This content originally appeared on DEV Community and was authored by Mateusz Kirmuć
Hello. In my previous article, I talked about basic methods of custom grid item placement inside the grid. Today, I want to extend this subject by explaining all cases of using grid item custom placement CSS properties with a string argument.
This article is part of my CSS Grid introduction series. If you want to check out my previous posts, here you can find the whole table of contents.
So far I covered some basic argument combinations used with grid item custom placement CSS properties (grid-row/column-start/end and their shorthands). Today I want to focus on every possible combination containing string argument.
Every example presented today will be simplified to a single grid item and single dimension as the same rules are applicable for multiple items and the second dimension.
String as a single argument.
If you remember, the string argument refers to the grid line name if such exist. If we use string as a single argument, these line names should contain additional prefix: -start in case of grid-row/column-start and -end in case of grid-row/column-end.
.container {
grid-template-rows: [row1] 1fr [row2] 1fr [row3] 1fr [row4] 1fr [row5];
grid-template-columns: [line] 1fr [line line-start] 1fr [line] 1fr [line line-end] 1fr [line];
}
.item {
grid-column-start: line;
grid-column-end: line;
}
Notice how lines without prefixes are ignored during determining the size of the expected grid area occupied by grid item.
In case when no line with the required prefix exists, the first line with a name identical to the string will be used (counting from left or top grid edge). However, this applies only to -start prefix and grid-row/column-start properties.
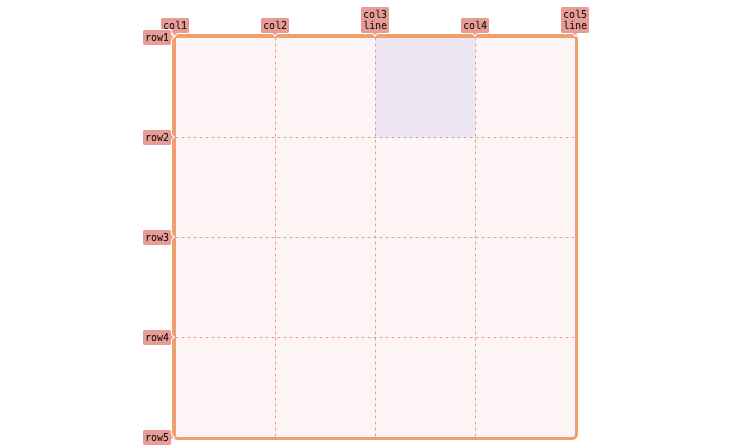
.container {
grid-template-rows: [row1] 1fr [row2] 1fr [row3] 1fr [row4] 1fr [row5];
grid-template-columns: [col1] 1fr [col2] 1fr [col3 line] 1fr [col4] 1fr [col5 line];
}
.item {
grid-column-start: line;
grid-column-end: line;
}
Notice how the grid-column-end property falls to default (col4) as no -end prefixed line name was founded.
String argument with a number.
Another combination we can use is a string argument with a number. This combination refers to the n-th line with a name identical to the string (counting from the left or top grid edge), where n is equal to the number argument.
Notice that argument order is irrelevant.
.container {
grid-template-rows: [row1] 1fr [row2] 1fr [row3] 1fr [row4] 1fr [row5];
grid-template-columns: [col1 line] 1fr [col2 line] 1fr [col3 line] 1fr [col4 line] 1fr [col5 line];
}
.item {
grid-column-start: 2 line;
grid-column-end: line 5;
}
Negative number arguments are allowed. In such case lines with the given name will be searched from right to left (or bottom to top) edge of the grid.
.container {
grid-template-rows: [row1] 1fr [row2] 1fr [row3] 1fr [row4] 1fr [row5];
grid-template-columns: [col1 line] 1fr [col2 line] 1fr [col3 line] 1fr [col4 line] 1fr [col5 line];
}
.item {
grid-column-start: -2 line;
grid-column-end: line -4;
}
If the number argument is larger than the number of lines in a given dimension, then it is assumed that all implicit lines (if exist) contain such a name.
.container {
grid-template-rows: [row1] 1fr [row2] 1fr [row3] 1fr [row4] 1fr [row5];
grid-template-columns: [col1 line] 1fr [col2 line] 1fr [col3 line] 1fr [col4 line] 1fr [col5 line];
grid-auto-columns: 20px;
}
.item {
grid-column-start: 4 line;
grid-column-end: 7 line;
}
Notice that narrow columns on the right side of the grid are implicit.
String argument with span keyword.
We can use a string argument with a span keyword as well. This combination refers to the first line with a name identical to the string, starting from the left (or top) edge of the grid.
However, to effectively use any combination of string argument with the span, both -start and -end properties should be defined, and only one of which should contain the span keyword.
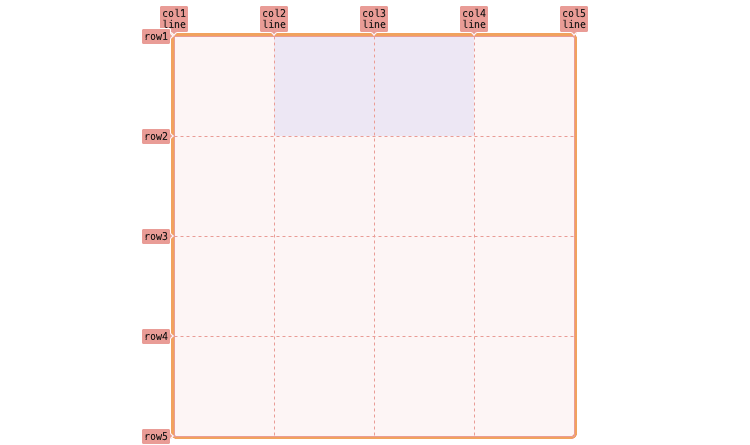
.container {
grid-template-rows: [row1] 1fr [row2] 1fr [row3] 1fr [row4] 1fr [row5];
grid-template-columns: [col1] 1fr [col2] 1fr [col3] 1fr [col4] 1fr [col5];
}
.item {
grid-column-start: col2;
grid-column-end: span col4;
}
Moreover, in any case of using the span keyword with string, the line number that -end property refers to should not be larger than the line number that -start property refers to.
.container {
grid-template-rows: [row1] 1fr [row2] 1fr [row3] 1fr [row4] 1fr [row5];
grid-template-columns: [col1] 1fr [col2] 1fr [col3] 1fr [col4] 1fr [col5];
}
.item {
/* invalid: -start property refers to line 5, -end property refers to line 1 */
grid-column-start: col5;
grid-column-end: span col1;
}
A combination of arguments can be even more complex. We can use the previous span + string combination with a number. This is similar to using a string argument with a number, except the number cannot be negative!
.container {
grid-template-rows: [row1] 1fr [row2] 1fr [row3] 1fr [row4] 1fr [row5];
grid-template-columns: [col1] 1fr [col2] 1fr [line col3] 1fr [line col4] 1fr [line col5];
}
.item {
grid-column-start: col2;
grid-column-end: span line 2;
}
Analogously, if the number argument is larger than the number of lines in a given dimension, then it is assumed that all implicit lines (if exist) will contain that name.
.container {
grid-template-rows: [row1] 1fr [row2] 1fr [row3] 1fr [row4] 1fr [row5];
grid-template-columns: [col1] 1fr [col2] 1fr [line col3] 1fr [line col4] 1fr [line col5];
grid-auto-columns: 20px;
}
.item {
grid-column-start: col2;
grid-column-end: span line 5;
}
Thank you for reading this short article. If you want to read more content like this you can follow my dev.to or twitter account. Also, feel free to give me any form of feedback. I'd love to read any comments from you. See you soon in my next article!
PS. If you would like to support my work, I will be grateful for a cup of coffee. Thank you. ❤️
This content originally appeared on DEV Community and was authored by Mateusz Kirmuć
Mateusz Kirmuć | Sciencx (2022-06-20T14:16:46+00:00) CSS Grid: custom grid item placement — beyond basics. Retrieved from https://www.scien.cx/2022/06/20/css-grid-custom-grid-item-placement-beyond-basics/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.