This content originally appeared on DEV Community and was authored by Jatin Sharma
In this article, I will solve a Simply Square CSS Challenge on CSS Battle. Let's look at the problem first.
Problem
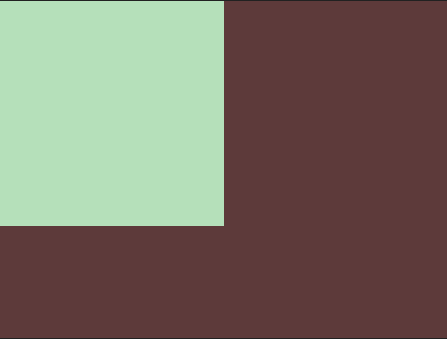
We need to create the following container by using CSS Properties only:

Solution
So now look at the Solution and how we are going to achieve this.
HTML
First, create an HTML for this, I've used the two containers to do that. you can use Pseudo-classes as well.
<div class="box">
<div></div>
</div>
CSS
Now let's style the containers.
.box {
width: 400px;
height: 300px;
background: #5d3a3a;
}
After applying the CSS to .box it will look like this:
Now we style the child div of .box.
.box div {
background: #b5e0ba;
width: 200px;
height: 200px;
}
After applying the CSS, here's the result:
Now the problem is solved by simply the above styles.
Codepen
Alternate Solution
This is one more way you can do this even though there are many ways, I like the following:
HTML
<div></div>
CSS
body{
background: #5d3a3a;
margin:0;
}
div {
width: 200px;
height: 200px;
background: #b5e0ba;
}
Wrapping up
If you like this then don't forget to ❤️ it. And I'll see you in the next article. See you soon.
This content originally appeared on DEV Community and was authored by Jatin Sharma
Jatin Sharma | Sciencx (2022-06-25T04:40:17+00:00) CSS Battle: #1 – Simply Square. Retrieved from https://www.scien.cx/2022/06/25/css-battle-1-simply-square/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.