This content originally appeared on DEV Community and was authored by Rob O'Leary
While Markdown is designed to be easy to read and write, you can make mistakes the same as you would with any programming language! A linter can help you catch syntax mistakes, be consistent, and help you avoid some things that don't work well in some parsers.
Linting Markdown may be something that people overlook, maybe because markdown is closer to plain text than it is to a "real" programming language. At the end of the day, it will become HTML (or another format of your choosing), so it can turn out wrong! Why not use a linter to catch errors early?
The markdownlint extension
The markdownlint VS Code extension is powered by the Node library of the same name. Its usage is quite similar to ESLint. It has a set of rules that can be configured, errors are highlighted, and you can automatically fix simple errors.
To get started:
- Install the extension,
- Reload VS Code,
- Open a markdown file.
And voilà, it will lint your document against all of the default rules immediately.
You will see issues reported as warnings. Any rule violations will be marked by a wavy underline (colored yellow because of my color theme), and you will see them listed in the Problems tab in the bottom pane.
Also, on the right-hand side of the status bar, you will see a counter with total warnings, as below.
Fix violations
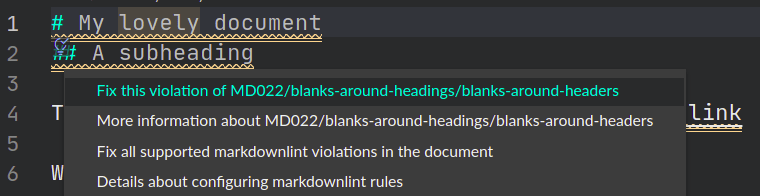
To fix an individual violation, you can click on the light bulb (blue in my case) next to the violation, this will bring up a context menu with an option to fix the violation, as below.
Also, you can fix a violation in the Problems tab, by right-clicking on the violation, and selecting the same option from the context menu.
If you want to fix all violations at once, you can run the command "Fix all supported markdownlint violations in the document" from the Command Palette.
If you would like this to be done automatically when you save the document, you can add the following to your Settings.json:
"editor.codeActionsOnSave": {
"source.fixAll.markdownlint": true
}
This is what that looks like in action:
Formatting
The markdownlint extensions registers itself as a source code formatter for Markdown files and can be used to format your document in the typical ways e.g. format by running a command from the command palette.
If you want to automatically format when saving or pasting into a Markdown document, you can add the following to your Settings.json:
"[markdown]": {
"editor.formatOnSave": true,
"editor.formatOnPaste": true
}
Customize your set-up
You can customize the rules that you use through a configuration file. The configuration file can be:
- a JSON file named
.markdownlint.jsoncor.markdownlint.json, - a YAML file named
.markdownlint.yamlor.markdownlint.yml, - a JavaScript file named
.markdownlint.cjs
You can place this configuration file in any directory of the project.
If you prefer to have a global configuration (I do for my personal projects), you put the configuration into the "makdownlint.config" object in Settings.json. Here is my configuration where I use the default rules, but customize some of those rules to my liking:
"markdownlint.config": {
"default": true,
"MD003": {
"style": "atx"
},
"MD007": false,
"MD010": false,
"MD026": {
"punctuation": ".,;:"
},
"MD032": false,
"MD033": false
}
As you can see some of the rules accept booleans values and can be enabled or disabled. Other rules have options that accept custom values. You can consult the rules page in the docs for further info if you want to edit a particular rule.
The default rules covers my needs well, but you can do more with rules if you wish. You can consult the extension README to check that out.
The only other thing I like to change is to lint "on save". By default, linting is performed as you type or edit a document. Linting is fast and efficient and should not interfere with typical workflows, but I find it distracting. You can the following setting to Settings.json to enable this:
"markdownlint.run": "onSave"
Final thoughts
I find the markdownlint extension a valuable addition to my workflow. It is especially useful for writing blog posts like this, it ensures that some sloppy errors do not get published. This is a time-saver when proof-reading the output, you do not need to do it in that much detail.
The configuration is quite light. You may find that a few rules go against your writing style, you can turn them off, or adjust them as you please.
Give it a try and see if it helps you write cleaner markdown documents! 🧼✍️
This content originally appeared on DEV Community and was authored by Rob O'Leary
Rob O'Leary | Sciencx (2022-07-04T08:45:27+00:00) VS Code – Catch errors in your markdown files. Retrieved from https://www.scien.cx/2022/07/04/vs-code-catch-errors-in-your-markdown-files/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.