This content originally appeared on Level Up Coding - Medium and was authored by coderun
The Story of clip-path and Endangered Animals in CSS
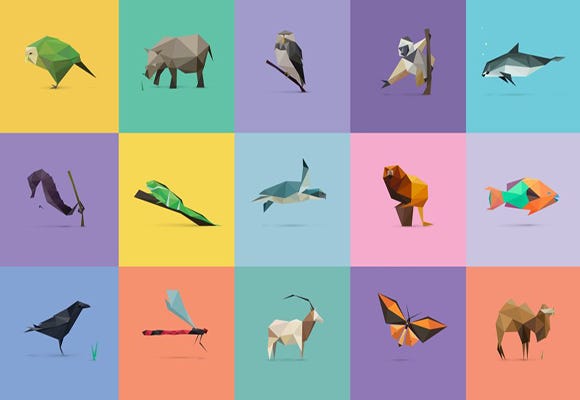
This article is about the application of clip-path: polygon in CSS. We will create a puzzle image of the 30 kinds of animals in the picture below through this simple CSS. These 30 animals are on the verge of extinction, so today let’s explore this CSS and the stories of 30 endangered animals. In this article, you will not only learn CSS techniques but also focus on the status of endangered animals.

Introduction
The above work is called 30 Species, 30 Pieces Puzzle (“Species in Pieces” interactive endangered animal exhibition), it is an Amsterdam designer Bryan James using pure CSS technology to express the image of 30 kinds of animal pieces, these 30 animals, are very cute, but unfortunately, they are all endangered animals, and their survival is facing a crisis. Bryan James hopes to use the seemingly dry edges and corners of digital technology to create a special aesthetic to express the image that the beautiful life living on earth may disappear and peel off at any time.
The reason why it is called “30 PIECES” is that the first piece of work was just 30 pieces of triangles spliced together when James was programming.

First, let’s explore the technical implementation of this exhibition, and how to use CSS to draw such a lifelike animal:
Technical realization
This work does not use canvas for technical implementation, but only uses the CSS/ clip-path property, as follows:
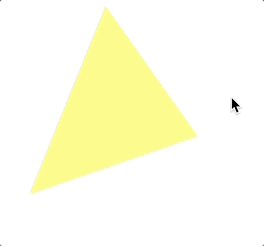
clip-path: polygon(49% 0, 95% 65%, 11% 94%);
The predecessor of clip-path is actually SVG. It uses the coordinates of points to realize the mask. You can draw all kinds of strange shapes with just one div which is the foundation of the entire project.

Graphic drawing
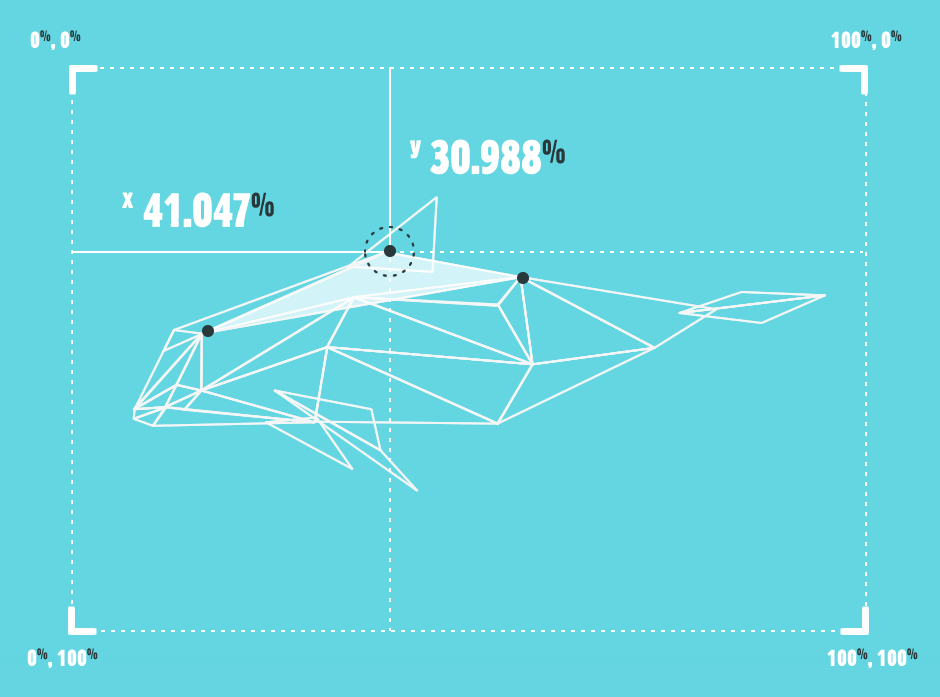
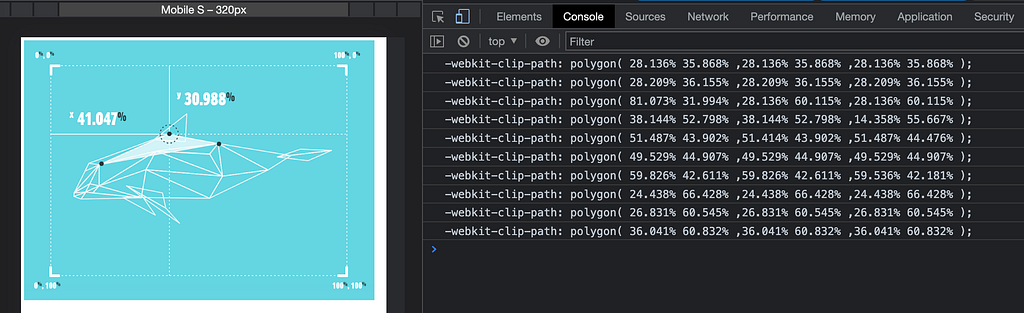
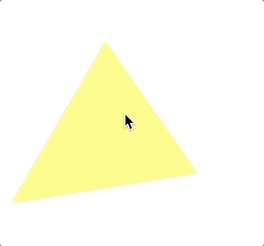
How to draw it after knowing the basic principles? The principle is to put a design drawing on a blank page, and by clicking on each point, the percentage to the left and top of the page is automatically calculated. Then draw all these points with clip-path.

code is shown as below:
The click method is used to obtain the relative position coordinates formed by the three points of the mouse click for drawing a triangle, for example -webkit-clip-path : polygon(67.3% 25.143%, 68.2% 20.143%, 71.3% 32.714%)

Of course, there are also many problems. The accuracy of clicking is not as good as expected, and there are gaps in the graphics drawing, which can only be aligned by fine-tuning, which is a test of human patience.
Motion effect realization
How to make it move? In fact, it is very simple, that is transition. Yes, this property supports transition tween animation. Just set this, and your “fragments” will move according to the trajectory you expect.

Animal movement
When animals are moving, they are very delicate. More than one place is moving, and sometimes they move alternately, which is very vivid. Exploring its principle is the class name control, which requires setting a timer that loops continuously, and switching between several states repeatedly. code is shown as below:
Switching between fretting states is achieved by nesting timeout in interval, and each class name corresponds to a different fretting state of each animal. The second micro-motion state is also the same as the above code, which is similar to the same, and will not be repeated here.
Flickering of animal fragments
When the animal is displayed, it will be found that the fragments have a flickering effect, which is achieved through pseudo-elements. To add an animationpseudo-elements with a width and height of 100% should be created, and make it have a change of transparency, which is equivalent to the flickering of the mask layer. Through the CSS loop, it is convenient to set the animation execution delay. code is shown as below:
Secondly, after understanding the realization of technology, let us also take a look at the status of these endangered animals. We need understand the basic background of creatures and establish emotional connections. Only in this way, when those unknown creatures are intuitively presented in front of us, we will feel heartache for them when they are on the verge of extinction. Therefore, begin to pay attention to other threatened creatures, and even turn that attention into real support and strength.
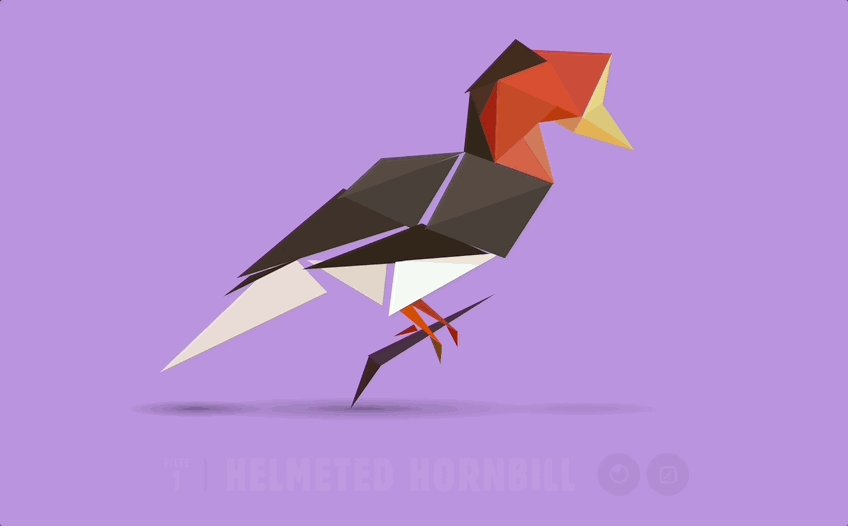
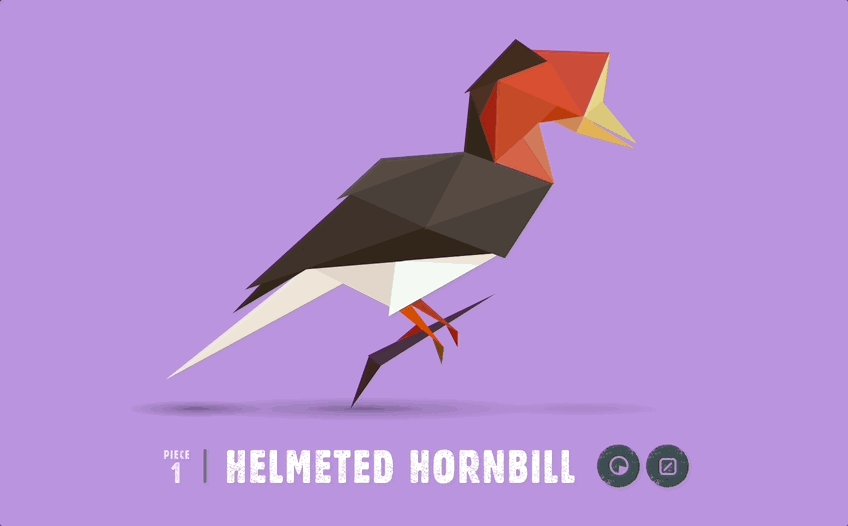
Helmeted Hornbill
This glorious hornbill uplisted 3 levels from Near Threatened to Critically endangered in late 2015.
Its highly-prized casque is unique in that it is almost completely solid and rich in ivory; leading to excessive hunting in recent years which is set to increase, with China the largest consumer of the casque.
Logging and agricultural conversion is contributing to the ominous pressure of hunting, and restoration is complicated further by the hornbill's slow reproductive cycle.

Vaquita
The greatest threat to the remaining vaquita is incidental death caused by fishing gear.
Vaquitas are known to die in gillnets set for sharks, rays, mackerel, and chano, as well as in illegal and occasionally permitted gillnet sets for an endangered fish called Totoaba.
It is believed that about 30 vaquitas are lost to these threats each year.

Golden Lion Tamarin
Once at a low of 150 in a key habitat, Golden Lion Tamarins suffer from a range of human influences.
Extensive programs have had fair success in reversing the trend caused primarily by habitat loss but also by logging, mining, poaching, and animal trade.
Deforestation limits the purported success of re-introduction initiatives. Just 8% of the original forest habitat size remains, resulting in behavioral effects such as inbreeding.

The remaining 27 species of animals have not been specifically introduced, I believed you want to know more, please visit the following website for more information on endangered animals.
In Pieces - 30 Endangered Species
Thanks for reading. Looking forward to your following and reading more high-quality articles.
- Identify JavaScript Data Types: Two Methods are Enough
- The Difference Between Pseudo-classes and Pseudo-elements of CSS Properties
Level Up Coding
Thanks for being a part of our community! More content in the Level Up Coding publication.
Follow: Twitter, LinkedIn, Newsletter
Level Up is transforming tech recruiting 👉 Join our talent collective
The Story of clip-path And Endangered Animals in CSS was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by coderun
coderun | Sciencx (2022-07-11T12:11:17+00:00) The Story of clip-path And Endangered Animals in CSS. Retrieved from https://www.scien.cx/2022/07/11/the-story-of-clip-path-and-endangered-animals-in-css/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
