This content originally appeared on DEV Community and was authored by srikanth ac
Yeah i know, this might probably be the millionth article you have come across with a title like this and you have reason to not read it and thats completely fine.
Well if you are here and still reading!. Let's gets started quickly🚀🚀.
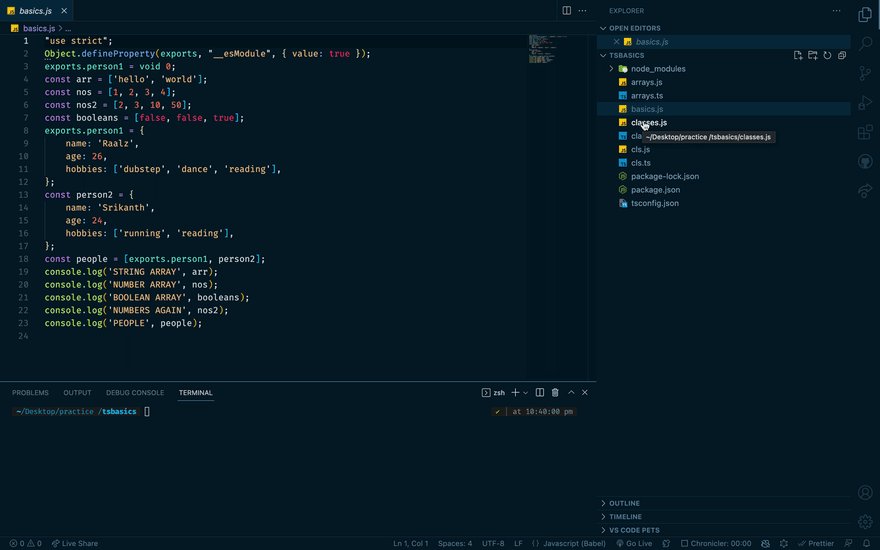
1. Move the sidebar to the right in VS Code.
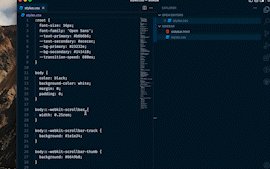
Since most of us don't write more than 150 characters of code in a single line . The space to the right of the editor always remains empty and it kind of wastes space. So why not move the sidebar to the right and make use of that valuable screen real-estate. You can do that easily by right clicking on the sidebar and then select the option to move sidebar to the right.Now you can focus on your code with your sidebar out of the way. I know this is opinionated but why not give it a try . I am sure you will get used to it.
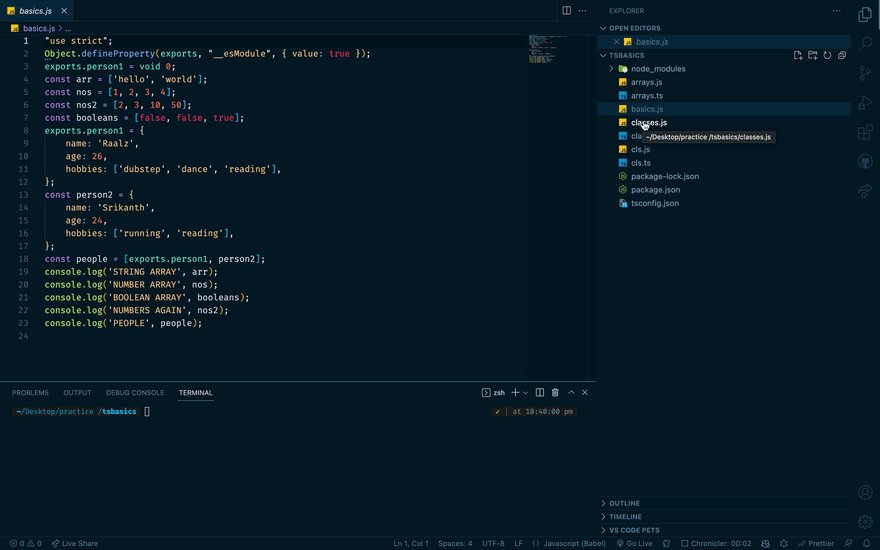
2. Toggling the sidebar.
As we are on the topic of sidebar, i believe most of use keep toggling the sidebar using our mouse for more editor space and we developers collective waste a lot of time. A simple shortcut by vs code allows us to toggle the sidebar in a much faster way. Using your keyboard press cmd + B or ctrl+B if you are on windows to toggle the sidebar. Keep practicing and you will see how useful this shortcut is.
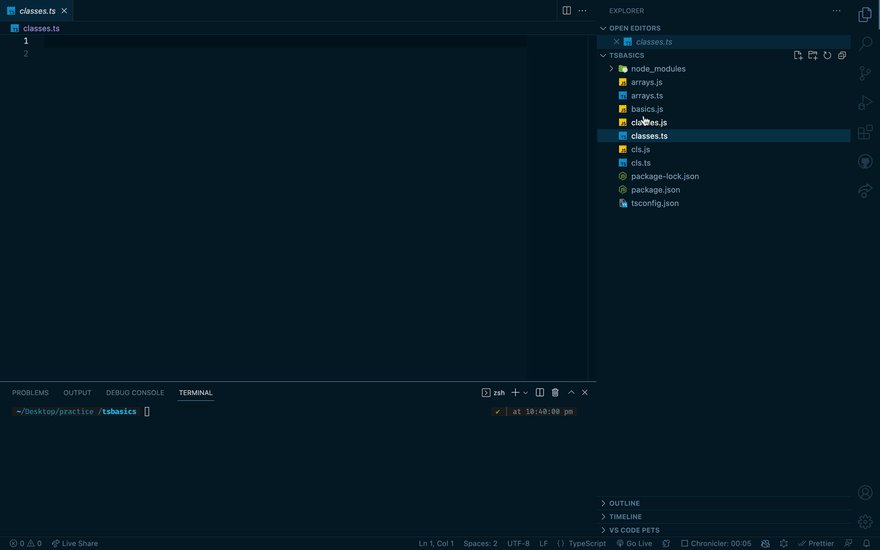
3. Get a full tab worth of terminal in VS Code.
By default you can toggle the terminal in vs code using the *ctrl + ~ * operation and now a tiny terminal appears at the bottom of your code editor. Its always nice to have your code and terminal accessible in the same screen but this again eats up your editor space. You can overcome this by dragging the terminal to the top of your workspace where the other file tabs exist and voila you have a full screen terminal right into vs code along with all other file tabs and full screen space as well.
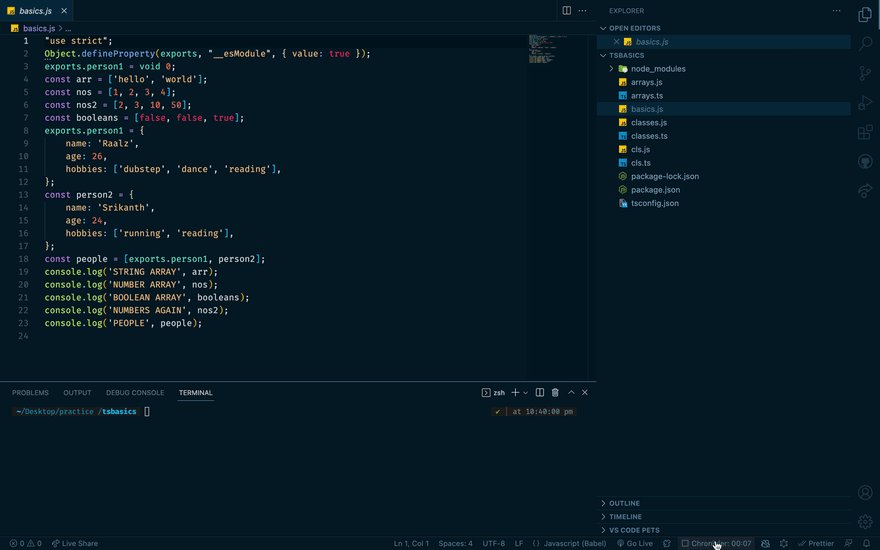
4. Always open a new file in a new tab.
By default in vs code when you open a file it opens in a preview mode and then when you open another file the existing file gets replaced by the new file that you open. Only after you double click on a file it comes out of preview mode and stays permanently open in your editor until you close it. Personally i find this counter productive. i want all my files to open and be side by side to each other . Again to achieve this its a simple toggle in vs code.
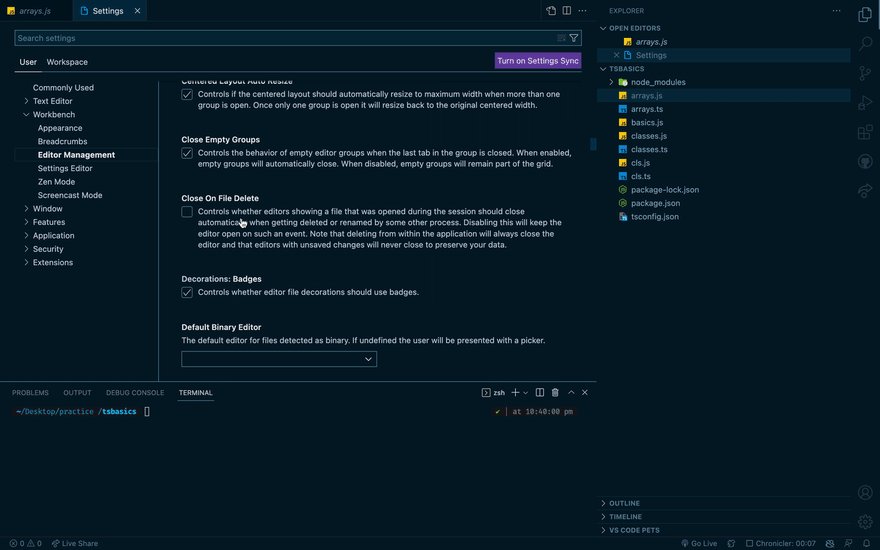
- Go to settings.
- Click on Workbench.
- Click on Editor Management.
- Scroll down and untick the enable preview option
- Thats it . Now see the magic happen.
After Toggling the setting and now every file opens in a new window 🎉🎉🎉
5. Right Click and open folder with vs code (Mac users only).
Coming from windows we had this option where we right click on a particular folder and we had that option where we could open the folder in vs code. This came in handy.
Now for mac users having this option is quite tricky but doable.Here are the steps to achieve it.
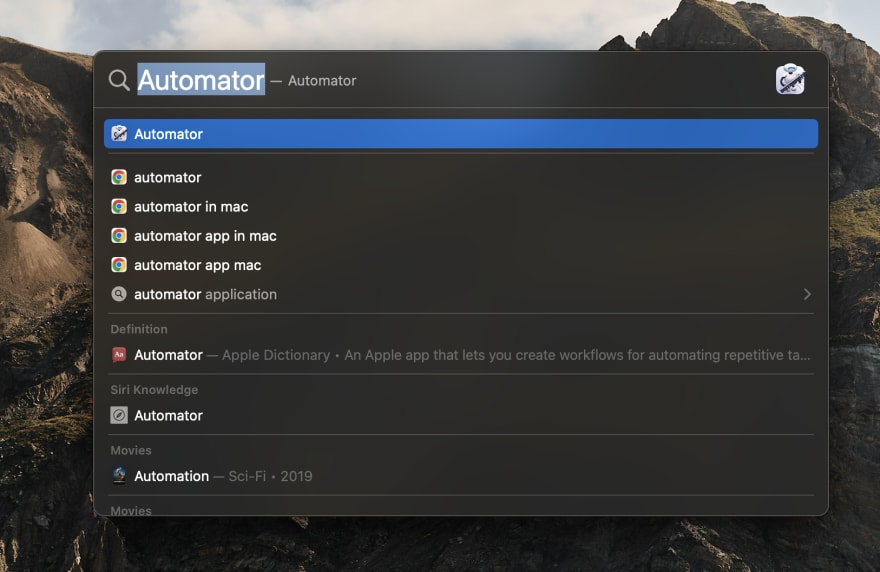
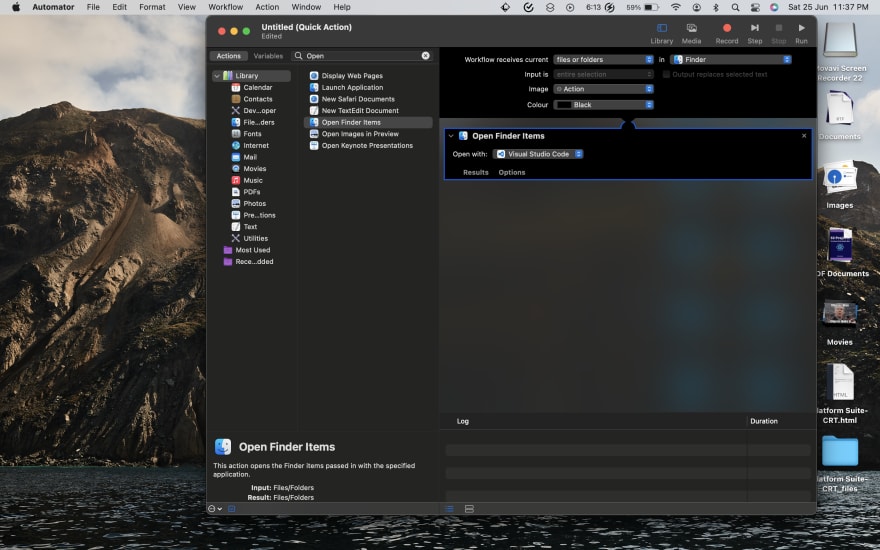
Open the automator app in you mac os system. This app is installed by default. You can search for the app using command + spacebar to open spotlight.
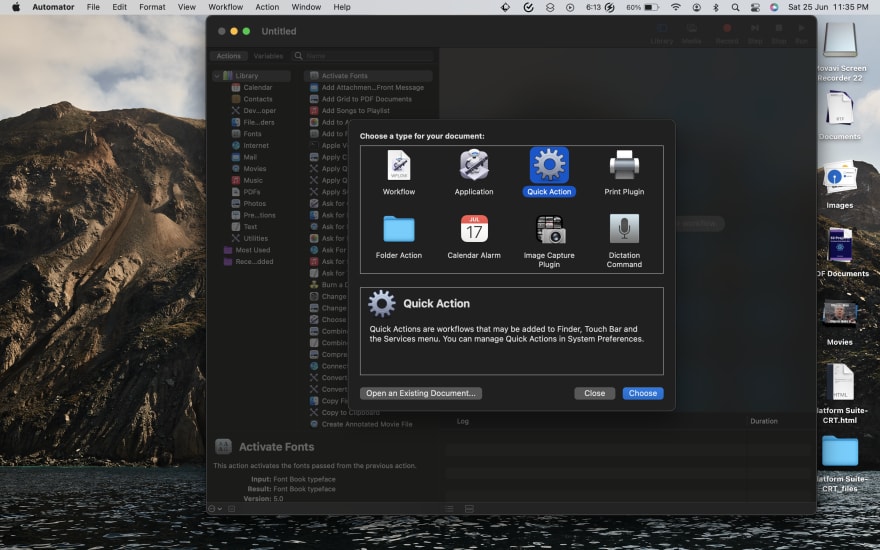
After opening the automator click on quickaction in the popup and press the choose button.
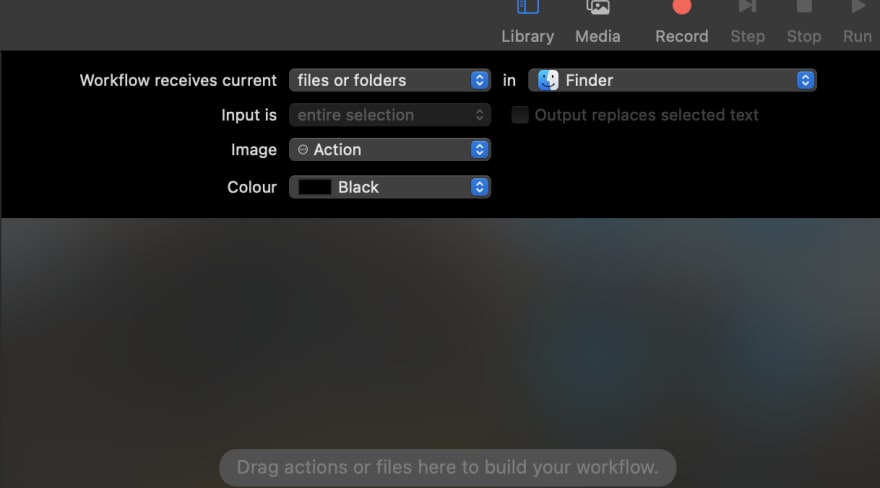
In the dropdown labeled "Workflow receives current" choose files or folders from the dropdown and choose finder in the consequent dropdown.
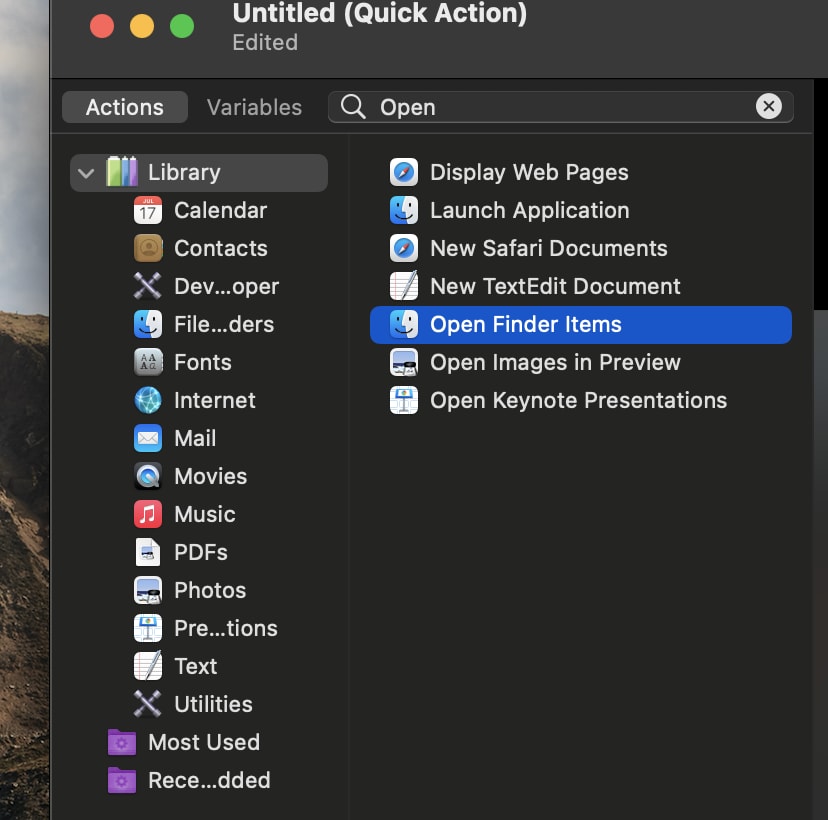
In the search bar to the left type in "open" and you will find an option called "Open in finder Items". Double click on the option.
After double clicking on the option. Choose Open with as Visual studio code from the dropdown.
if vs code is not available in the default dropdown options click on others and then select visual studio code.After that use save and save it as "Open with Visual Studio Code".
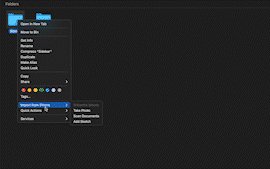
Thats it . It's done. Now right click on any folder and you will find the option under quick actions.
Thank you for reading this post till the end . If you learnt something please do share it with others.
This content originally appeared on DEV Community and was authored by srikanth ac
srikanth ac | Sciencx (2022-06-26T15:00:43+00:00) VS Code Tips And Tricks For Every Developer. Retrieved from https://www.scien.cx/2022/06/26/vs-code-tips-and-tricks-for-every-developer/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.