This content originally appeared on Bits and Pieces - Medium and was authored by Piyush Dubey
Inheritance, Abstract Classes and Class Mixins in JavaScript

Inheritance
Today’s topic of discussion is based on inheritance and how to work with methods but surely you can use the knowledge in other places.
Inheritance is an ability to classes to take properties from any other class while creating a parent-child association between them
Inheritance is a useful concept when you don’t know the actual objects and their properties so you make a general parent class to hold the necessary data and methods. ex. Car can be a parent class and BMW is a derived class from it.
Creating classes
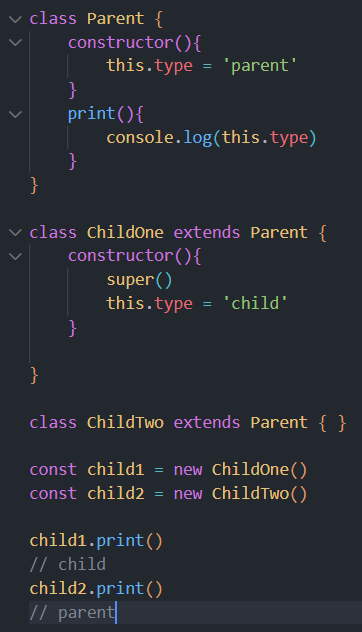
Let’s start with some practical knowledge. We will create a class name Parent and another class name Child and creating a common attribute type to it and see if the attribute will auto-apply or not.
In JavaScript, to perform inheritance we would need to use extends keyword followed by super() the method in the child class constructor if we want to initialize something.

In this following example, we first created the basic classes and attached the properties. now if we see in the first Child we are calling the super method however in the second child class we are not calling the super but accessing the extends only. If you now observe the output child1 will have inclusive and own properties but child two just inherits the parent properties
If there is a constructor present in the subclass, it needs to first call super() before using “this”.
Let’s add methods
Adding a method in classes is as simple as regular methods. One benefit we get here is the this keyword. The this keyword will hold all attributes from the child as well as from the parent along with the methods.

Just like properties, we can also inherit methods.
When dealing with inherited methods, an important concept comes into the picture — method overriding.
Method overriding is a mechanism of overriding an existing method with the same name to perform a different operation. One can perform method overriding at each class level.
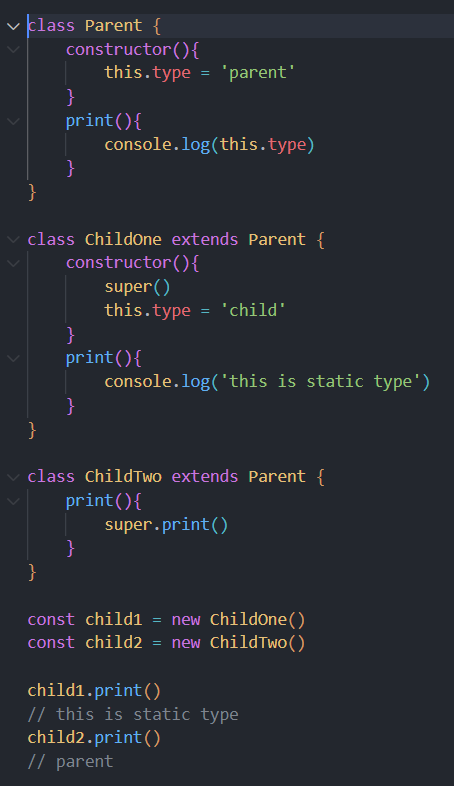
In the same following example, we added one method in the parent class that will print the type of the class however we also defined the same method in both of the child classes.
If we want to update certain actions after the parent method has completed execution then we would need to declare the same name method with invoking super. method name and parameters it will take. In case you do not call super then the method will get overidden.

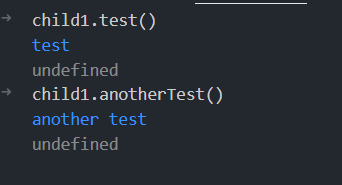
In the example, when we involve the print method it follows the different behavior as the following fall for method overriding.
Abstract class
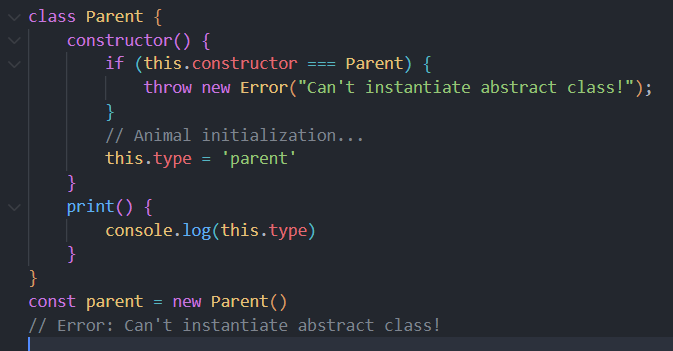
To create an abstract class in JavaScript, we will need to modify the constructor a bit to handle the same class instantiation.
To create an abstract class we need to check if constructor has same name as class and if true then throw an error.
However, this will work flawlessly in child classes when instantiating.

Extend with multiple classes
JavaScript does not support multiple inheritances but it has a cooler way of using and defining it with a Mixin.
Mixin and Abstract classes are the templates that hold a set of properties that can be used in child classes and the order of same-named properties would last come first serve.
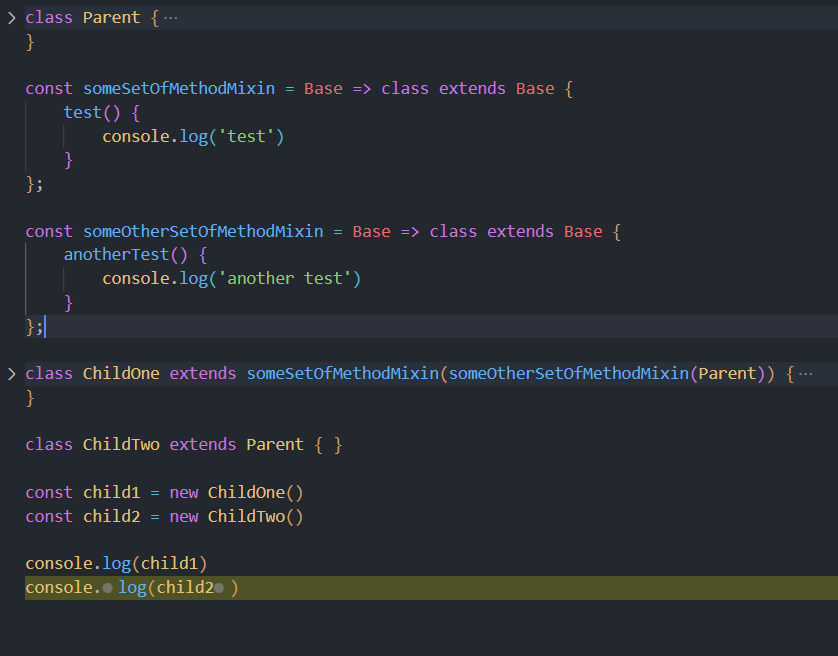
To create a mixin class, we would need to create a method that will take parent class as input and new child class as an output.

In this example, we created two regular functions that take the base class as a parameter and return a new class that extends the base class which results in internal inheritance.
We can then populate as many as classes with this method but the drawback is the resultant output would be multi-level inheritance and not actual multiple inheritances that sometimes get painful when dealing with the complex structure of classes.
The output of the following program will look like this:

Conclusion
Now, we have added all the basic usage of inheritance. We can next pick up a structure where inheritance does not valid for example
- Projects
- Project
- Task
The following pattern cannot be achieved by inheritance as we don’t want properties of Projects will be distributed but we do want Task should belong to Project. We will take something like this in future articles
And I do hope you like and learn something new from this article. You can find the source code for this here.
Build composable web applications
Don’t build web monoliths. Use Bit to create and compose decoupled software components — in your favorite frameworks like React or Node. Build scalable and modular applications with a powerful and enjoyable dev experience.
Bring your team to Bit Cloud to host and collaborate on components together, and speed up, scale, and standardize development as a team. Try composable frontends with a Design System or Micro Frontends, or explore the composable backend with serverside components.

Learn more
- How to reuse React components across your projects
- Building a Composable UI Component Library
- How We Build Micro Frontends
- How we Build a Component Design System
- How to build a composable blog
- The Composable Enterprise: A Guide
- Meet Component-Driven Content: Applicable, Composable
- Sharing Components at The Enterprise
Inheritance, Abstract classes and Class Mixin in Javascript was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Piyush Dubey
Piyush Dubey | Sciencx (2022-06-21T10:42:17+00:00) Inheritance, Abstract classes and Class Mixin in Javascript. Retrieved from https://www.scien.cx/2022/06/21/inheritance-abstract-classes-and-class-mixin-in-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
