This content originally appeared on DEV Community and was authored by ziontutorial
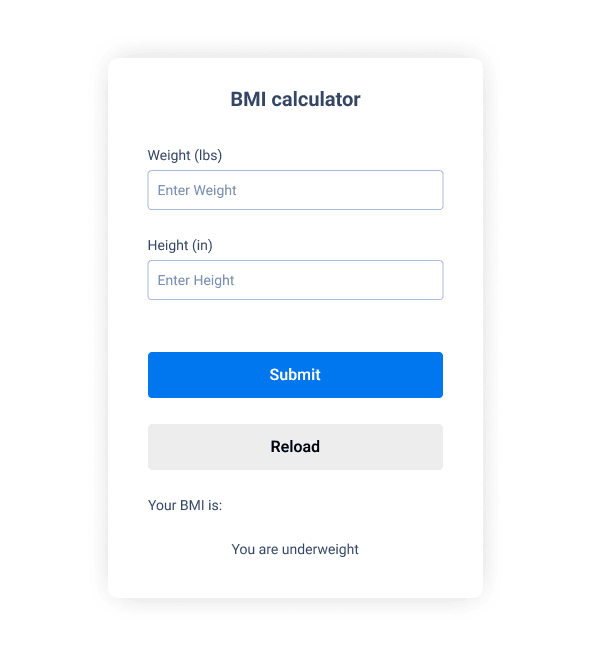
Build A BMI Calculator in React JS – use State Hook & Conditionals.
To make this beautiful react js bmi calculator which is totally beginner friendly.
Download Source Code
💥Check it out Link

To create this Beautiful BMI calculator using ract js . First, you need to create and changes in these three files which are App.js , index.js, and one index.js File. After creating these files just paste the following codes into your file. You can also download the source code files of this BMI calculator from this download Link.
Lets start with CSS of this application this make our application looks beautiful just follow the below code to make this form stylish
Index.css
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
.app {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
}
.container {
box-shadow: 0px 0px 12px #ccc;
border-radius: 8px;
padding: 3rem;
}
input {
width: 100%;
font-size: 1.2rem;
padding: 15px 4px;
margin: 8px 0;
border-radius: 8px;
}
.btn {
display: block;
width: 100%;
font-size: 1.2rem;
margin: 8px 0;
padding: 15px 0;
background-color: #0077EE;
color: #fff;
border: 1px solid #333;
border-radius: 8px;
cursor: pointer;
}
/* unvisited link */
.btn-outline {
background-color: #fff;
color: #A6BCDA;
}
.center {
text-align: center;
margin: 24px 0;
}
p {
margin: 10px 0;
}
.img-container {
text-align: center;
}
.img-container img {
height: 200px;
}
App.js ( Magical part | logic of this application )
For App.js part just go to this site Link and just make this form or bmi calculator working by just writing its magical part
This content originally appeared on DEV Community and was authored by ziontutorial
ziontutorial | Sciencx (2022-07-17T20:18:31+00:00) How to Build A BMI Calculator in React JS – useState Hook & Conditionals | Beginner. Retrieved from https://www.scien.cx/2022/07/17/how-to-build-a-bmi-calculator-in-react-js-usestate-hook-conditionals-beginner/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
