This content originally appeared on Level Up Coding - Medium and was authored by Nabin Dhakal
Date Picker is one of the most-used widgets in mobile applications and also in web apps too. In this article, we are going to create a simple working example of how to create a date picker and get the date.
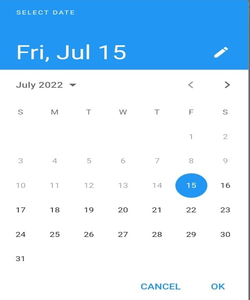
Our final app will function as follows:

All right, let’s dive in
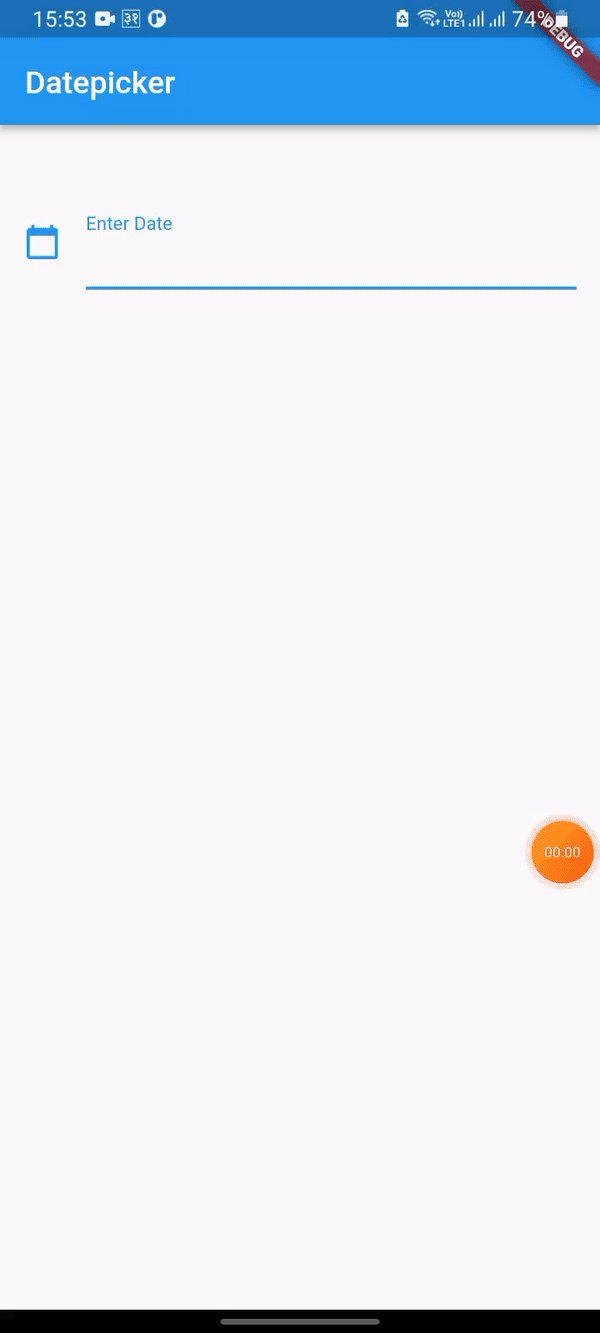
First, we create a new file named homepage.dart inside the lib folder. As in the gif above, we first need to have a text field. When clicking a text field, the date picker dialog is opened where we choose the date.
We can create the text field as follows:
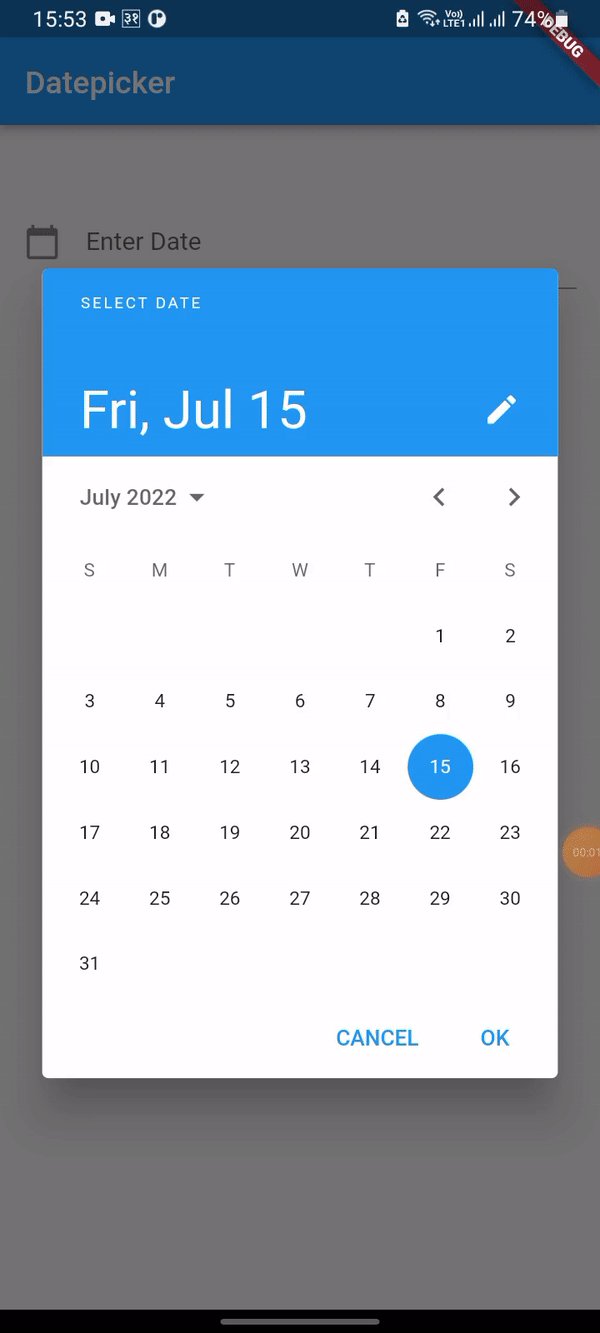
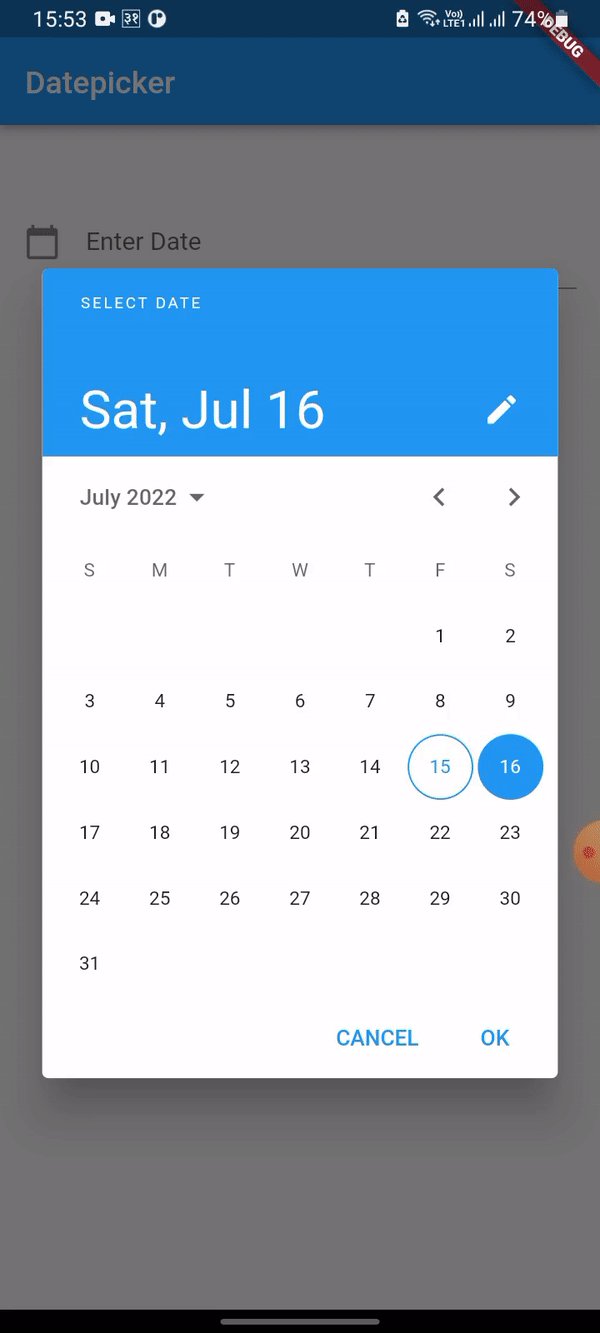
Then we create the date picker.
- initialDate: Here we give today’s date. Today’s date will get highlighted when the date picker is shown.
- lastDate: Here we provide how far our calendar shows the year's data.
- firstDate: Here we need to provide how much back the date are shown. If we have to disable users to exclude dates before today we need to provide today’s date as.
firstDate:DateTime.now()

We can see, that the dates before 15 are greyed out.
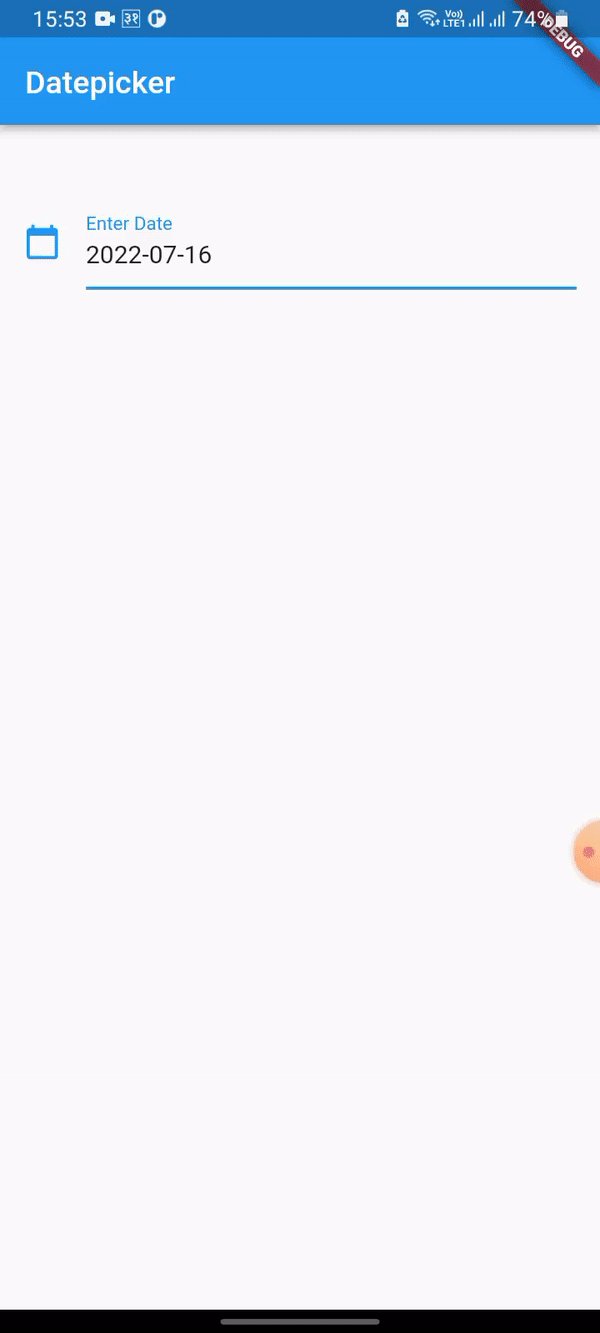
With this, we can show the date picker and pick the date. We can also format the date we picked from the date picker.
Here we have formatted the date as yyyy-MM-dd . You can achieve more formatting by following this link.
After selecting the date and formatting we set our dateController with the picked date as:
setState(() {
dateController.text = formattedDate;
});Let’s get connected
We can be friends. Find on Facebook, Linkedin, Github, and Instagram.
Conclusion
I hope this article is helpful to you and you learned new things. I have used various things in this article that might be new for some of you.
If you learned something new or want to suggest something then please let me know in the comment.
If you loved the article click on 👏 icon which provides motivation on delivering you all the new things.
Also, follow to get updated on exciting articles and projects.
Learning by sharing gives a great impact on the learning process and makes the community bigger and bigger.
Sharing is a magnet that attracts other enthusiasts toward you.
Hence, let’s take a small step toward making our learning community bigger.
Share this article with your friends or tweet about the article if you loved it.

Get full at:
GitHub - nbnD/date_picker: A simple demo application for date picker in flutter
Level Up Coding
Thanks for being a part of our community! More content in the Level Up Coding publication.
Follow: Twitter, LinkedIn, Newsletter
Level Up is transforming tech recruiting 👉 Join our talent collective
Date Picker in Flutter was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Nabin Dhakal
Nabin Dhakal | Sciencx (2022-07-16T01:00:45+00:00) Date Picker in Flutter. Retrieved from https://www.scien.cx/2022/07/16/date-picker-in-flutter/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
