This content originally appeared on DEV Community and was authored by Kai Wenzel
With the continuous iteration of business requirements, similar requirements will inevitably arise in a project. As a front-line R&D student, you should have experienced such a situation. When encountering similar implementations, in many cases, functions or components with the same functions are directly copied and used. Of course, a large part of the reason is that the development time of the requirements is relatively tight. To quickly complete the requirements of the PM, this is done.
However, such a long-term accumulation of duplicate code will make later projects more and more difficult to maintain. On the one hand, the duplicate code will make the project itself bloated quickly, and the readability will become poor; on the other hand, if functional rectification or expansion is to be carried out, should the same code in so many places be changed synchronously? If you want to change, this is also a lot of research and development costs, which will eventually lead to worse and worse maintainability of the project. Therefore, duplication of code affects the overall quality of the project to a certain extent.
In the quality engineering construction system, the detection of duplicate code is also an important part. In today’s article, I will discuss with you how to detect and eliminate duplicate code in front-end projects.
Example
Let’s cut into the topic of this article with a simple example. Suppose I currently have a React project with two pages, one is the about page and the other is the home page, both of which have a table component with the same functions. The code is shown below:
// about page
import React from 'react';
export default () => {
console.log('this is about page');
return <>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</table>
this is about page
</>
}
view rawabout.js hosted with ❤ by G
The about page has a table component, and then looking at the home page, you can also see a table component.
// home page
import React from 'react';
export default () => {
console.log('this is home page');
return <>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</table>
this is home page
</>
}
How to detect duplicate code with engineering capabilities?
At present, in the open-source community, there is an open-source project called jscpd, which has good support for duplicate code detection capabilities. The GitHub address is https://github.com/kucherenko/jscpd.
Next, I will teach you how to use jscpd to detect duplicate code in your project. Generally, in an engineering system, a series of atomic services form an entire engineering detection link. The implementation of each atomic service is mostly the implementation of scripts, which may be Node scripts or Python scripts, etc., we don’t need to care about the specific implementation of the technology stack, as long as the function can be realized. Here I take the two pages mentioned above as an example to introduce you to how to use jscpd to detect duplicate code in a project in two ways.
The first way is to enter the sell command directly in the console. In this way, you need to install jscpd dependencies globally, the command is: npm i -g jscpd. After the installation is complete, you can go to the root path of the React project and execute the following command:
jscpd -p "src/**/*.js" -k 15 -l 5
Here I first explain the above parameters.
-prefers to the regular matching of all files by glob pattern, thensrc/**/*.jsis to detect all files with the suffix js in the src directory;-krefers to the minimum number of repetitions of tokens in the code tag. You can understand token as a word, here it is set to 15, then the code snippet will only be detected if it contains 15 words or more;-lrefers to the minimum number of lines of code to be detected. It is set to 5 here. You can understand that the detection will only be performed for codes with more than 5 lines.
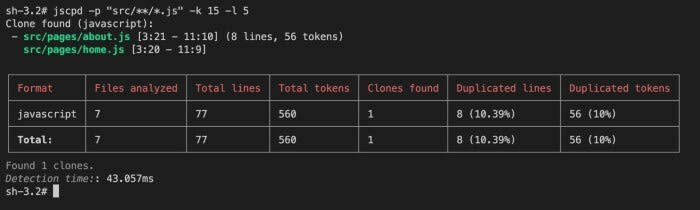
If you want to know more parameters, you can execute jscpd -h on the command line to view. I will show you the execution result here:
As you can see from this result, the final result detected duplicate code in two files, a total of 8 lines and 56 tokens.
Of course, the repeated code may be a component, a function, or a class. There are many situations, and we need to analyze the specific situation.
Conclusion
The detection of duplicate code is a necessary part of quality engineering. Neglecting this part may make our code less readable and more difficult to maintain. I have summarized a few points here, you can refer to them.
Encapsulating components are very suitable for the example we mentioned above. For subcomponents that use the same capabilities in multiple components, we should consider encapsulating these same components into public components, so that when using other components, you can directly refer to the public components. . Subsequent maintenance is also more convenient. If the components are changed, the public components can be changed uniformly.
Extracting functions, in simple terms, is extracting the same implementation module into a function, which is convenient for reuse. If it is the same two functions, you can directly extract them. If the two functions are not the same, you can separate the same part from the different parts, extract the same part into one function, and keep the different parts.
Method promotion, if there are similar implementations in multiple subclasses, we can advance the method to the parent class for unified implementation, and each subclass can inherit once. This can also achieve the effect of eliminating duplicate code.
*That’s it and if you found this article helpful, please hit the ❤️, 🦄 button and share the article, so that others can find it easily :) *
If you want to see more of this content you can support me on Patreon!
Thanks for reading and hope you enjoyed!
This content originally appeared on DEV Community and was authored by Kai Wenzel
Kai Wenzel | Sciencx (2022-07-02T15:25:53+00:00) How to Detect Duplicate Code in a Project!. Retrieved from https://www.scien.cx/2022/07/02/how-to-detect-duplicate-code-in-a-project/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.