This content originally appeared on DEV Community and was authored by Mariam ait bella
1. The project
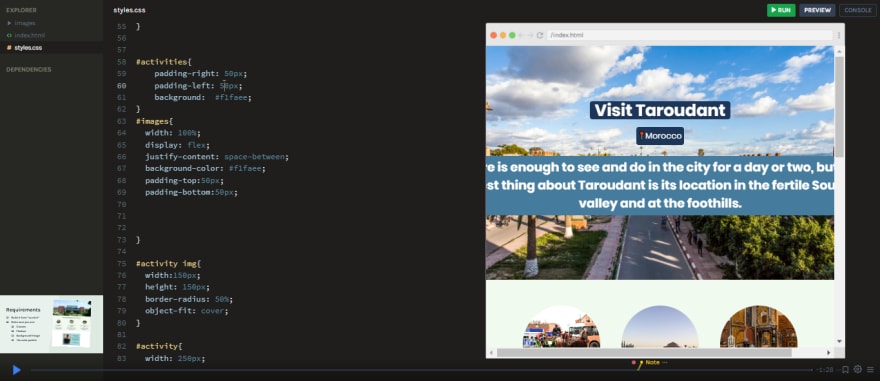
The website is an introductory page for the city, divided into three parts: the introduction, the activities that the tourist can carry out, and finally the guide card
2. Technologies, languages & tools
languages
HTML, CSStools
VSCode, Figma Design
3. What I have learned?
Html: utility of each tag like div, h1.., img tag and how we can give it a class property or id and refer to it in css.
Css: giving a specific design to a class/id or many , flexbox and its properties and its multiple uses, also I used some properties that css provides for example for the image background and i learned how to work with them and to do something nice with them.
Figma: the ability to extract information about typography, redlines, colors, measurement and more from designed interfaces.
5. Link to the source code on github
6. A scrim record of a part of coding process
To gain time, please minimize the screen and increase the speed of the scrim in the corner right below!
Coding Scrim
- Add animations
- Links to new tabs
- Hovers
- Other colors palette
- A form
This content originally appeared on DEV Community and was authored by Mariam ait bella
Mariam ait bella | Sciencx (2022-06-22T10:55:53+00:00) My hometown homepage project with html & css. Retrieved from https://www.scien.cx/2022/06/22/my-hometown-homepage-project-with-html-css/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.