This content originally appeared on DEV Community and was authored by 𝐁𝐚𝐛𝐢 ✨
You can make different parts of an image clickable.
With HTML's <map>, you can create image maps which are images with clickable areas. These areas are defined using the <area> tag.
Understanding how image maps work
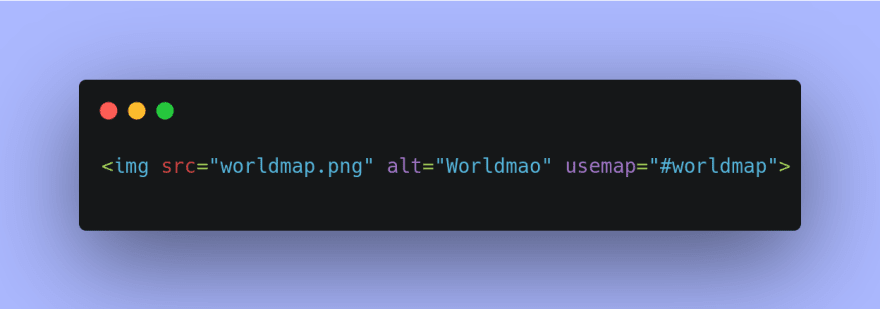
The image (which would be clickable) is imported using the <img> tag, however an attribute, usemap, is added to the <img> tag with a specific ID which would later be used
For example
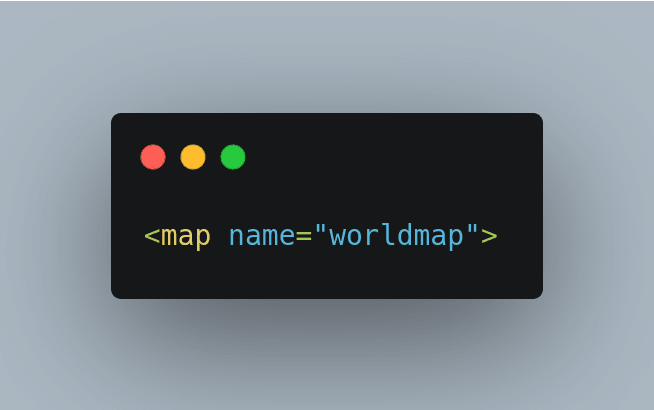
Using the <map> tag, the image is reference using the attribute name which would be the ID used in the usemap attribute of the <img> tag
Now, nested in the <map> elements are several <area> elements which are used to define the different clickable areas
In the area element we declare:
-
shape: The shape of the clickable area-
rect- defines a rectangular region -
circle- defines a circular region -
poly- defines a polygonal region -
default- defines the entire region
-
-
coords: The coordinates of the area -
href: The link to the target resource after the image is clicked
Example: Clickable World Map
Taking into account all explained above, this far-from-perfect example demonstrate the use of an HTML image map
Thank you for reading (and liking 😄)
This content originally appeared on DEV Community and was authored by 𝐁𝐚𝐛𝐢 ✨
𝐁𝐚𝐛𝐢 ✨ | Sciencx (2022-06-27T23:39:13+00:00) Interesting! Make different image parts clickable with HTML only (codepen preview). Retrieved from https://www.scien.cx/2022/06/27/interesting-make-different-image-parts-clickable-with-html-only-codepen-preview/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.