This content originally appeared on DEV Community and was authored by Dotnetsafer
Microsoft is not letting time pass and continues to keep the focus on .NET MAUI, its .NET platform focused on the creation of cross-platform applications. This time it officially presents the launch of the third Release Candidate of .NET MAUI adding even more new features.
I remind you that Microsoft is already giving official support for these Release Candidates and that you only need to upgrade to the latest version of Visual Studio 2022 to take full advantage of the new features and functionality included.
No more intro, let’s see what’s new in .NET MAUI!
New navigation options
Now navigation in the applications becomes much easier! Microsoft now provides 2 different ways to implement navigation in your applications developed with .NET MAUI.
The first one is to use the base navigation page controls (such as NavigationPage, FlyoutPage or TabbedPage).
The second one (and the one that Microsoft recommends because it is more powerful) is to start and run the application in Shell. This way you will be able to have more accurate and optimized details for the possible patterns in both desktop and mobile .NET MAUI applications.
This second option is the one recommended by Microsoft to start directly with an optimized browsing experience for any platform. However, if at any time you feel like changing the default optimized navigation for much more specific custom controls, you can do it without any problem!
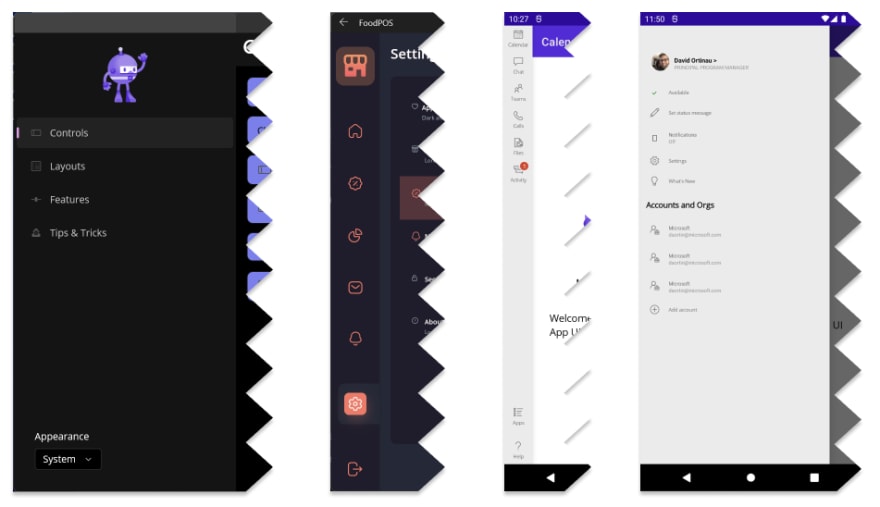
Here is a small Microsoft example of what it would look like:
ShellContent
For those who don’t know, ShellContent is a Xamarin.Forms class that now with .NET MAUI allows you to add a wide variety of flyout customizations such as customizing the background, backdrop or even the header, footer or the entire content.
This also allows you to improve navigation through URI paths allowing you to improve performance at application startup time loading pages only when required using data templates.
Again, Microsoft leaves us an example:
<FlyoutItem Title="Home" FlyoutIcon="home.png">
<ShellContent ...>
</FlyoutItem>
<FlyoutItem Title="Items" FlyoutIcon="store.png">
<ShellContent ...>
</FlyoutItem>
And the result would be as follows:
Route customization
Declaring and executing new routes is now much easier. According to Microsoft, if we need navigation to deeper pages, we just have to declare them and navigate by URI with the possibility of passing parameters.
- Declaring a new route:
Routing.RegisterRoute(nameof(SettingsPage), typeof(SettingsPage));
- Executing a route:
await Shell.Current.GoToAsync(nameof(SettingsPage));
- Passing parameters
await Shell.Current.GoToAsync($"{nameof(SettingsPage)}?setting=appearance");
- Receiving parameters
[QueryProperty(nameof(SelectedSubSection), "setting")]
public partial class TipsPage : ContentPage
{
...
public string SelectedSubSection { get;set;}
...
}
Remember that if you want to know in depth all the new features and innovations, I recommend you to consult the original Microsoft source: .NET MAUI RC3
This content originally appeared on DEV Community and was authored by Dotnetsafer
Dotnetsafer | Sciencx (2022-06-28T05:47:36+00:00) Discorver the Third .NET MAUI (Release Candidate) Features!. Retrieved from https://www.scien.cx/2022/06/28/discorver-the-third-net-maui-release-candidate-features/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.