This content originally appeared on DEV Community and was authored by Helitha Rupasinghe
In this post, you'll learn how to get started with web3 development as a frontend developer using windows 10 or higher. Let’s get started...
What is Web3?
Web 3 short for Web Version 3.0 is the next upgrade of the internet which incorporates concepts such as decentralization, in the form of a dispensed ledger such as blockchain technologies, and token-based economics. This means that Web 3.0 represents the shifting power from corporations to individuals by reducing dependency on centralized platforms for different services such as streaming and communication.
How is it different from web2?
Unlike Web 2.0 where everything is centralized and managed by a centralized entity, web3 is a peer to peer network of nodes that gives control back to its users. Now in web 2.0, the controlling entity owns your data, which means they can do whatever they like with it or even censor it as per their liking. On the other hand, in web 3.0 a user has full controll over his or her data and is censor free.
Web3 additionally has an delivered benefit over web2 in that payments are built–in/native and for the first time allow users to directly transfer value over a network using its native tokens.
There are a few drawbacks in web3 if we compared that to web2 but we will not discuss those in this tutorial.
Prerequisites
- You must be running Windows 10 version 2004 and higher (Build 19041 and higher) or Windows 11.
- You must be running a 64-bit machine (System type x64 based pc)
Getting started
Let's start by installing everything we need to run windows sybsystem for linux (WSL) by running the following command in an administrator PowerShell or Windows Command Prompt and then restart your machine.
wsl --install
Set up your Linux user info
Upon restart, you will need to create a user account and password for your newly installed Linux distribution and then you will have successfully installed WSL.
Note 💡 - Remember to make a note of both your username and password as you'll need it later on.
To confirm that everything worked correctly, type the following
command into PowerShell:
wsl --list --verbose
You should see something like this:
VSCode Setup
Next we need to download and install the latest version of VScode from here.
Then install Motoko language extension from Dfinity team in VScode, or use the following link.
Lastly, we need to install the Remote WSL extension from here.
Node Setup
Open up Ubuntu from the Start menu like so.
Copy the following command to your terminal: (Alternatively copy
it from the homebrew website):
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
You can find more information about NodeJS from their docs.
Why Homebrew?
Homebrew will make it easier for us to install other tools such as node. You might already have node installed on your windows system but because we’re working with WSL, you’ll need to install it on the linux system too.
When prompted enter the password for the user that you set
up early on.
The installer will tell you how to add brew to the PATH. Copy the
commands they list and run them one by one in Ubuntu.
Next run the following command: 'install Homebrew’s dependencies if you have sudo access'.
sudo apt-get install build-essential
Check that everything worked by typing the command:(If you see a version show up then everything was installed.)
brew --version
Then install node using homebrew with the following command:
brew install node@16
Once it’s done check that it worked with:
node --version
Note 💡 - If you have another version of node installed (e.g. previous version or windows version) then you need will to link the version we just installed to homebrew (use the command: brew link node@16)
The homebrew docs are quite good and very easy to follow. Check it out now!
DFX Setup
To keep things simple we will copy the following command paste it inside your terminal to install DFX.
DFX_VERSION=0.9.3 sh -ci "$(curl -fsSL https://sdk.dfinity.org/install.sh)"
Check your terminal for where DFX was installed like so:
In my case, it tells me that it has been installed in
/home/helitha/bin/dfx.
Next we need to Copy the installation path you got from the last step and replace from the command below (You can use Notepad for this):
export PATH=$PATH:<REPLACE WITH YOUR INSTALLATION PATH>
You should now export the new command with your installation path like so:
export PATH=$PATH:/home/helitha/bin/dfx
Check that it has been added by running:
echo "${PATH//:/$'\n'}"
Check that dfx has been successfully installed with the following
command:
dfx --version
Note 💡 - We’re going to build this DApp with dfx version 9.0.3. Even if it prompts you to upgrade dfx, don’t do it!
Testing Everything | Create the Default Hello DApp
If you've closed Ubuntu then open it up from the start menu and create a new folder called bc-projects using the following command:
mkdir bc-projects
Change directory into that folder using the command:
cd bc-projects
Inside this bc-projects folder, we’re going to create our first Internet Computer DApp using the following command:
dfx new hello
You should now see something like this:
You can see this new project and folders by running the following command:
explorer.exe .
Now we can open up VSCode and click on the orange icon on the bottom left. It looks like this:
Select New WSL Window like so:
Inside the new window go to your Extensions panel and select the Remote WSL extension, click on Install in WSL: Ubuntu
Now take a look through the files inside the src folder. The main.mo is the Motoko file that we’ll be writing most of our code in.
Note 💡 - Remember to open the project into visual studio like so.
Deploy the DApp
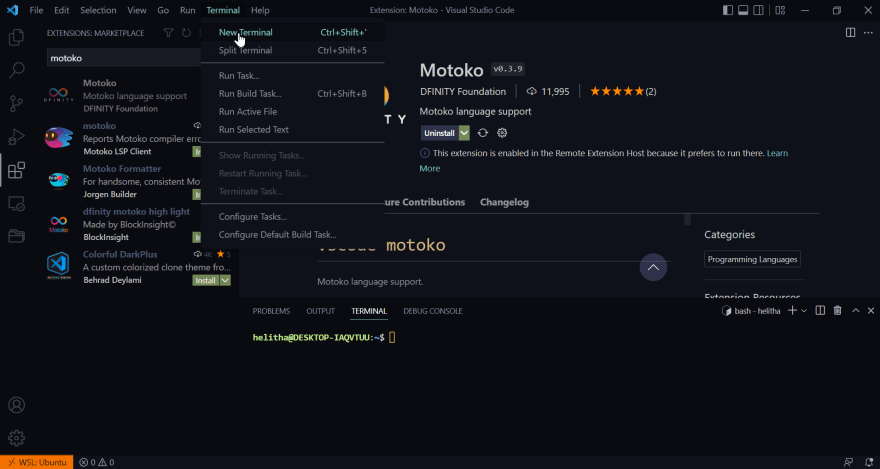
Go to Terminal → New Terminal
Inside your Terminal, run the following command to start the local dfx:
dfx start
Once you see the line INFO Starting server. Listening on https://x.x.x.x:8000/, then split out another terminal using (Ctrl + Shift + S).
Now go back to your new terminal pane and run the following command to deploy your hello project:
dfx deploy
Finally, once that’s done, run the following command:
npm start
Now you’re ready to see your hello project, open up your browser and go to: https://localhost:8080/
You should now see this:
Recap
That's all for today folks! Please hit the clap symbol a few times if you appreciated this article and want to help us spread the word 😊
This content originally appeared on DEV Community and was authored by Helitha Rupasinghe
Helitha Rupasinghe | Sciencx (2022-07-08T13:25:10+00:00) How to setup a Web3 development environment?. Retrieved from https://www.scien.cx/2022/07/08/how-to-setup-a-web3-development-environment/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.