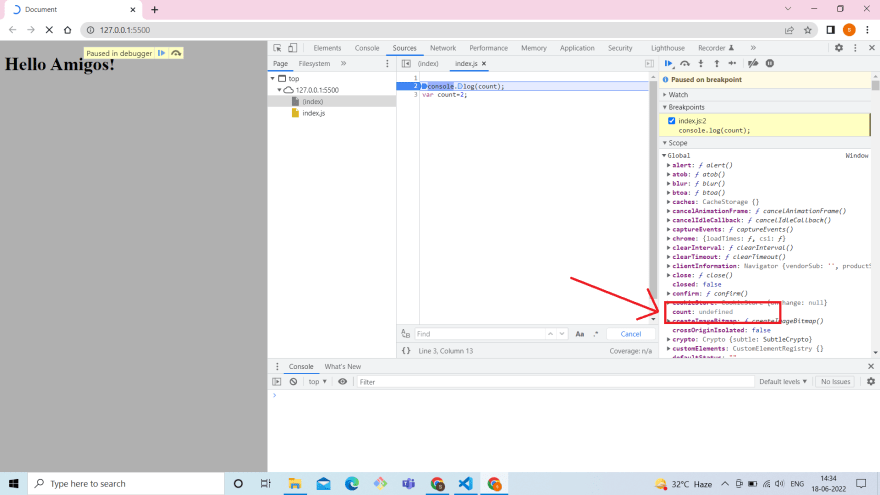
During the creation phase of the global execution context, the JavaScript engine places the variable counter in the memory and initialises its value to undefined.
But, if :-
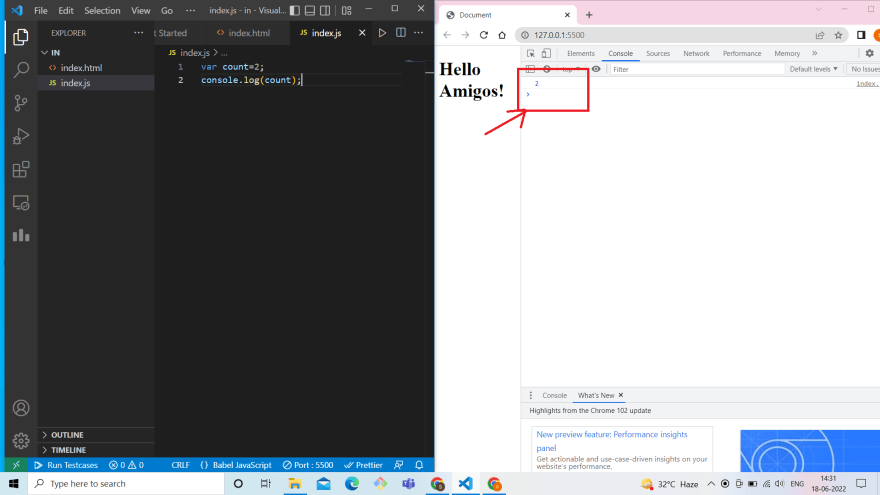
var count=2;
console.log(count);
The let keyword
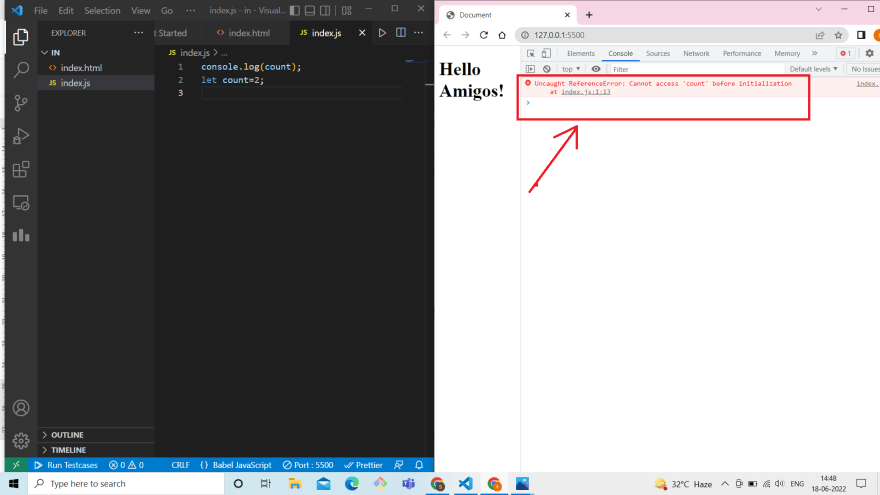
console.log(count);
let count=2;
ERROR MESSAGE: "ReferenceError: Cannot access 'counter' before initialization.
The error message explains that the count variable is already in the heap memory. However, it hasn’t been initialized.
Behind the scenes, the JavaScript engine hoists the variable declarations that use the let keyword. However, it doesn’t initialize the let variables.
NOTICE: if we have used var instead of let then it would give us “undefined”.
This shows that using the let keyword it assigns memory in the heap.
Function Hoisting
Like variables, the JavaScript engine also hoists the function declarations. This means that the JavaScript engine also moves the function declarations to the top of the script.
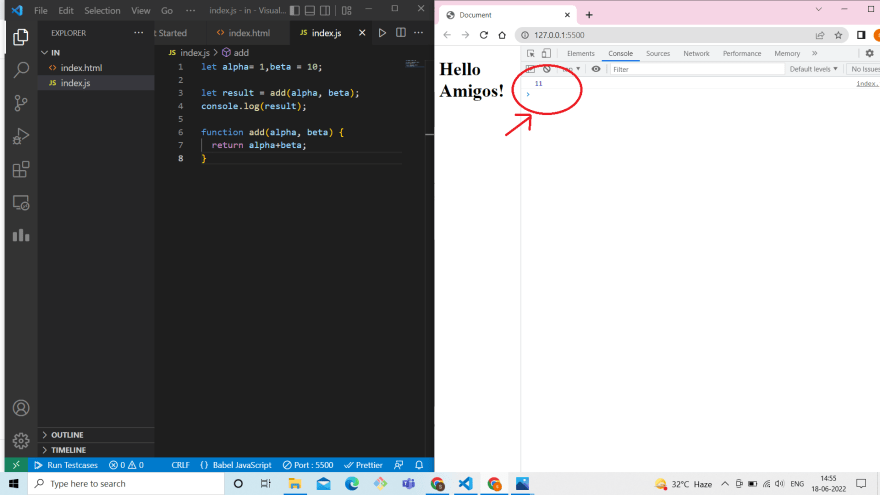
let alpha= 1,beta = 10;
let result = add(alpha, beta);
console.log(result);
function add(alpha, beta) {
return alpha + beta;
}
Here, function is called before defining it.
Still the output is correct, that is 11.
function add(alpha, beta) {
return alpha + beta;
}
let alpha= 1,beta = 10;
let result = add(alpha, beta);
console.log(result);
lets see what happen if we use function expression :-
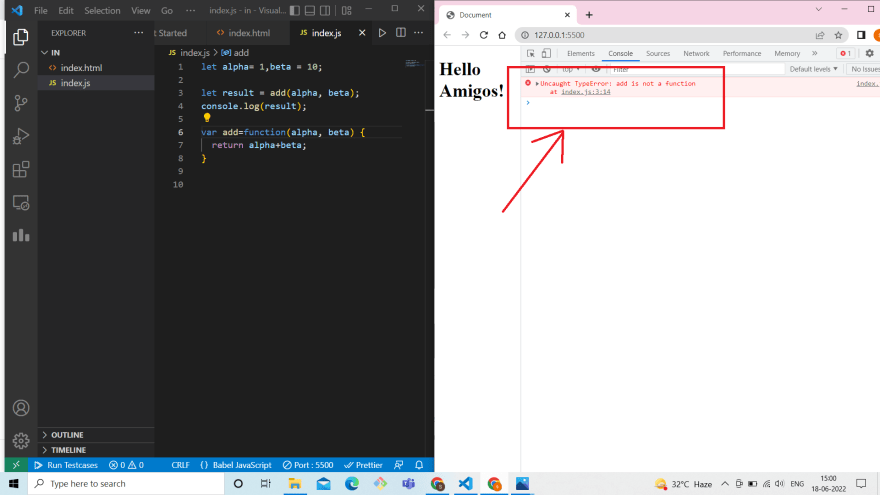
let alpha= 1,beta = 10;
let result = add(alpha, beta);
console.log(result);
var add=function(alpha, beta) {
return alpha + beta;
}
ERROR: Uncaught TypeError: add is not a function

Similar is the case with arrow function.
let alpha= 1,beta = 10;
let result = add(alpha, beta);
console.log(result);
var add=(alpha, beta) =>{
return alpha+beta;
}
ERROR: Uncaught TypeError: add is not a function.
This is because for function expression, we are storing function inside a variable, and when memory is allocated to variables it store undefined, so when we try to invoke the variable as a function, js finds undefined instead of a function, so it shows error that add() is not a function as that is actually a normal variable that you're are trying to access as a function.
KEY POINTS TO BE NOTED :-
JavaScript hoisting occurs during the creation phase of the execution context that moves the variable and function declarations to the top of the script.
The JavaScript engine hoists the variables declared using the let keyword, but it doesn’t initialize them as the variables declared with the var keyword.
The JavaScript engine doesn’t hoist the function expressions and arrow functions.
This content originally appeared on DEV Community and was authored by srishtikprasad
srishtikprasad | Sciencx (2022-06-18T10:04:21+00:00) Hoisting in JavaScript(Variables & function). Retrieved from https://www.scien.cx/2022/06/18/hoisting-in-javascriptvariables-function/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.