This content originally appeared on DEV Community and was authored by Hung Vu
I started blogging as a hobby, but over time, I realized owning a website is a great way to showcase my experience and opinions. This allows me to further my reach, establish a firm digital presence, and open a gateway to more opportunities. Depending on your niches, there are blogging platforms that help you bootstrap a blogging profile and bring you closers to the audience. For example, my blog is about technology, so I landed on Hashnode, Dev, and HackerNoon.
With that said, why do I want to find a headless content management system (headless CMS) to build my website for portfolio and blogging purposes? The blogging platforms are certainly great places to start. They helped me write and published articles in minutes. That said, I would like to own my data and further, customize the website completely. This is only achievable by creating everything from the ground up, and it would be a fun side project for me so why not! Therefore, about 2 weeks ago, I elicit information from the community to learn more about their experience with headless CMSs.

Which headless CMS would you recommend for a blog site?
Hung Vu ・ Jun 26 ・ 1 min read
This article presents my research on headless CMSs and my assessment of available solutions on the market with a focus on support for a blog and portfolio website. Via this article, you can learn about the concept of headless CMS, aspects to consider when choosing a headless CMS, feature comparisons between available CMSs on the market, and what are suitable solutions. I am, by no means an expert in the world of headless CMSs, but hopefully, this is a decent starting point for you.
Table of Contents
- What is a CMS?
- What are categories of CMSs?
- Headless CMSs and decoupled CMSs are not entirely the same
-
What to consider when choosing a headless CMS for your portfolio and blog?
- Strapi
- Directus
- Sanity
- GraphCMS
- Prismic
- GhostCMS
- Storyblok
- Webiny
- Contember
- Payload CMS
- KeystoneJS
- Contentful
- Which headless CMS should you choose for your portfolio and blog?
- Wrap up
What is a CMS?
Back to table of contents.
In software development, we can generally say there are three main components: a front end, a back end, and a database. The front end is a presentation layer so clients can interact with an application server, in other words, it is the user interface (e.g., static web page, mobile application interface). Meanwhile, business logic is processed on the back end (server), and the database is used to hold user data.
Traditional CMSs usually use a monolithic architecture; hence it contains all these three components, and the front end is considered the head of CMS. Instead of building your product, traditional CMSs take care of everything for you. They provide pre-defined templates, from the presentation layer to security, data storage, user transactions, and many more. From social media, employee management, and whatnot, there is a pre-built CMS that serves your use cases.
What are the categories of CMSs?
Back to table of contents.
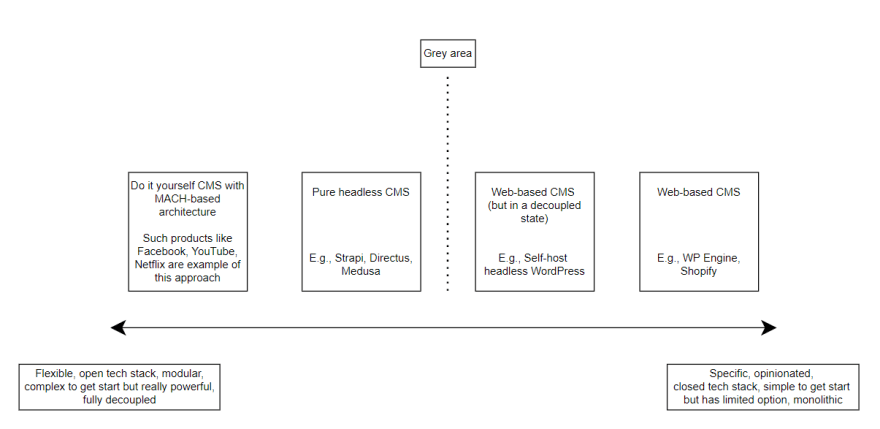
Generally, there are four different categories of CMSs:
- Web-based CMSs (traditional CMSs)
- They are domain-specific CMSs and serve as a low-to-no-code solution. Website builders are prime examples of this category.
- They are mostly closed-source and the least customizable in this list. That said, being almost no code required, web-based CMSs are the most user-friendly and can help non-technical users bootstrap their products in a relatively short amount of time.
- The solutions in this category are mostly for enterprise content management (ECM), or web content management (WCM).
- Web-based CMSs (but in a decoupled state)
- Still web-based CMSs, but the front end is removed, and contents are now served via APIs. This is their approach to becoming "headless". However, they are considered decoupled systems, not pure headless CMSs.
- Pure headless CMSs
- When talking about headless, this means there is no presentation layer in place (no head) and all of the content (e.g., blog article) is distributed via endpoints (APIs). By design, pure headless CMSs are front-end agnostic, so there is freedom in choosing a front-end technology stack of your own. If you are interested in front-end technologies, I had written an article about this topic before: Which front-end frameworks and libraries should you learn in 2022?
- From this category and onwards, more pre-built, open-source and developer-friendly CMSs appear. Inherently, flexibility in development is increased. These headless CMSs are generic by default, that said, some can specialize and optimize in certain verticals such as ecommerce, marketing, and so on.
- Customized MACH-based CMSs
- MACH architecture stands for microservices, API first, cloud-native, and headless, and this category means you build up the whole CMS from the ground up.
- This is the most powerful type of CMS but came at the cost of heavy development resources. For example, the social media that you are using right now are humongous CMSs composed of several different technologies and require different teams of experts to develop, deploy, and maintain.
Each category offers self-host, managed-host, and software as a service (SaaS) approaches, but user-friendly solutions towards the right in the diagram are mainly SaaS and vice versa. However, the current trend of the market seems to move toward the middle (grey area), and hence a blurry line is there. The next-gen headless CMSs offer a better user experience and become more focused on a certain vertical, while still maintaining their scalability, open, and developer-friendly nature. On the other hand, traditional monolithic CMSs are trying to be more modular and decoupled as a way to mitigate their downsides and attract a new wave of customers.
As a web developer myself, a headless CMS would be a perfect choice for building a portfolio and blogging site. There is no need to create an extreme MACH-based CMS for such a small website. Besides, the further my website grows, the more advantages I can benefit from the headless CMS due to its customizability and developer-friendly nature.
Headless CMSs and decoupled CMSs are not entirely the same
Back to table of contents.
Headless may sound decoupled to you, and indeed it is, but a headless CMS is more of a subset of the decoupled system. Traditional CMSs can be used in a decoupled manner. For instance, WordPress can operate without the front end, or "headless", but there are two key distinctions:
- The decoupled CMS itself has a built-in presentation layer by design, so since its inception, WordPress has assumed principles for designing the front end and what it can work with.
- The decoupled CMS itself has pre-defined business logic, object definition, and architecture. They are not supposed to be changed or are relatively unintuitive to modify.
Because of these, a traditional-but-decoupled CMS does not work well when you want to expand the views of your product, or migration to a different technology stack (e.g., on different operating systems). The headless CMSs solve this by:
- Having no assumption of the front end.
- Allowing developers to model their data schemas from the ground up.
With the separation of concerns, the headless CMSs can be hosted in one place while the front end resides on another server, and changes on one do not affect the other. This freedom allows developers to use a headless CMS as a single source of truth for their multi-platform application, while still being able to optimize and deliver the data in a consistent and structured manner via APIs. Inherently, headless CMSs greatly improve other aspects such as modularity via microservices, scalability, performance, and security.
What to consider when choosing a headless CMS for your portfolio and blog?
Back to table of contents.
This is a contextual question as the answer varies depending on your requirements. Do you want the best performance? Do you want stricter user control? So on and so forth. From a non-expertise perspective, I would ignore most technical aspects for now. In reality, I doubt my website can push the CMS to its extreme anytime soon. Also, considering we have like millions of headless CMSs on the market, I only discuss some popular choices in the article. With that said, let's lay down some core questions to make the comparison:
- Does it have a free plan?
- Is it open-source?
- How can we host it?
- What types of content-query APIs does it support?
- What types of text editor does it provide by default?
- Does it have TypeScript support?
- Does it have a media library?
- Does it support plugins?
- Does it support single sign-on (SSO)?
- Does it support article scheduling?
- Does it support internationalization?
- Does it support any form of content backup or migration?
- Does it support a single type? (This feature is rather important because a portfolio is usually a one-off page.)
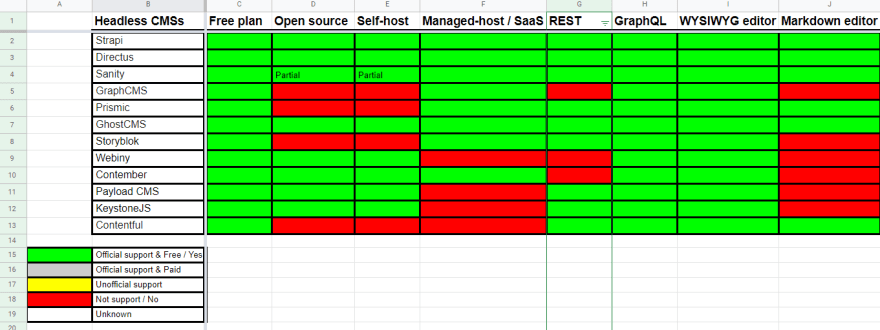
In the sections below, I am going to answer these questions in a FAQ format. The answers are based on their latest major version as of the time of writing. This is a lengthy comparison, so if you only want a summary, here you are.
Strapi
Back to table of contents.
- Does Strapi have a free plan?
- Yes, but with limited features (dual licenses).
- Is Strapi open-source?
- Yes.
- How can we host Strapi?
- We can either self-host (limited features) or use the Strapi Cloud service. The cloud service is being developed and is not generally available as of July 2022.
- What types of content-query APIs does Strapi support?
- Both REST and GraphQL are supported.
- What types of text editor does Strapi provide by default?
- Both Markdown and WYSIWYG editors are supported.
- Does Strapi have TypeScript support?
- Yes, but it is in beta as of July 2022.
- Does Strapi have a media library?
- Yes, and the media can be stored on your server or external storage service.
- Does Strapi support plugins?
- Yes.
- Does Strapi support single sign-on (SSO)?
- Yes, but it is available only on their highest enterprise tier. Only authentication is supported, not authorization.
- Does Strapi support article scheduling?
- Yes, but it is not available by default. CRON task must be set up for this.
- Does Strapi support internationalization?
- Yes.
- Does Strapi support any form of content backup or migration?
- Does Strapi support a single type?
- Yes.
Directus
Back to table of contents.
It is more of a data platform, like database clients (not focusing on content management). Directus can be used on top of the current database and act as a headless CMS.
- Does Directus have a free plan?
- Yes.
- Is Directus open-source?
- Yes.
- How can we host Directus?
- We can either self-host or use Directus Cloud. The self-host is fully featured, meanwhile, Directus has a free cloud hosting option with a limited feature set.
- What types of content-query APIs does Directus support?
- Both REST and GraphQL are supported.
- What types of text editor does Directus provide by default?
- Both Markdown and WYSIWYG editors are supported.
- Does Directus have TypeScript support?
- Yes.
- Does Directus have a media library?
- Yes.
- Does Directus support plugins?
- Yes.
- Does Directus support single sign-on (SSO)?
- Yes.
- Does Directus support article scheduling?
- Yes.
- Does Directus support internationalization?
- Yes.
- Does Directus support any form of content backup or migration?
- Does Directus support a single type?
- Yes, its equivalent is Directus Items.
Sanity
Back to table of contents.
- Does Sanity have a free plan?
- Yes, but with limited features.
- Is Sanity open-source?
- Sanity is partially open-source.
- How can we host Sanity?
- We can self-host Sanity Studio, which is an admin dashboard. However, all of the data resides on Sanity Cloud.
- What types of content-query APIs does Sanity support?
- REST, GraphQL, and GROQ (an in-house query language) are supported.
- What types of text editor does Sanity provide by default?
- The WYSIWYG editor is supported by default, but the Markdown one is available via an official plugin.
- Does Sanity have TypeScript support?
- Yes, the Sanity Studio support TypeScript out of the box.
- Does Sanity have a media library?
- No, but it is available via a third-party plugin.
- Does Sanity support plugins?
- Yes.
- Does Sanity support single sign-on (SSO)?
- Does Sanity support article scheduling?
- Does Sanity support internationalization?
- Yes.
- Does Sanity support any form of content backup or migration?
- Does Sanity support a single type?
- Yes (singleton page), but it might not be straightforward to set up and maintain these.
GraphCMS
Back to table of contents.
- Does GraphCMS have a free plan?
- Yes, but with limited features.
- Is GraphCMS open-source?
- No.
- How can we host GraphCMS?
- GraphCMS is a proprietary SaaS, there is no self-host option.
- What types of content-query APIs does GraphCMS support?
- Only GraphQL is supported.
- What types of text editor does GraphCMS provide by default?
- Only the WYSIWYG editor is supported, that said, the content can be saved and queried in Markdown format.
- Does GraphCMS have TypeScript support?
- Unknown, I could not find the answer from the documents.
- Does GraphCMS have a media library?
- Yes.
- Does GraphCMS support plugins?
- Yes, but this seems to be in an early preview stage.
- Does GraphCMS support single sign-on (SSO)?
- Yes, but this is only for the enterprise plan.
- Does GraphCMS support article scheduling?
- Yes.
- Does GraphCMS support internationalization?
- Yes.
- Does GraphCMS support any form of content backup or migration?
- Yes, but your data will reside on the GraphCMS server. That said, if you are an enterprise customer, you can contact them and ask for an off-site backup.
- Does GraphCMS support a single type?
Prismic
Back to table of contents.
- Does Prismic have a free plan?
- Yes, but with limited features.
- Is Prismic open-source?
- No.
- How can we host Prismic?
- Prismic is a proprietary SaaS, there is no self-host option.
- What types of content-query APIs does Prismic support?
- Both REST and GraphQL are supported.
- What types of text editor does Prismic provide by default?
- Both WYSIWYG and Markdown editors are supported.
- Does Prismic have TypeScript support?
- Yes.
- Does Prismic have a media library?
- Yes.
- Does Prismic support plugins?
- No.
- Does Prismic support single sign-on (SSO)?
- Yes, but this is only for the enterprise plan.
- Does Prismic support article scheduling?
- Yes.
- Does Prismic support internationalization?
- Yes.
- Does Prismic support any form of content backup or migration?
- Yes, but these are paid features. You can either have backups within Prismic Cloud or export to other storage services.
- Does Prismic support a single type?
- Yes.
GhostCMS
Back to table of contents.
- Does Ghost have a free plan?
- Technically, yes.
- Is Ghost open-source?
- Yes.
- How can we host Ghost?
- We can either freely self-host (fully featured) or use the Ghost Cloud service. There is no free plan for the cloud host though.
- What types of content-query APIs does Ghost support?
- Both GraphQL and REST are supported.
- What types of text editor does Ghost provide by default?
- Both WYSIWYG and Markdown editors are supported.
- Does Ghost have TypeScript support?
- Unknown.
- Does Ghost have a media library?
- No.
- Does Ghost support plugins?
- Yes.
- Does Ghost support single sign-on (SSO)?
- No.
- Does Ghost support article scheduling?
- Yes.
- Does Ghost support internationalization?
- Yes.
- Does Ghost support any form of content backup or migration?
- Does Ghost support a single type?
- Yes, its equivalent is Ghost Pages.
Storyblok
Back to table of contents.
- Does Storyblok have a free plan?
- Yes, but with limited features.
- Is Storyblok open-source?
- No.
- How can we host Storyblok?
- Storyblok is a proprietary SaaS, so only cloud hosting is available.
- What types of content-query APIs does Storyblok support?
- Both GraphQL and REST are supported.
- What types of text editor does Storyblok provide by default?
- By default, only the WYSIWYG editor is available, but you can import Markdown content.
- Does Storyblok have TypeScript support?
- Yes.
- Does Storyblok have a media library?
- Yes, its equivalent is Storyblok Assets Manager.
- Does Storyblok support plugins?
- Yes.
- Does Storyblok support single sign-on (SSO)?
- Yes, but this is only for the enterprise plan.
- Does Storyblok support article scheduling?
- Yes.
- Does Storyblok support internationalization?
- Yes.
- Does Storyblok support any form of content backup or migration?
- Does Storyblok support a single type?
- Unknown, I could not find a definitive answer from the documents.
Webiny
Back to table of contents.
- Does Webiny have a free plan?
- Yes, but with limited features (dual licenses).
- Is Webiny open-source?
- Yes.
- How can we host Webiny?
- Only self-host is available.
- What types of content-query APIs does Webiny support?
- Only GraphQL is supported.
- What types of text editor does Webiny provide by default?
- Only the WYSIWYG editor is supported.
- Does Webiny have TypeScript support?
- Yes.
- Does Webiny have a media library?
- Yes, its equivalent is a file manager layer on top of the Amazon S3 service.
- Does Webiny support plugins?
- Yes.
- Does Webiny support single sign-on (SSO)?
- Yes, but on the free plan, the developers need to write the integration themselves.
- Does Webiny support article scheduling?
- Yes.
- Does Webiny support internationalization?
- Yes.
- Does Webiny support any form of content backup or migration?
- Yes, but this requires an infrastructure backup (e.g., database dump). Migrating between versions can be impossible due to breaking changes.
- Does Webiny support a single type?
- Unknown, I could not find a definitive answer from the documents.
Contember
Back to table of contents.
- Does Contember have a free plan?
- Yes.
- Is Contember open-source?
- Yes.
- How can we host Contember?
- We can either self-host (fully featured) or use their managed hosting service.
- What types of content-query APIs does Contember support?
- Only GraphQL is supported.
- What types of text editor does Contember provide by default?
- Only the WYSIWYG editor is supported.
- Does Contember have TypeScript support?
- Yes.
- Does Contember have a media library?
- Unknown, Contember stores the uploads to Amazon S3 service, but I am not certain whether it has a media library.
- Does Contember support plugins?
- No.
- Does Contember support single sign-on (SSO)?
- Yes, and it seems to be a free feature.
- Does Contember support article scheduling?
- Unknown.
- Does Contember support internationalization?
- Unknown.
- Does Contember support any form of content backup or migration?
- Unknown.
- Does Contember support a single type?
- Unknown.
Payload CMS
Back to table of contents.
- Does Payload CMS have a free plan?
- Yes.
- Is Payload CMS open-source?
- Yes. Payload CMS just went open-source in late May 2022.
- How can we host Payload CMS?
- We can self-host (fully featured). It seems to have an enterprise-managed-hosting plan, but it is being developed.
- What types of content-query APIs does Payload CMS support?
- Both GraphQL and REST are supported.
- What types of text editor does Payload CMS provide by default?
- Only the WYSIWYG editor is supported.
- Does Payload CMS have TypeScript support?
- Yes.
- Does Payload CMS have a media library?
- Yes.
- Does Payload CMS support plugins?
- Yes.
- Does Payload CMS support single sign-on (SSO)?
- It supports, but I'm not certain whether it is an enterprise-only feature or not. The document is rather vague on this. I suppose it is free as the project is on an MIT license only.
- Does Payload CMS support article scheduling?
- Yes, It is available via Payload CMS Versions.
- Does Payload CMS support internationalization?
- Yes.
- Does Payload CMS support any form of content backup or migration?
- It seems like there is no simple backup and migrating option. You have to perform operations on the infrastructure level.
- Does Payload CMS support a single type?
- Unknown.
KeystoneJS
Back to table of contents.
- Does KeystoneJS have a free plan?
- Yes.
- Is KeystoneJS open-source?
- Yes.
- How can we host KeystoneJS?
- We can self-host (fully featured). There seems to be no first-party cloud or managed hosting service.
- What types of content-query APIs does KeystoneJS support?
- Both GraphQL and REST are supported.
- What types of text editor does KeystoneJS provide by default?
- Only the WYSIWYG editor is supported.
- Does KeystoneJS have TypeScript support?
- Yes.
- Does KeystoneJS have a media library?
- Does KeystoneJS support plugins?
- Yes, but it seems the support is rather limited.
- Does KeystoneJS support single sign-on (SSO)?
- Yes, but there is no clear guidance on the implementation that I am aware of.
- Does KeystoneJS support article scheduling?
- Unknown.
- Does KeystoneJS support internationalization?
- Does KeystoneJS support any form of content backup or migration?
- It seems like there is no simple backup and migrating option. You have to perform operations on the infrastructure level.
- Does KeystoneJS support a single type?
Contentful
Back to table of contents.
- Does Contentful have a free plan?
- Yes.
- Is Contentful open-source?
- No.
- How can we host Contentful?
- Contentful is a proprietary SaaS, only cloud hosting is available.
- What types of content-query APIs does Contentful support?
- Both GraphQL and REST are supported.
- What types of text editor does Contentful provide by default?
- Both Markdown and WYSIWYG editors are supported.
- Does Contentful have TypeScript support?
- Yes.
- Does Contentful have a media library?
- Yes.
- Does Contentful support plugins?
- Yes.
- Does Contentful support single sign-on (SSO)?
- Yes, but this is only available on the enterprise plan.
- Does Contentful support article scheduling?
- Yes.
- Does Contentful support internationalization?
- Yes.
- Does Contentful support any form of content backup or migration?
- Does Contentful support a single type?
- No, there seems to be a workaround to achieve the singleton feature, but it is not supported out of the box.
Which headless CMS should you choose for your portfolio and blog?
Back to table of contents.
In the pictures above, you can see the summary of the feature comparison between 12 CMSs based on my research using their documents and marketing materials. Now, let's try to determine suitable CMSs for the portfolio and blog then.
- I prefer the CMSs that are free and offer a self-host option. GraphCMS, Prismic, Storyblok, and Contentful are proprietary SaaS. Meanwhile, Sanity stores data on their server, so they are out. SaaS and managed hosting are certainly useful, but to me, it is even better to have freedom of choice.
- I only have experience with REST APIs at the moment, so its support is a must. Therefore, Webiny and Contember are out. That said, I might try out GraphQL in the future, so it is great if the CMSs support both options.
- Media library is a huge addition for maintenance and user experience in the long run. GhostCMS and KeystoneJS lack this feature, so they are out.
This leaves only Strapi, Directus, and Payload left. Out of the three, it seems like only Directus has all of the checkmarks, however:
- Directus admin UI is in Vue, while I am a React developer. This can potentially become an overhead to maintain.
- Strapi has a much larger community.
- Both Strapi and Payload CMS offer a React admin UI.
- These three CMSs are fairly feature-parity.
With that said, I cannot define the winners here. For the next steps, I will download and try out all these three headless CMSs, then write down deeper pros and cons comparisons between them. After all, my observation right now is only the tip of the iceberg, so there is not enough information for a satisfiable conclusion.
Wrap up
Back to table of contents.
This is my very first step in getting into the headless CMSs world. Via this article, we have discussed the role of CMSs in software development, the categories of CMSs, and what headless CMS is about. Besides, we have talked about the important features of CMSs, the comparison of available solutions on the market, and what are the suitable CMSs for your portfolio and blog. Writing everything down gives me a point of reference (like a specification document), and I wish this can give you a sense of starting point too.
Now, which CMS would be your choice for a portfolio and blog site? Please let me know in the comment section below!
Find more developer news at The Dev Report, and technology articles at my blog.
Interested in web development, GitHub Actions, and more? My other articles might be helpful to you!
- Advanced GitHub Actions - Conditional Workflow ❓
- JavaScript Promise Chaining - Avoid Callback Hell
- GitHub CLI in 3 minutes ❓
Also, let's connect!
- Twitter: @hunghvu_dev
- LinkedIn @hunghvu
- Hashnode: @hunghvu
- Dev: @hunghvu
- GitHub: @hunghvu
- HackerNoon: @hungvu
- Medium: @hunghvu_dev
This content originally appeared on DEV Community and was authored by Hung Vu
Hung Vu | Sciencx (2022-07-09T16:53:52+00:00) Introduction to 12 different Headless CMSs for Blogs and Portfolio sites 💗. Retrieved from https://www.scien.cx/2022/07/09/introduction-to-12-different-headless-cmss-for-blogs-and-portfolio-sites-%f0%9f%92%97/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.