This content originally appeared on DEV Community and was authored by Christian Heilmann
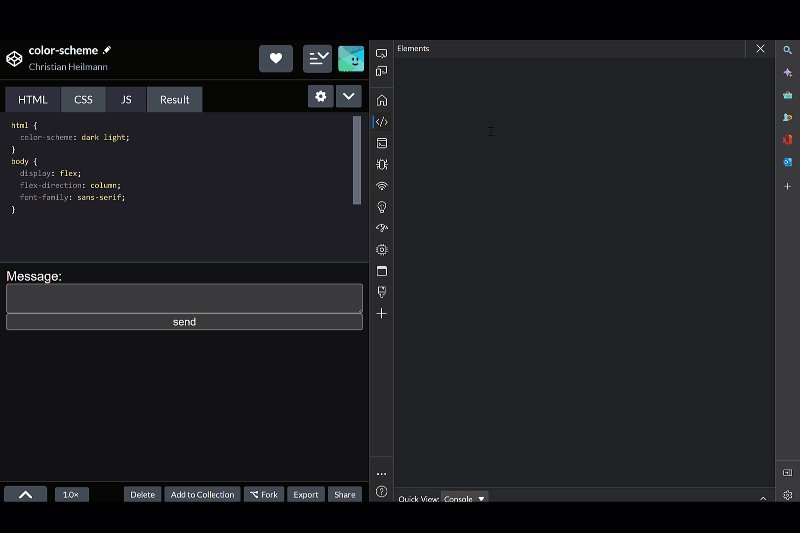
When you have your OS set up in dark mode seeing bright form elements is grating. By starting your style sheet with a single line of CSS, you can make sure that people using dark mode get dark form elements and backgrounds and those using light mode, light ones.
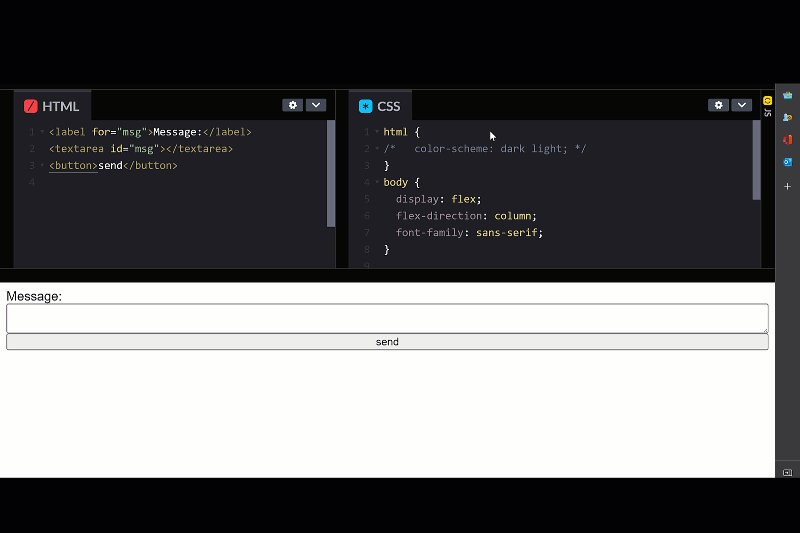
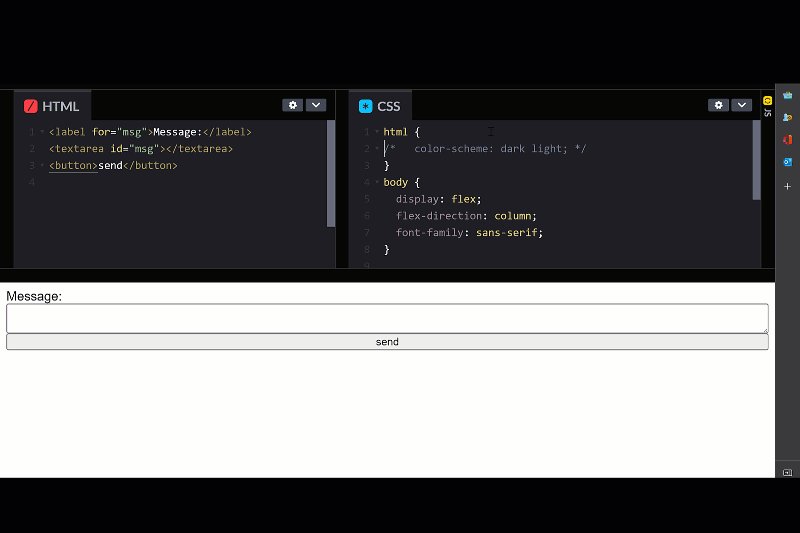
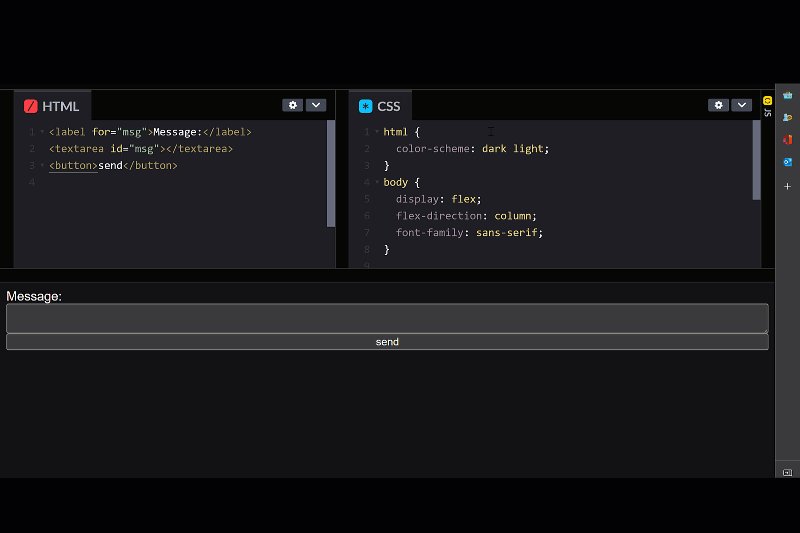
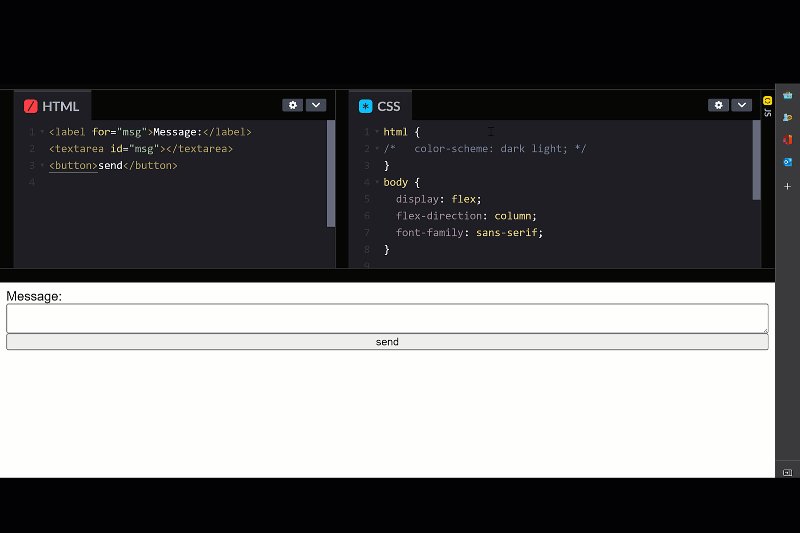
You can see it in this codepen:
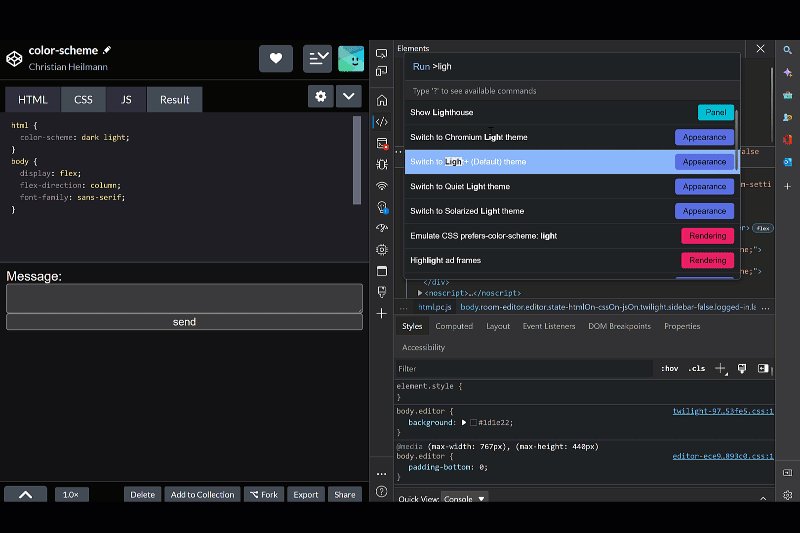
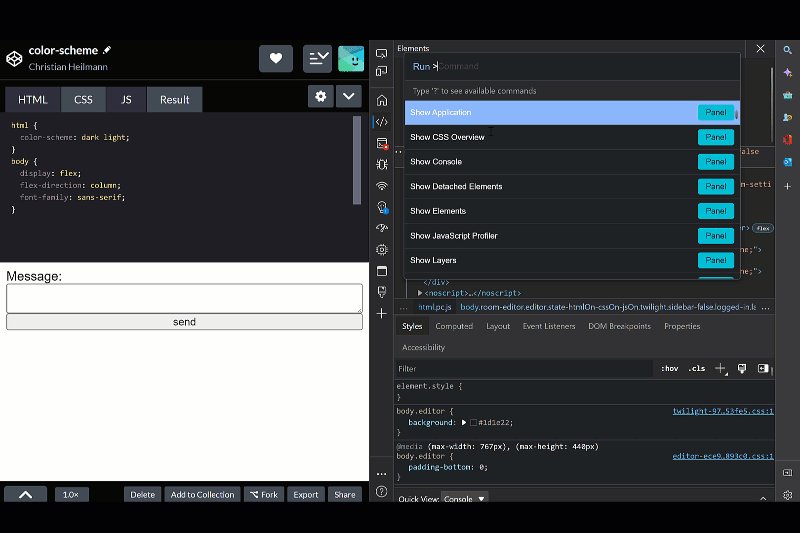
You can also use the browser developer tools to simulate the different modes to see the difference.
Read more about color-scheme on the MDN web docs.
This content originally appeared on DEV Community and was authored by Christian Heilmann
Christian Heilmann | Sciencx (2022-06-20T22:29:21+00:00) One line of CSS to add basic dark/light mode. Retrieved from https://www.scien.cx/2022/06/20/one-line-of-css-to-add-basic-dark-light-mode/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.