This content originally appeared on Level Up Coding - Medium and was authored by Nabin Dhakal
In the field of application development, switching themes is one of the trending features. Changing the theme can reduce the user’s eye strain and also the battery life.
Here, we are going to learn how to develop an application that can change the themes dynamically.

In this project, we are going to use two packages Provider and SharedPreferences.
- Provider: It is one of the famous packages that is used for dependency injection and state management.
- SharedPreferences: Shared Preferences allow us to store the minimal amount of primitive data as key/value pairs in a file on the device. Here we use it to store the current theme so that the user gets the same after closing and returning back to the application.
We can achieve this in two ways: one by adding a custom option and the other by automatically switching the theme based on the system settings.
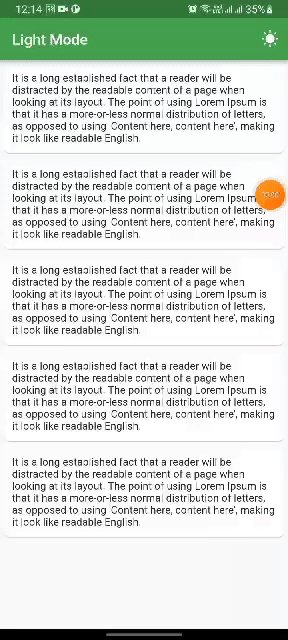
In Flutter, we can change the theme throughout the app with the help of ThemeData in MaterialApp constructor. The default theme will be shared throughout the app when no theme is provided.
MaterialApp(
theme: ThemeData( ... ), // to declare the theme to throughout the application
);
ThemeData is used to configure the appearance of the entire app. It consists of a large number of properties to declare the theme in our app.
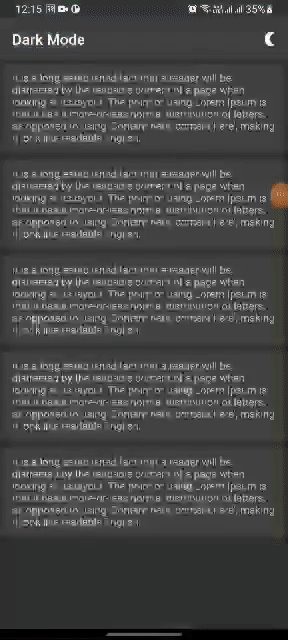
ThemeData.dark() is responsible to provide the dart theme across the application.
MaterialApp(
theme: ThemeData.dark(), // default dark the theme
);

ThemeData.light() gives the Light blue theme, which is a default theme for every flutter application.

We can also change the primaryColor of the theme. We can obtain as follows:
MaterialApp(
theme: ThemeData(
brightness: Brightness.light,
primaryColor: Colors.green,
primarySwatch: Colors.green
),);

Let’s Dig In
1. Add the package in the pubsec.yaml file.
dependencies:
provider: ^6.0.3
shared_preferences: ^2.0.15
2. Create the class for Shared Preferences
Create a file named mytheme_preference.dart. Here we create two methods i.e getTheme() and setTheme() for getting the theme and saving the theme respectively.
3. Create the provider for the theme state
Create the file named model_theme.dart. Here we change the state of the theme and save it to our shared preferences.
- _isDark is a boolean value that provides the status of the theme
- _preferences is an instance of the variable for MyThemePreferences.
- notifyListeners() method to update the value of the variable _isDark and rebuilds the UI.
- getPreference() method loads the theme status from shared preference and sets it to _isDark.
4. Add provider to MaterialApp
5. HomePage
Here we add the Consumer to listen and update the UI.
We can change the theme based on the system preferences by providing the light ThemeData to the theme parameter and dark ThemeData to the darkTheme parameter.
theme: ThemeData.light(), // Provide light theme.
darkTheme: ThemeData.dark(), // Provide dark theme.
themeMode: ThemeMode.system, //to follow the system theme
Let’s get connected
We can be friends. Find on Facebook, Linkedin, Github, and Instagram.
Conclusion
I hope this article is helpful to you and you learned new things. I have used various things in this article that might be new for some of you.
If you learned something new or want to suggest something then please let me know in the comment.
If you loved the article click on 👏 icon which provides motivation on delivering you all the new things.
Also, follow to get updated on exciting articles and projects.
Learning by sharing gives a great impact on the learning process and makes the community bigger and bigger.
Sharing is a magnet that attracts other enthusiasts toward you.
Hence, let’s take a small step toward making our learning community bigger.
Share this article with your friends or tweet about the article if you loved it.

Get full at:
GitHub - nbnD/theme_switcher: A flutter application to change the app theme dynamically.
Level Up Coding
Thanks for being a part of our community! More content in the Level Up Coding publication.
Follow: Twitter, LinkedIn, Newsletter
Level Up is transforming tech recruiting ➡️ Join our talent collective
Theme Switcher with Provider was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Nabin Dhakal
Nabin Dhakal | Sciencx (2022-07-06T14:15:27+00:00) Theme Switcher with Provider. Retrieved from https://www.scien.cx/2022/07/06/theme-switcher-with-provider/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
