This content originally appeared on DEV Community and was authored by Richard Rembert
As with any language, programming languages are defined by sets of rules. The rules (or syntax) are what we follow when we write our code, which form the logical structure of our programs.
This article marks the beginning of a series I’ll be writing on learning the JavaScript fundamentals. Be sure to check back often!
Let’s dive right in with the building blocks of JavaScript. We’ll be looking at values (literals & variables), camel casing, unicode, semi colons, indentation, white spacing, commenting, case sensitivity, keywords, operators and expressions!
By taking the time to learn the fundamentals, we’ll be well on our way toward building more functional and readable code!
JavaScript Values
In JavaScript there are two types of values: Fixed values (or literals) and Variable values (variables).
Literals
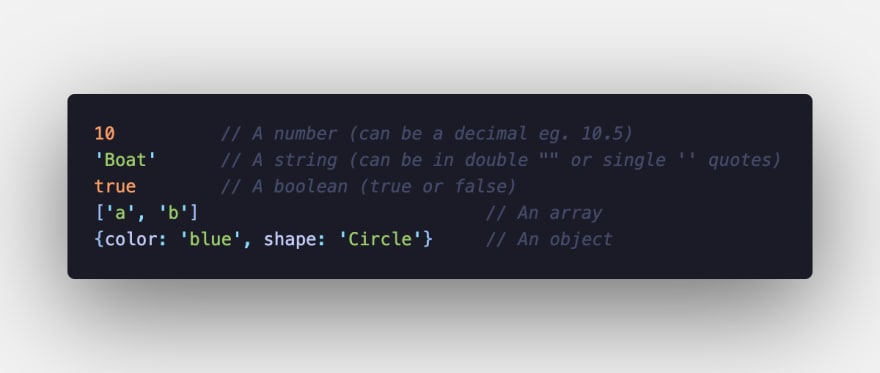
Literals are defined as values that are written in our code, such as numbers, strings, booleans (true or false), as well as object and array literals (don’t worry too much about these just yet). Some examples include:

Note: I’ll be writing about data types in detail in the next article in this series, stay tuned!
Variables
Variables are named values which store data. In JavaScript we declare our variables with the var, let or const keywords, and we assign values with the equal sign =.
For example, key is defined as a variable. Which is assigned the value abc123:

When to use var? Don’t. It really should only be used when working with legacy code. Its the old pre-ES6 syntax.
When to use let? Use it if your variable needs to be updated within the program (it can be reassigned).
When to use const? Use it if your variable holds a constant value. It must be assigned at the time of declaration and it cannot be reassigned.
Camel Case
What if our variable name consists of more than one word? For example, how would we declare a variable we wish to name “first name”?
Could we use hyphens? e.g. first-nameNope, -’s are reserved for subtractions in JavaScript.
What about underscores? e.g. first_name We could, but it has a tendency to make our code look messy and confusing.
The solution? camel case! e.g. firstName. The first word is lower-case, the first letter of any subsequent words are upper-case. This is the convention within the community.
Note: It’s quite acceptable however, to name your const variables in upper-case with underscores e.g. const DEFAULT_PLAYBACK_SPEED = 1; This would make it clear to others that the value is fixed. Otherwise just stick with camelCase!
Unicode
JavaScript uses the unicode character set. Unicode covers just about all of the characters, punctuations, and symbols that there are! Check out the complete reference. This is great as we can write our names in any language, and we could even use emojis as variable names (because why not?).
Semicolons
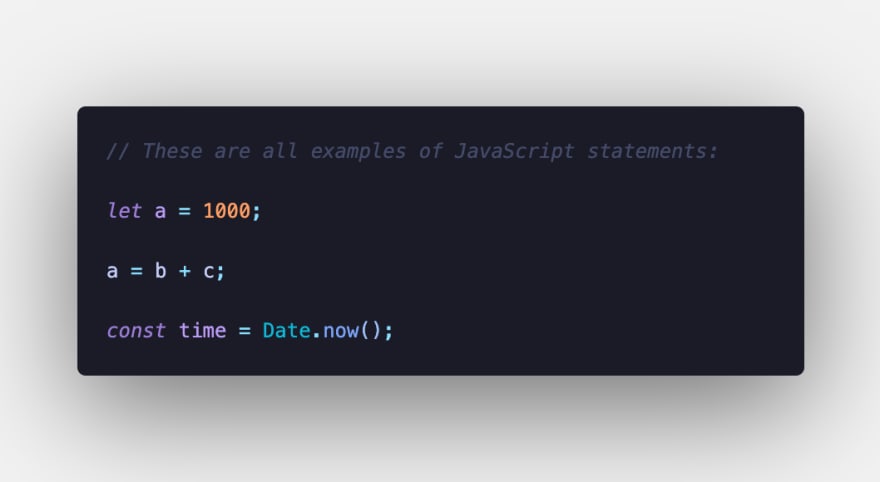
JavaScript programs are made up of a number of instructions known as statements. Such as:

JavaScript statements often end in a semicolon ;.
However, semicolons aren’t always mandatory! JavaScript does not have any issues if you don’t use them.

There are however, some situations where they are mandatory. For instance when we use a for loop, like so:

When using a block statement however, semicolons are not to be included after the curly braces, for example:

If we’re using an object however, such as:

Then our ;’s are required!
Over time you’ll start to memorize where semicolons can and can’t be used. Until then it’s wise to use them at the end of all statements (with the exception of block statements!)
Plus it really is a common convention is to use them regardless, it’s considered good practice as its reduces the probability of errors.
Note: Once you really get going with JavaScript, start using a linter such as ESLint. It’ll automatically find syntax errors in your code and make life much easier!
Indentation
In theory we could write an entire JavaScript program on one line. However this would be just about impossible to read and maintain. Which is why we use lines and indentation. Lets use a conditional statement as an example:

Here we can see that any code inside a block is indented. In this case its our comment code // code to run if true and then // code to run if false. You can choose to indent your lines with either a few spaces (2 or 4 are common) or a tab. It’s entirely your choice, the main thing is to be consistent!
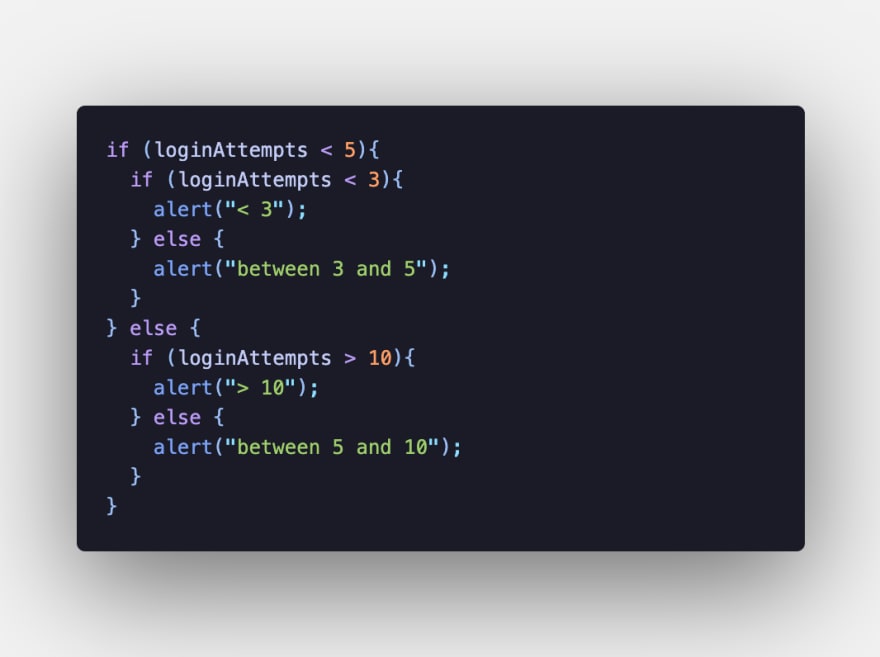
If we are nesting our code, we’d indent further like so:

By applying indentation you’ll have much cleaner, more maintainable and easier to read code!
White Space
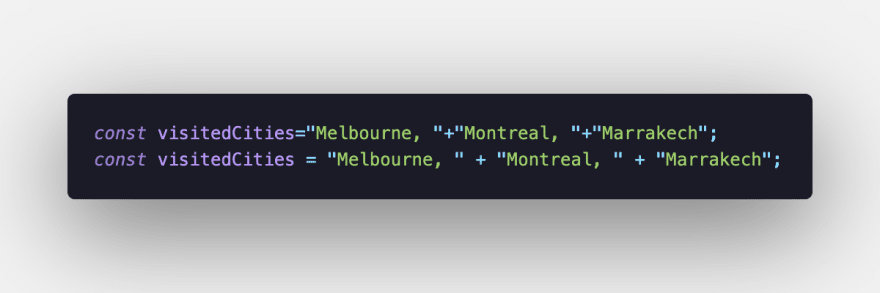
JavaScript only requires one space between keywords, names and identifiers, otherwise any white space is completely ignored. This means that as far as the language is concerned, there is no difference between the following statements:

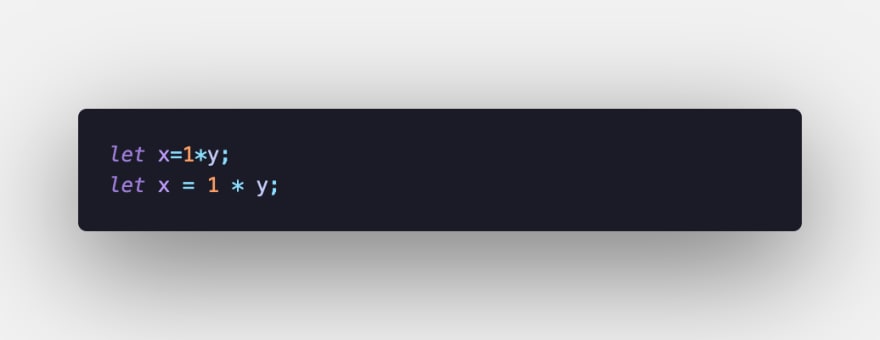
I’m sure you’ll find the second line much more readable. And another example:

Again, the second line is much easier to read and debug! So feel free to space out your code in a way that makes sense! For that reason, this is also an acceptable use of white space:

Commenting
A comment is un-executable code. They’re useful for providing an explanation of some code within a program. And also to ‘comment out’ a section of code to prevent execution — often used when testing an alternative piece of code.
There are two types of comments in JavaScript:

The first syntax is a single line comment. The comment goes to the right of the //
The second a multi-line comment. The comment goes in between the asterisks /* here */
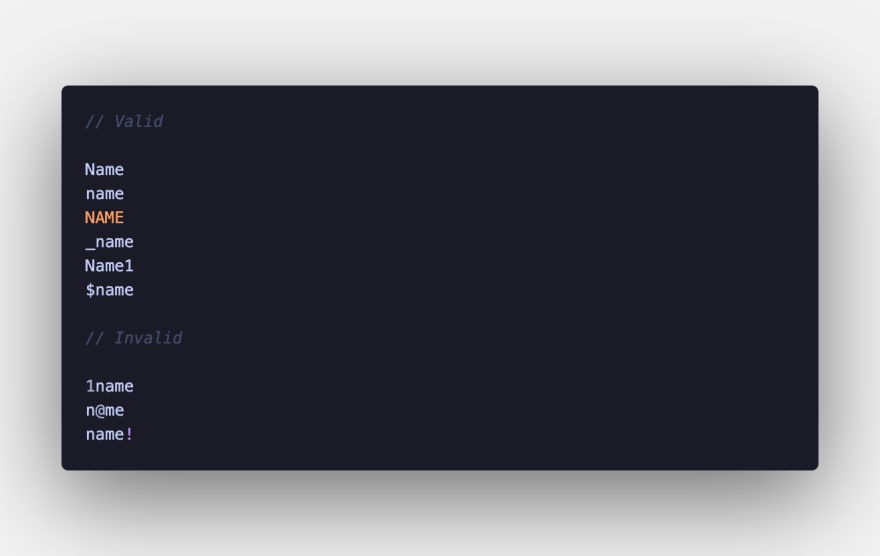
Identifiers
In JavaScript, the name of a variable, function, or property is known as an identifier. Identifiers may consist of letters, numbers, $ and _. No other symbols are permitted, and they cannot begin with a number.

Case Sensitivity
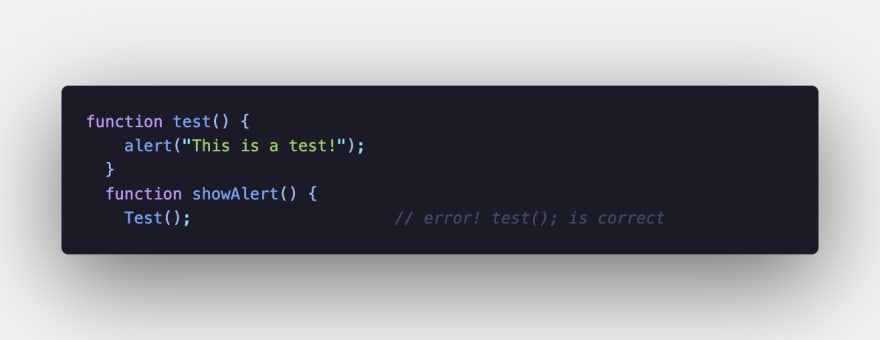
JavaScript is case sensitive! An identifier named test is different from Test.
The following will throw an error:

In order to ensure that our code is readable, it’s best to try to vary our names, so no identifiers are found looking too similar.
Reserved Words
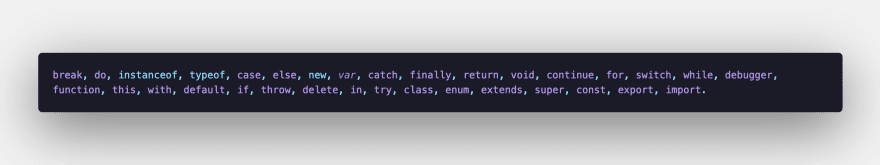
There are a number of words within JavaScript that may not be used as identifiers. Those words are reserved by the language, as they have built-in functionality. Such as:

See the full list of reserved keywords.
You certainly don’t need to commit these words to memory! If you get any strange syntax errors pointing to a variable, you can check the list and change the name.
JavaScript Operators
Arithmetical operators + - * and / are primarily used when performing calculations within JavaScript, such as:

The assignment operator = is used to assign values to our variables:

JavaScript Expressions
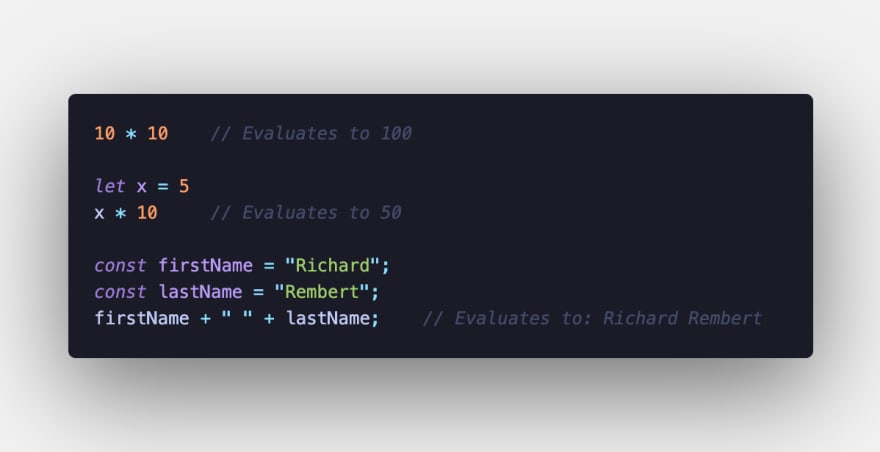
An expression is when we combine values, variables and operators to compute a new value (known as a evaluation). Such as:

Conclusion
And there we go! This article aimed to provide a general overview of the basic syntax and structure of JavaScript. We’ve looked at many of the common conventions, however, remember you can be somewhat flexible — especially when working in collaborative environments with their own particular standards.
Syntax and structuring both have an important role to play for both the functionality of our programs as well as for code readability and maintainability.
If you liked this post, make sure to follow me on Twitter where I post daily about Tech related things!
https://www.buymeacoffee.com/rembertdesigns
🌎 Let's Connect
This content originally appeared on DEV Community and was authored by Richard Rembert
Richard Rembert | Sciencx (2022-07-07T22:54:36+00:00) JavaScript Syntax & Structure Tutorial. Retrieved from https://www.scien.cx/2022/07/07/javascript-syntax-structure-tutorial/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.