This content originally appeared on DEV Community and was authored by Michelle Mannering
Many people think "GitHub" and immediately think "developers". Yes GitHub is a platform developers use, but it's not only developers using GitHub. It's a platform more and more non-developers are finding and loving. There are lots of tools you can use as a non-developer, or tools you as a developer can encourage your non-dev friends to use.
The reason this is important is collaboration is increasingly required across teams. Collaboration is also one of the four pillars of DevOps.

The pillars of DevOps. What is a DevOps engineer?
Michelle Mannering ・ Sep 27 '21 ・ 4 min read
How can developers and non-developers collaborate effectively if they aren't all using the same platform? How can they understand what is happening if they aren't all on the same page?
This is why it's important for teams to have all their members on the same platform, so you're on the same page. Here are a bunch of tools GitHub has that can be used by developers and non-developers alike.
READMEs and Wikis
Collaborating across teams is really important. One of the best ways to do this is through effective information and documentation. GitHub has great tools for technical documentation, being able to host GitHub Pages, Wikis, and tutorials directly from GitHub.
GitHub's READMEs are also super useful for talking about your non-technical things too. Information on what your organisation, project, or repository is about is something everyone can understand. Profile READMEs for individuals and organisations help to showcase yourself and your organisation to the community.
Having all this information living alongside your code means everyone will always have access to it. Your documentation will receive the same love and attention as your code and both can follow the same workflow.
Markdown is plain text formatting
Writing this type of documentation is also relatively straight forward. GitHub uses markdown for text-based documents. Markdown is a type of language that is super lightweight. It uses plain text formatting and is therefore much easier to learn than something like HTML.
It consists of simplistic syntax to format text. GitHub has a special type of markdown called GitHub Flavoured Markdown. It includes a few extra features and allows for assets such as images or video to be used.
If you've never used markdown, check out the GitHub Docs for a guide to markdown formatting. It uses symbols to format the text, making the learning curve much easier than most programming languages.
For example, this is how headings are formatted:
# The largest heading
## The second largest heading
###### The smallest heading
Some examples of lightweight styling include:
**[words in here will be bold]**
_[words in here will be italics]_
GitHub Flavoured Markdown is used in markdown files (*.md), Issues, comments, and Discussions. If you want to upskill yourself on some more advanced markdown, check out the full formal specification for markdown syntax.
Issues
GitHub Issues are used to track your work, report bugs, and manage requests. Issues are useful for working across teams as it gives visibility across a project or organisation. Issues are written in plain text or GitHub Flavoured Markdown.
Issues allow users to add assignees, labels, and milestones. This will help you and your team stay on top of work. For example those who have been assigned an issue will likely receive a notification (if they have notifications enabled). Users can also see all issues they have created, are assigned to, or are mentioned in directly from their homepage. This makes tracking and planning easier and it helps ensure tasks don't fall through the cracks.
If you've never opened an issue, see the GitHub Docs for multiple ways to open an issue.
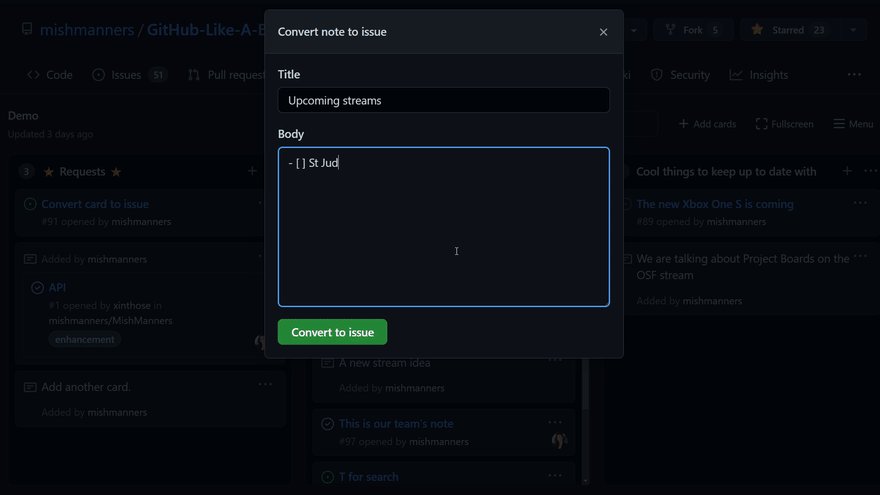
These issues can then be added to a project board for further tracking and management.
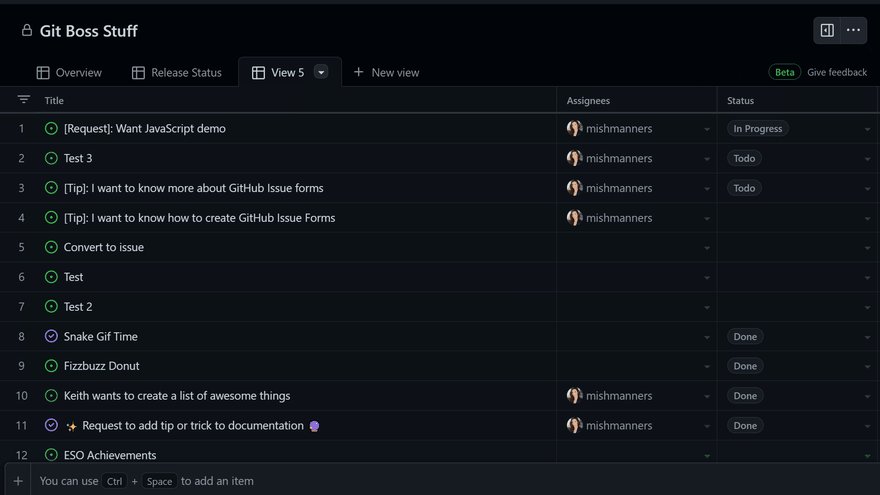
Project Management
It is becoming increasingly more important to be able to track a project across multiple teams. For example, a single project might have developers, management, finance, business, marketing, and sales all across the one project. Having that project living alongside the code as it's being built is useful for understanding project timelines and go to market strategies.
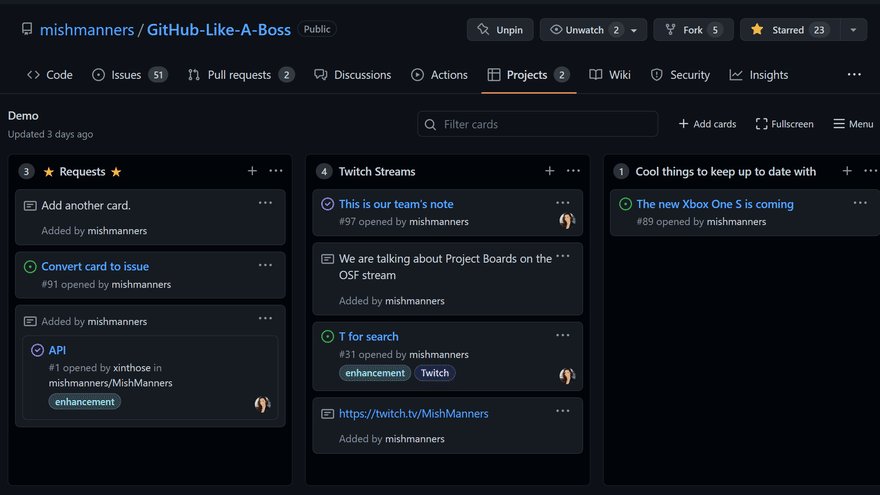
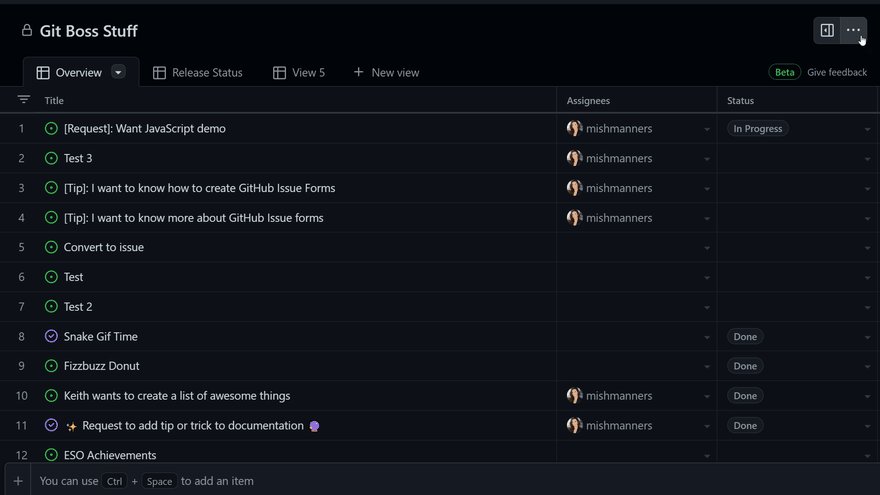
The new GitHub Issues is project planning for developers and the wider team. New project features help users break issues into smaller tasks, track relationships, and view them in various formats. Visualising projects is now much easier with board and table views for projects. These project boards are like a traditional kanban board with the option to switch to a table and customise the view.
Developers and non-developers are both loving these new features as it helps them visualise, track, and work together on projects. The best part - zero coding required!
Discussions
GitHub Discussions are a place for you to have forum style conversations alongside your code and your projects. These discussions are designed to encourage users to connect with their team or organisation, discuss ideas, provide feedback, and share information.
Discussions are shown in a threaded style format, and users can react with emojis, reply to each comment, and mark questions as answered. Like issues, discussions can be set to read only, or reply only.
This is a place designed to migrate the "discussions" that usually happen on issues, and put them in their own special place.
Using GitHub
As a non-developer, there are a couple of ways to use GitHub to make it even easier to navigate.
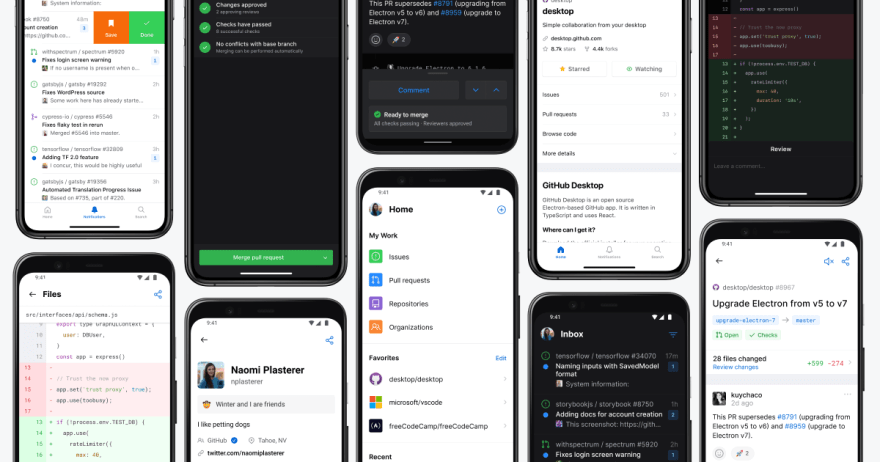
GitHub for Mobile
The first is GitHub Mobile. Most of us are on the go these days, working in cafes, or checking our phones on our daily commute. GitHub for Mobile allows you to check all your GitHub related things on the go. View your issues - created, assigned, or mentioned - search organisations or repositories, and even view code.
It's all conveniently there in your pocket.
GitHub Desktop
If you want to dive more into the coding and repository management, or you're trying to encourage a friend to start coding, GitHub Desktop is a great place to start. As you embark on your git journey, Desktop is perfect for helping out with prompts. Things like "commit to main", "push to origin", "fetch" are all displayed in nice big blue buttons when there is an action to be performed.
This is really useful for newbie developers as you'll be able to receive prompts on what to do next or what is available to you.
GitHub repos that aren't for code
Okay so I've told you lots of ways to use GitHub for non-coding purposes, but are there any repos that aren't code based?
Yes! Here's a list of some you can check out that don't contain any code. These are great examples of other ways you can use GitHub:
- Open letter to stop the war in Ukraine. Also contains a list of ways people can help Ukraine.
- EBook Foundation's free-programming-books. As the name suggest, this is a list of places to learn coding and programming for free.
- Coding-interview-university. Resource of tips and tricks on how to ace a programming test.
- You-Dont-Know-JS. A book series that deeps dives into JavaScript.
- Awesome. A list of random and awesome resources.
- Awesome Talks. List of screencasts, recordings of user group gatherings and conference talks available online.
- Open Source University. Learn computer science for free.
- The Book of Secret Knowledge. A list of manuals, cheatsheets, blogs, hacks, one-liners, cli/web tools, and more.
- Free for Dev. A list of free resources for developers.
- Every Programmer Should Know. As the name suggests, it's a list of things programmers should know.
- Best websites a programmer should visit.
- Beautiful Documentation. A list of examples of good documentation.
- The Art of the Command Line. A guide to the command line.
- Design Resources for Developers. List of stock photos, fonts, colours, and more.
- Hackathons. Online resource with tips and tricks on running a hackathon.
- Stream deck template. Adobe Photoshop files and templates to build screensavers for the Elgato stream decks.
- Free Learning Content. List of online resources to learn coding for free.
So there you go. Lots of things to try as a non-developer and lots of non-code repositories for you to check out.
This content originally appeared on DEV Community and was authored by Michelle Mannering
Michelle Mannering | Sciencx (2022-07-15T02:12:22+00:00) GitHub’s non-code features: exploring more of GitHub and encouraging your non-dev friends. Retrieved from https://www.scien.cx/2022/07/15/githubs-non-code-features-exploring-more-of-github-and-encouraging-your-non-dev-friends/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.