This content originally appeared on DEV Community and was authored by Mysterio
Hello Guyz today i am going to show you the beautiful claymorphism effect using CSS.
Lets get Started...
HTML - Here i have used Tailwind css to style the form components,
so add the tailwind either through npm or through cdn
<div className="h-screen bg-indigo-100 flex justify-center items-center">
<form className="w-blue-claymorphism w-full max-w-xs flex flex-col py-5 px-8" action="">
<label className="text-gray-700 font-bold py-2" htmlFor="">Email</label>
<input className="text-gray-700 shadow border rounded border-gray-300 focus:outline-none focus:shadow-outline py-1 px-3 mb-3" type="email" placeholder="Email" />
<label className="text-gray-700 font-bold py-2" htmlFor="">Password</label>
<input className="text-gray-700 shadow border rounded border-gray-300 mb-3 py-1 px-3 focus:outline-none focus:shadow-outline" type="password" placeholder="********" />
<div className="grid grid-cols-2 gap-3 place-content-between my-4">
<button className="bg-blue-500 hover:bg-blue-700 text-white font-bold rounded py-1 px-4 place-self-end" >
Sign In
</button>
<div className="text-sm text-blue-600 hover:text-blue-800 font-bold place-self-end">
Forgot Password?
</div>
</div>
<div className="grid grid-cols-2 place-content-between my-4">
<div className="text-slate-600 hover:text-blue-800 font-bold" >
Dont have an Account?
</div>
<div className="place-self-end">
<button className="bg-green-500 hover:bg-slate-700 text-white font-bold rounded py-1 px-3 text-white">
Sign Up
</button>
</div>
</div>
</form>
</div>
CSS Code -
/* Claymorphism */
.w-green-claymorphism,
.w-blue-claymorphism,
.w-red-claymorphism,
.w-purple-claymorphism {
padding: 50px;
border-radius: 50px;
}
.w-green-claymorphism {
background-color: hsl(120deg, 20%, 95%);
box-shadow:
34px 34px 68px hsl(120deg, 10%, 50%),
inset -8px -8px 16px hsl(120deg, 20%, 50%),
inset 0px 14px 28px hsl(120deg, 20%, 95%);
}
.w-blue-claymorphism {
background-color: hsl(190deg, 20%, 95%);
box-shadow:
34px 34px 68px hsl(190deg, 10%, 50%),
inset -8px -8px 16px hsl(190deg, 20%, 50%),
inset 0px 14px 28px hsl(120deg, 20%, 95%);
}
.w-red-claymorphism {
background-color: hsl(10deg, 20%, 95%);
box-shadow:
34px 34px 68px hsl(10deg, 10%, 50%),
inset -8px -8px 16px hsl(10deg, 20%, 50%),
inset 0px 14px 28px hsl(120deg, 20%, 95%);
}
.w-purple-claymorphism {
background-color: hsl(300deg, 20%, 95%);
box-shadow:
34px 34px 68px hsl(300deg, 10%, 50%),
inset -8px -8px 16px hsl(300deg, 20%, 50%),
inset 0px 14px 28px hsl(120deg, 20%, 95%);
}
We have used the box shadow property with hsl color scheme to provide the inset and shadow effect
HTML
<form className="w-blue-claymorphism .....">
.
.
.
.
</form>
We have applied the w-blue-claymorphishm class to the form element to apply the effect to the entire form
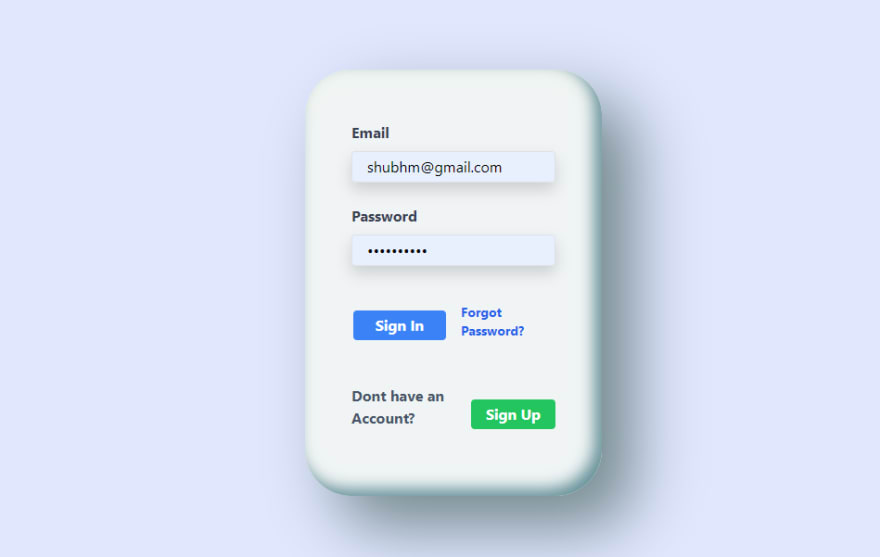
OUTPUT -
Thats it for this post.
THANK YOU FOR READING THIS POST AND IF YOU FIND ANY MISTAKE OR WANTS TO GIVE ANY SUGGESTION , PLEASE MENTION IT IN THE COMMENT SECTION.
^^You can help me by some donation at the link below Thank you👇👇 ^^
☕ --> https://www.buymeacoffee.com/waaduheck <--
Also check these posts as well
https://dev.to/shubhamtiwari909/higher-order-function-in-javascript-1i5h
https://dev.to/shubhamtiwari909/styled-componenets-react-js-15kk
https://dev.to/shubhamtiwari909/introduction-to-tailwind-best-css-framework-1gdj
This content originally appeared on DEV Community and was authored by Mysterio
Mysterio | Sciencx (2022-06-23T13:54:09+00:00) CSS Claymorphism. Retrieved from https://www.scien.cx/2022/06/23/css-claymorphism/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.