This content originally appeared on DEV Community and was authored by Zoltán Szőgyényi
Today I want to show you how you can build a simple pricing table that you can use for a website where you want to sell a product or subscription by building it with Tailwind CSS and Flowbite.
Tailwind CSS is the most popular utility-first CSS framework that you can use to quickly build websites without having to leave your HMTL.
Flowbite is the most popular component library built on top of Tailwind CSS featuring interactive UI elements such as navbars, dropdowns, modals and more.
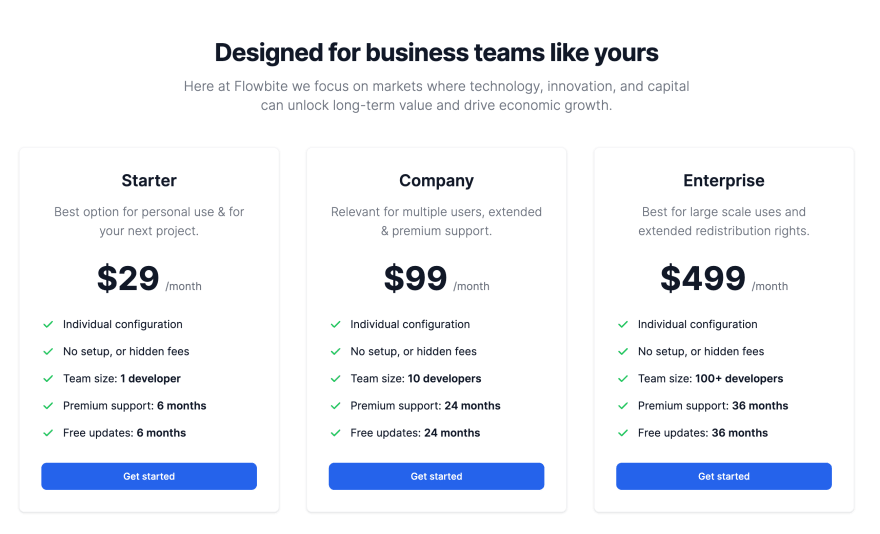
Here's a preview of the pricing table that we will build:
As a disclaimer I want to let you know that this Tailwind CSS Pricing Table is an example from the Flowbite Blocks collection.
Without further ado, let's get started!
Building pricing cards with Tailwind CSS
We should probably start with writing the HTML markup and we should use a <section> element with a <h2> and <p> tag inside:
<section class="bg-white dark:bg-gray-900">
<div class="py-8 px-4 mx-auto max-w-screen-xl lg:py-16 lg:px-6">
<div class="mx-auto max-w-screen-md text-center mb-8 lg:mb-12">
<h2 class="mb-4 text-4xl tracking-tight font-extrabold text-gray-900 dark:text-white">Designed for business teams like yours</h2>
<p class="mb-5 font-light text-gray-500 sm:text-xl dark:text-gray-400">Here at Flowbite we focus on markets where technology, innovation, and capital can unlock long-term value and drive economic growth.</p>
</div>
</section>
I have already added the Tailwind CSS classes to create a container around the content by using the max-w-screen-md and mx-auto classes to also center the content.
Second I have added the two <h1> and <p> tags with some content inside and classes to style the typography.
Next we should start creating a pricing card:
<div class="flex flex-col p-6 mx-auto max-w-lg text-center text-gray-900 bg-white rounded-lg border border-gray-100 shadow dark:border-gray-600 xl:p-8 dark:bg-gray-800 dark:text-white">
<h3 class="mb-4 text-2xl font-semibold">Starter</h3>
<p class="font-light text-gray-500 sm:text-lg dark:text-gray-400">Best option for personal use & for your next project.</p>
<div class="flex justify-center items-baseline my-8">
<span class="mr-2 text-5xl font-extrabold">$29</span>
<span class="text-gray-500 dark:text-gray-400">/month</span>
</div>
</div>
We've now added the card styles together with the pricing plan title, a short description and the price itself.
Let's now also add a list of features to it:
<!-- List -->
<ul role="list" class="mb-8 space-y-4 text-left">
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Individual configuration</span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>No setup, or hidden fees</span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Team size: <span class="font-semibold">1 developer</span></span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Premium support: <span class="font-semibold">6 months</span></span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Free updates: <span class="font-semibold">6 months</span></span>
</li>
</ul>
Looking pretty good! We still need a CTA button to allow the user to actually purchase the plan:
<a href="#" class="text-white bg-primary-600 hover:bg-primary-700 focus:ring-4 focus:ring-primary-200 font-medium rounded-lg text-sm px-5 py-2.5 text-center dark:text-white dark:focus:ring-primary-900">Get started</a>
Finally, the pricing card should look like this with the following HTML markup and Tailwind CSS classes:
<div class="flex flex-col p-6 mx-auto max-w-lg text-center text-gray-900 bg-white rounded-lg border border-gray-100 shadow dark:border-gray-600 xl:p-8 dark:bg-gray-800 dark:text-white">
<h3 class="mb-4 text-2xl font-semibold">Starter</h3>
<p class="font-light text-gray-500 sm:text-lg dark:text-gray-400">Best option for personal use & for your next project.</p>
<div class="flex justify-center items-baseline my-8">
<span class="mr-2 text-5xl font-extrabold">$29</span>
<span class="text-gray-500 dark:text-gray-400">/month</span>
</div>
<!-- List -->
<ul role="list" class="mb-8 space-y-4 text-left">
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Individual configuration</span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>No setup, or hidden fees</span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Team size: <span class="font-semibold">1 developer</span></span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Premium support: <span class="font-semibold">6 months</span></span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Free updates: <span class="font-semibold">6 months</span></span>
</li>
</ul>
<a href="#" class="text-white bg-primary-600 hover:bg-primary-700 focus:ring-4 focus:ring-primary-200 font-medium rounded-lg text-sm px-5 py-2.5 text-center dark:text-white dark:focus:ring-primary-900">Get started</a>
</div>
Awesome! All we need to do now is to put it all together and add two more pricing cards inside the <section> tag:
<section class="bg-white dark:bg-gray-900">
<div class="py-8 px-4 mx-auto max-w-screen-xl lg:py-16 lg:px-6">
<div class="mx-auto max-w-screen-md text-center mb-8 lg:mb-12">
<h2 class="mb-4 text-4xl tracking-tight font-extrabold text-gray-900 dark:text-white">Designed for business teams like yours</h2>
<p class="mb-5 font-light text-gray-500 sm:text-xl dark:text-gray-400">Here at Flowbite we focus on markets where technology, innovation, and capital can unlock long-term value and drive economic growth.</p>
</div>
<div class="space-y-8 lg:grid lg:grid-cols-3 sm:gap-6 xl:gap-10 lg:space-y-0">
<!-- Pricing Card -->
<div class="flex flex-col p-6 mx-auto max-w-lg text-center text-gray-900 bg-white rounded-lg border border-gray-100 shadow dark:border-gray-600 xl:p-8 dark:bg-gray-800 dark:text-white">
<h3 class="mb-4 text-2xl font-semibold">Starter</h3>
<p class="font-light text-gray-500 sm:text-lg dark:text-gray-400">Best option for personal use & for your next project.</p>
<div class="flex justify-center items-baseline my-8">
<span class="mr-2 text-5xl font-extrabold">$29</span>
<span class="text-gray-500 dark:text-gray-400">/month</span>
</div>
<!-- List -->
<ul role="list" class="mb-8 space-y-4 text-left">
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Individual configuration</span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>No setup, or hidden fees</span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Team size: <span class="font-semibold">1 developer</span></span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Premium support: <span class="font-semibold">6 months</span></span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Free updates: <span class="font-semibold">6 months</span></span>
</li>
</ul>
<a href="#" class="text-white bg-primary-600 hover:bg-primary-700 focus:ring-4 focus:ring-primary-200 font-medium rounded-lg text-sm px-5 py-2.5 text-center dark:text-white dark:focus:ring-primary-900">Get started</a>
</div>
<!-- Pricing Card -->
<div class="flex flex-col p-6 mx-auto max-w-lg text-center text-gray-900 bg-white rounded-lg border border-gray-100 shadow dark:border-gray-600 xl:p-8 dark:bg-gray-800 dark:text-white">
<h3 class="mb-4 text-2xl font-semibold">Company</h3>
<p class="font-light text-gray-500 sm:text-lg dark:text-gray-400">Relevant for multiple users, extended & premium support.</p>
<div class="flex justify-center items-baseline my-8">
<span class="mr-2 text-5xl font-extrabold">$99</span>
<span class="text-gray-500 dark:text-gray-400" dark:text-gray-400>/month</span>
</div>
<!-- List -->
<ul role="list" class="mb-8 space-y-4 text-left">
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Individual configuration</span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>No setup, or hidden fees</span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Team size: <span class="font-semibold">10 developers</span></span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Premium support: <span class="font-semibold">24 months</span></span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Free updates: <span class="font-semibold">24 months</span></span>
</li>
</ul>
<a href="#" class="text-white bg-primary-600 hover:bg-primary-700 focus:ring-4 focus:ring-primary-200 font-medium rounded-lg text-sm px-5 py-2.5 text-center dark:text-white dark:focus:ring-primary-900">Get started</a>
</div>
<!-- Pricing Card -->
<div class="flex flex-col p-6 mx-auto max-w-lg text-center text-gray-900 bg-white rounded-lg border border-gray-100 shadow dark:border-gray-600 xl:p-8 dark:bg-gray-800 dark:text-white">
<h3 class="mb-4 text-2xl font-semibold">Enterprise</h3>
<p class="font-light text-gray-500 sm:text-lg dark:text-gray-400">Best for large scale uses and extended redistribution rights.</p>
<div class="flex justify-center items-baseline my-8">
<span class="mr-2 text-5xl font-extrabold">$499</span>
<span class="text-gray-500 dark:text-gray-400">/month</span>
</div>
<!-- List -->
<ul role="list" class="mb-8 space-y-4 text-left">
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Individual configuration</span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>No setup, or hidden fees</span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Team size: <span class="font-semibold">100+ developers</span></span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Premium support: <span class="font-semibold">36 months</span></span>
</li>
<li class="flex items-center space-x-3">
<!-- Icon -->
<svg class="flex-shrink-0 w-5 h-5 text-green-500 dark:text-green-400" fill="currentColor" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M16.707 5.293a1 1 0 010 1.414l-8 8a1 1 0 01-1.414 0l-4-4a1 1 0 011.414-1.414L8 12.586l7.293-7.293a1 1 0 011.414 0z" clip-rule="evenodd"></path>
</svg>
<span>Free updates: <span class="font-semibold">36 months</span></span>
</li>
</ul>
<a href="#" class="text-white bg-primary-600 hover:bg-primary-700 focus:ring-4 focus:ring-primary-200 font-medium rounded-lg text-sm px-5 py-2.5 text-center dark:text-white dark:focus:ring-primary-900">Get started</a>
</div>
</div>
</div>
</section>
That's it! The result should be what you've seen in the preview image. The good news is that this markup also supports dark mode thanks to the Flowbite dark mode styles:
Conclusion
I hope that you've found this tutorial helpful when building user interfaces with Tailwind CSS and Flowbite.
You can check out more Tailwind CSS Pricing Examples by browsing the Flowbite Blocks collection -- some of them are free!
This content originally appeared on DEV Community and was authored by Zoltán Szőgyényi
Zoltán Szőgyényi | Sciencx (2022-07-04T13:07:27+00:00) How to build a pricing table with Tailwind CSS and Flowbite. Retrieved from https://www.scien.cx/2022/07/04/how-to-build-a-pricing-table-with-tailwind-css-and-flowbite/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.