This content originally appeared on Telerik Blogs and was authored by Galina Jordanowa
After designing and styling your reporting, connecting and shaping the data, then comes the need to deliver the report to the audience.
The best scenario is to be able to deliver reports anywhere because the more places a report can be delivered, the more value it provides. Let’s explore the possible ways to easily integrate, i.e., embed reporting in your web or desktop application.
Best-in-class reporting solutions enable developers to easily embed reporting in every application. With Telerik Reporting, a developer can easily utilize the report engine dedicated APIs for each specific report implementation. This is considered embedding the reporting engine. It may require programming the report design, processing and rendering the report. Alternatively, and for convenience, many report viewers are included with Telerik Reporting.
Report viewers are UI components for displaying the report document produced by the report engine in an application. Report viewers can support various technologies like Blazor, ASP.NET Core, ASP.NET MVC, ASP.NET Web Forms, HTML5/JS, Angular, React, Vue, WPF, WinForms, WinUI and UWP. Using the report viewers, the reporting tool might be integrated (i.e., embedded) with any web and desktop application created with the supported technologies.

Let’s review the two ways to embed reporting in your application:
- Embedding the report engine in the application
- Hosting the report engine remotely and exposing the APIs as a service
Embedding the Report Engine in Your Application
Desktop applications are commonly referred to as monolithic applications. They are essentially self-contained and may connect to the internet or not. Everything that the end user needs is delivered with the desktop application. This is the most beneficial scenario to embed the report ending.
In Telerik Reporting, .NET desktop applications like WPF, WinForms and WinUI are best known for embedding the Report Engine. These types of applications also support consuming the report engine hosted remotely.
The idea is to build and deploy a self-contained application that can deliver reports. These reports could be designed in any of the designers or defined programmatically at runtime. Additionally, the monolithic application could connect to the Report Engine remotely as well.
Hosting the Report Engine Remotely
Many of today’s applications use multiple systems that are connected via the internet. In general, the client or frontend is the user-facing application, the middle tier is the business or service layer and the backend system is the database layer. This describes a simple Service Oriented Architecture, or SOA for short. It can be thought of as a tiered application and is most common among line-of-business applications.
Today’s modern applications use a Representational State Transfer (REST) API to communicate with client-heavy applications that achieve the same architecture, just with different technology.
Telerik Reporting fits nicely into many different types of applications. For example, the Reporting Engine can be embedded in a monolithic application or delivered as a service through a SOA or a REST API.
Telerik Reporting Services have two implementations: The REST Service and the Windows Communication Foundation (WCF). Presently, the most widely used service is the Telerik Reporting REST Service. It uses the power of ASP.NET’s Web API and delivers reports over the internet to any client application.
Limitless and Customizable Report Viewers
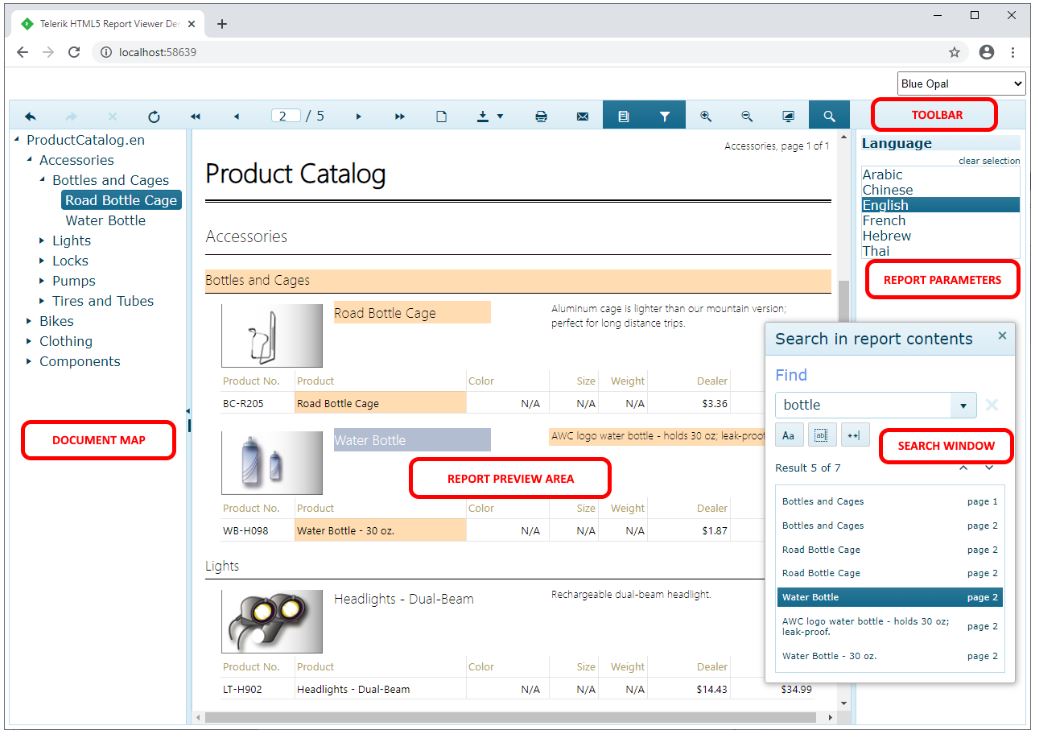
To deliver everywhere means that reports can be viewed as they were designed with pixel-perfect rendering on any device. Telerik Reporting includes a variety of report viewers and each contains the same capabilities. The list of report viewers includes: HTML5/JS, Angular, React, Blazor, ASP.NET Core, ASP.NET MVC, ASP.NET Web Forms, WPF, WinForms and WinUI. Out of the box, Telerik Reporting supports theming, many customization options and intuitive report viewing. If you’re interested in learning more details for embedding reporting in a specific technology, check the report viewers page.
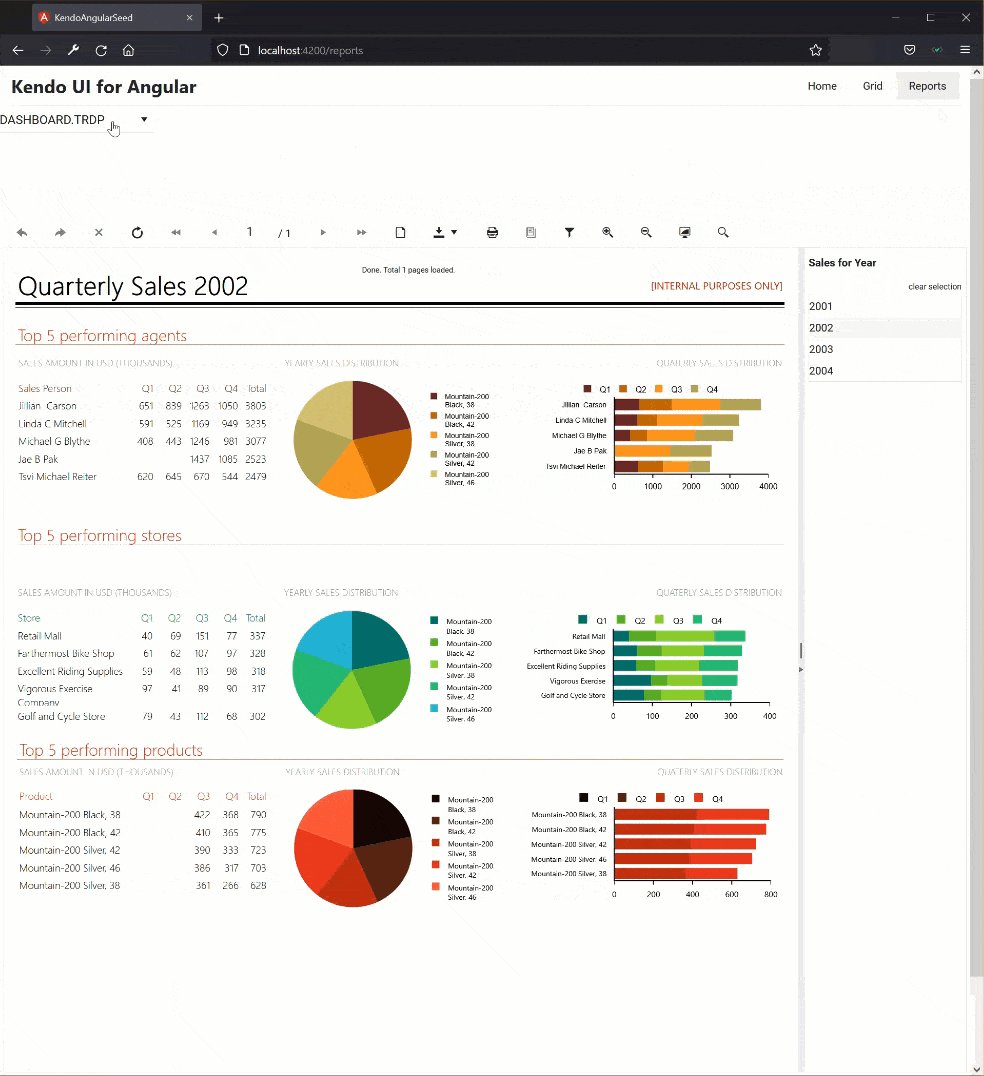
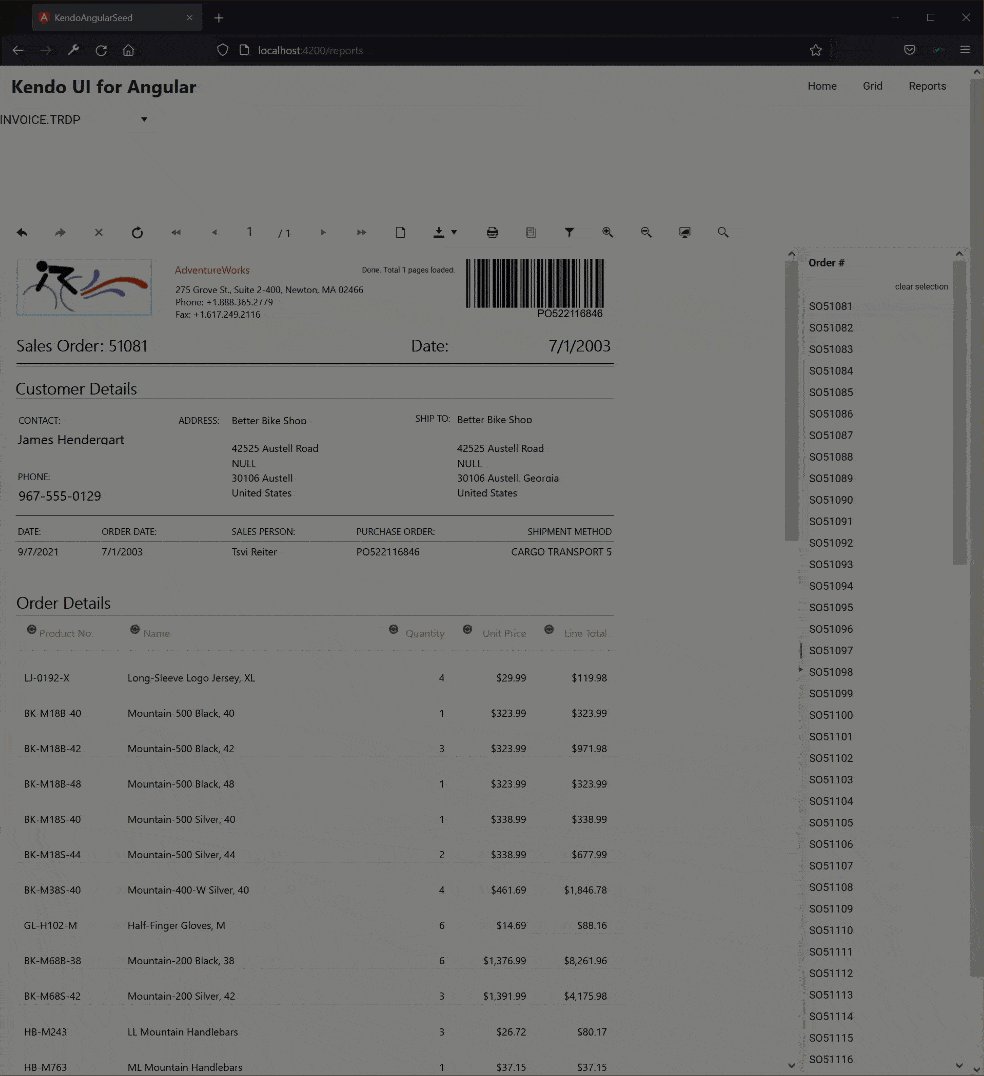
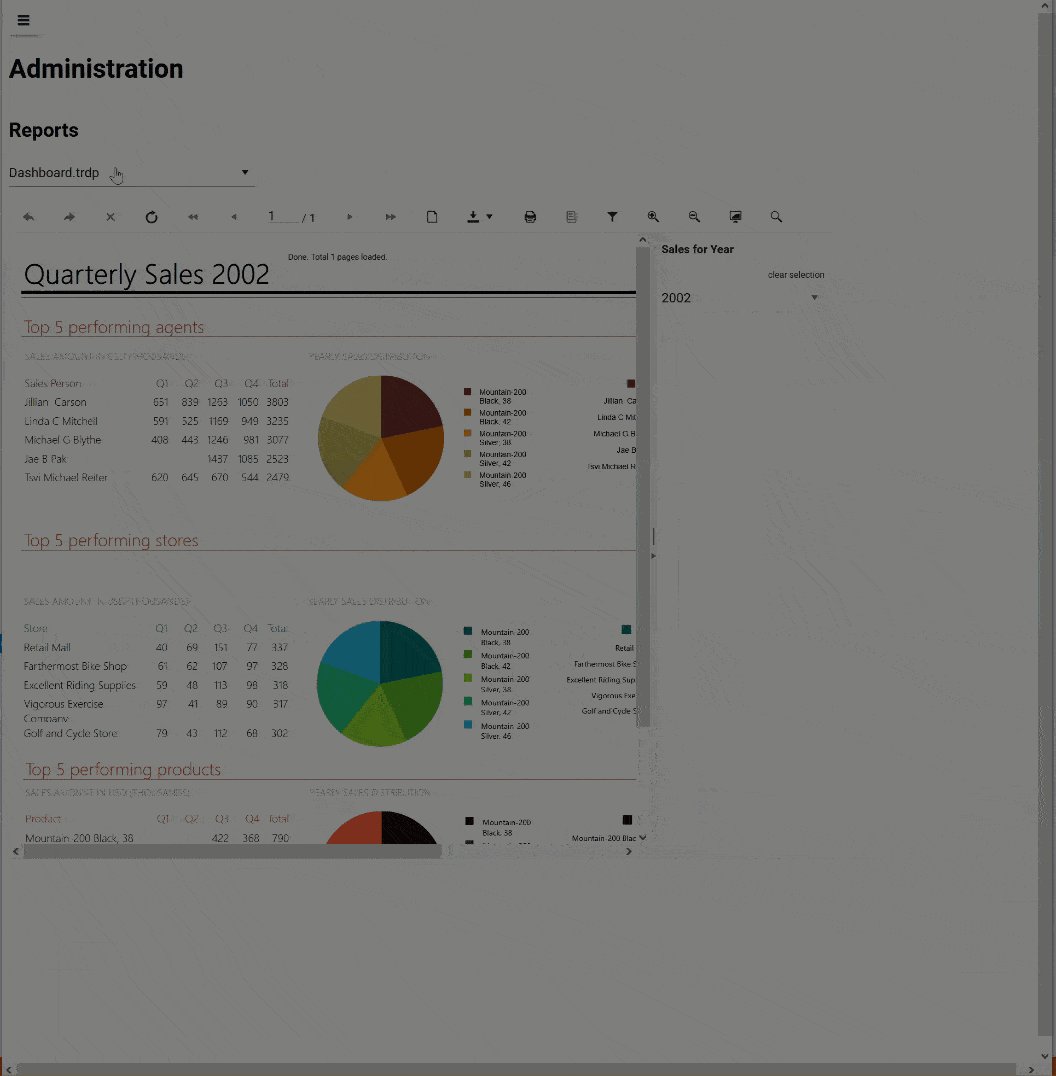
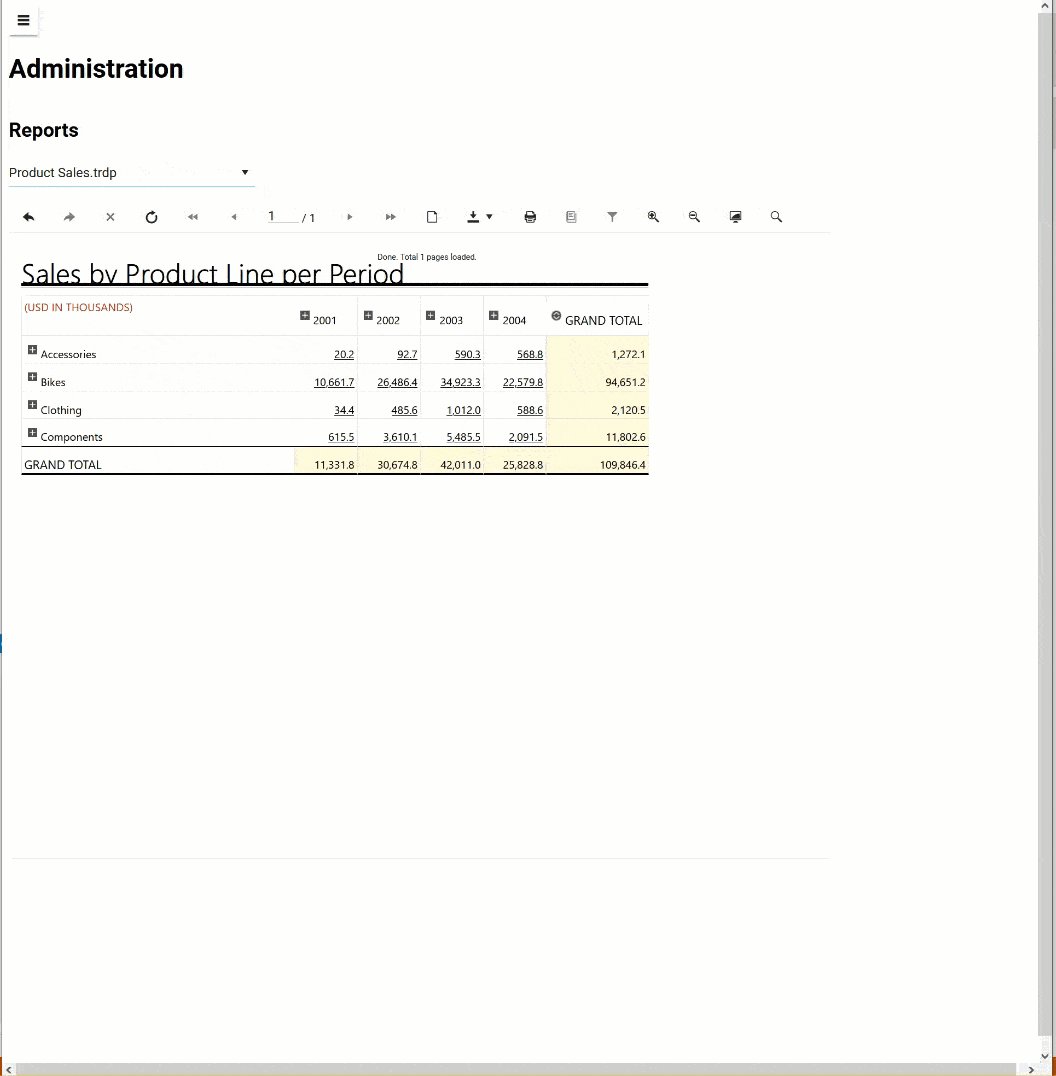
Below is the output of the Angular Report Viewer and how it works with our custom styling:

Below is the output of the Blazor Report Viewer and how it works with our custom styling:

Support for Accessibility
Telerik Reporting has implemented all well-known standards for accessibility in its desktop and web-based viewers. This enables report designers to build accessibility compliant reports without hassle. Accessible interfaces include keyboard support and dynamically generated descriptions that can be read by a screen reader, plus localization for international support.
Want To Try Telerik Reporting?
Telerik Reporting is a complete, easy-to-use and powerful .NET embedded reporting tool for web and desktop applications that supports: Blazor, ASP.NET Core, ASP.NET MVC, ASP NET AJAX, HTML5/JS, Angular, React, Vue, WPF, WinForms, WinUI and UWP.
Also available as a part of our Telerik DevCraft bundle, Telerik Reporting allows you to create, style, view and export rich, interactive, and reusable reports to attractively present analytical and any business data. Add reports to any business application through report viewer controls. Export the ready reports to multiple formats.
If you still have not tried it, you can start a free trial to take a closer look. We also provide a support service we are proud of and resources that will help you along the way.
This content originally appeared on Telerik Blogs and was authored by Galina Jordanowa
Galina Jordanowa | Sciencx (2022-07-19T13:05:01+00:00) How To Easily Embed Reporting in Your Application. Retrieved from https://www.scien.cx/2022/07/19/how-to-easily-embed-reporting-in-your-application/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
