This content originally appeared on DEV Community and was authored by Aashir Aamir Khan
It's a nice Sunday, I'm on my bed watching a good movie on Netflix and I got another message on my Instagram from someone I know asking me "How should I start learning web development?"
I receive message like this at least once a week in different formats:
- "How to start coding?"
- "How you got the job?"
- "VueJS or ReactJS?"
- "Do you know python?"
I would apply the logic of "Well, you can google it" almost everywhere but this is an exception as they trust my opinion and want to know directly from someone who is already there.
So I'm writing this post to better explain how would I learn web development today. It's not much different than when I learnt in 2018 but there are better resources available.
Scrimba: The Frontend Developer Career Path
This is the place where I recommend everyone to start from right now as I find it the best way to start diving into web development today. It's more interactive, and very complete with excellent teachers, well produced and up-to-date.
It starts with explaining you the career path then web development basics, CSS, JavaScript, Responsive Design, Advanced JavaScript, Git, Ui Design, React e.t.c to getting hired as a front-end developer.
It's all interactive, so more fun and engaging than youtube videos and crash courses and very clear path with 75 hours of content.
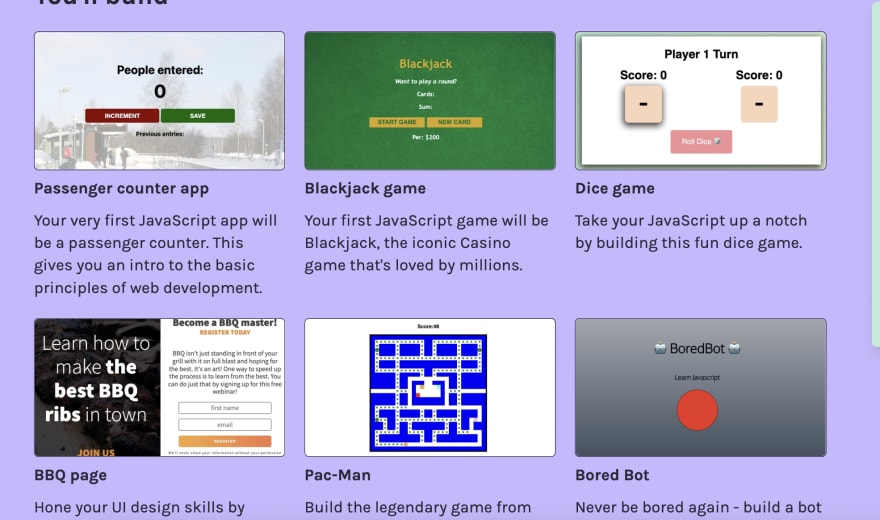
You're gonna build 12 amazing projects and a have great portfolio at the end with a certificate.
It's free to start and take intro courses, learn basics and then for more courses you've to upgrade to pro ($18/month) but it's really worth the price than buying individual courses.
I recommend this because it works like a college or bootcamp and you know what's next and you've a progress bar to follow.
While on the other hand it's very easy to get lost in different technologies and jumping between videos and stuck in the tutorial hell.
But there are also some more resources which I would recommend to look to and honourable mentions:
- The Complete 2022 Web Development Bootcamp by Dr. Angela Yu: I took her SwiftUI course once, and she's an awesome teacher
- Freecodecamp: Have heard a lot about this from my friends and twitter, It's just awesome how many lives it changed and it's completely free.
Now Scrimba is only focused on front-end development, and I would deep dived into recommending front-end path because I've only been a front-end developer in my career so far.
Backend: Here are my opinions
Take a front-end course, go into front-end first and learn through it. First understand the difference between front-end/backend-end and how web works e.t.c and then go into backend.
All backend devs need to know and write some front-end. They can be called full stack actually just not focused much on the Ui part.
So don't try to jump in and try to be backend developer from start. If you're ready and enjoy the logic part more I would recommend checking these:
- Node.js Tutorial for Beginners: Learn Node in 1 Hour: This is how I tried NodeJS for the first time.
- NodeJS & Express: Complete Course: I've watched bits of it, and It is very complete.
These are all NodeJS, as I feel JavaScript is the way to go and start then you can better understand the problems of NodeJS and explore different options like .Net, Go, Java e.t.c
When will I start earning money? The big question
So the question in everyone's mind always, even if they don't say it as like it's a never-ending path of learning and when could I start earning money or get a job.
It's different for everyone, some could take 6 months and some a year or two.
But you should start freelancing as soon as you learn HTML/CSS and have made a few test projects. This will always help because you started early and will have a linear slow growth and get experience as you go.
Watch this amazing video:
Now from my experience there are two ways to get a job:
Freelancing: When you're a freelancing, one of your contact will offer you a full-time job because they want you exclusively and ta-da you got a job. Freelancing is usually used by clients to test someone of their skills with small tasks before hiring them for big projects or full time.
You apply to jobs: Check on career pages of startups and companies, see job posting websites and apply. First job is very hard to get, but sometimes you could be the exact thing the company is looking for. Maybe your personality + portfolio fits the criteria and experience gets ignored.
It gets easier after the first job. You'll have a nicer LinkedIn, more contacts e.t.c
🚀 Tip: Try to stand out, send a 1 min video attached to the job application of yourself professionally pitching yourself.
So yeah it's not some black magic tricks or anything. It's straightforward knowledge available everywhere on Google.
You just need to start learning from wherever, doesn't matter in the bigger picture.
And there is no way to hack into job process. You need to start by freelancing, go slowly up the ladder. Apply to jobs, one day you'll be up without even realising.
There is no correct or wrong way to learn anything. All of the resources shared and this whole post is completely opinionated based on my experience and thoughts :)
Thanks for reading this, do share your thoughts.
Hey, I'm Ash. More about me here
I've not written a post since 1 year, so my writing is on a bit weaker side. It was very hard to sit down and write this, but I finallly did it.
Let's hope I get the motivation to write another one sooner than next year haha.
This content originally appeared on DEV Community and was authored by Aashir Aamir Khan
Aashir Aamir Khan | Sciencx (2022-07-03T22:12:30+00:00) This is how I would learn web development If starting today in 2022 + get a job (Roadmap). Retrieved from https://www.scien.cx/2022/07/03/this-is-how-i-would-learn-web-development-if-starting-today-in-2022-get-a-job-roadmap/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.