This content originally appeared on DEV Community and was authored by Karthik_B
Hey all!
I worked on a simple side project where I had the need for Country Flags and came across an npm library which provided the data based on
- Country Name
- Nationality
- iso2Code
- iso3Code
This library provides functions that return the required data.
You can check the Github repo here.
So I thought why can't I just wrap each functionality around a serverless function and deploy it in Vercel.
I won't be dealing with any detailed working of a serverless function here. I feel this blog is just a head start to get started around serverless function.
Let's get started.
Creating a new Next.js App. The doc recommends using create-next-app which sets up everything for us.
npx create-next-app@latest
After the installation is complete, run npm run dev to start the development server.
Our application would run in http://localhost:3000 , let us visit it to view our application.
I have changed pages/index.js , to make the initial screen simple which renders just a Welcome and kept the rest of the code the same.
With that done, let's get into Serverless Functions.
So basically a serverless function is a chunk of code, a function, that takes a request and gets us a response.
It can be written in different backend languages.
I have chosen that language to be Javascript, the mother of all languages. 🔥
Next.js supports serverless functions by default wherein you can add your exported functions into the /api directory of our project root, pages/api directory to be more precise when using Next.js.
The basic structure of a Serverless Function is something like this:
Any query or params we send would be inside the request object. We will get to it soon.
Using the request we can perform any operation and return the response.
Let me take the simplest example, the Country Flags library has a function that returns all the countries and their data.
Create a new file in pages/api a directory called getAllCountriesData.js and add the below code.
import { countries } from "country-flags-svg";
export default function handler(_req_, _res_) {
_res_.status(200).json({ countries });
}
Now in pages/index.js file, let us use the above function.
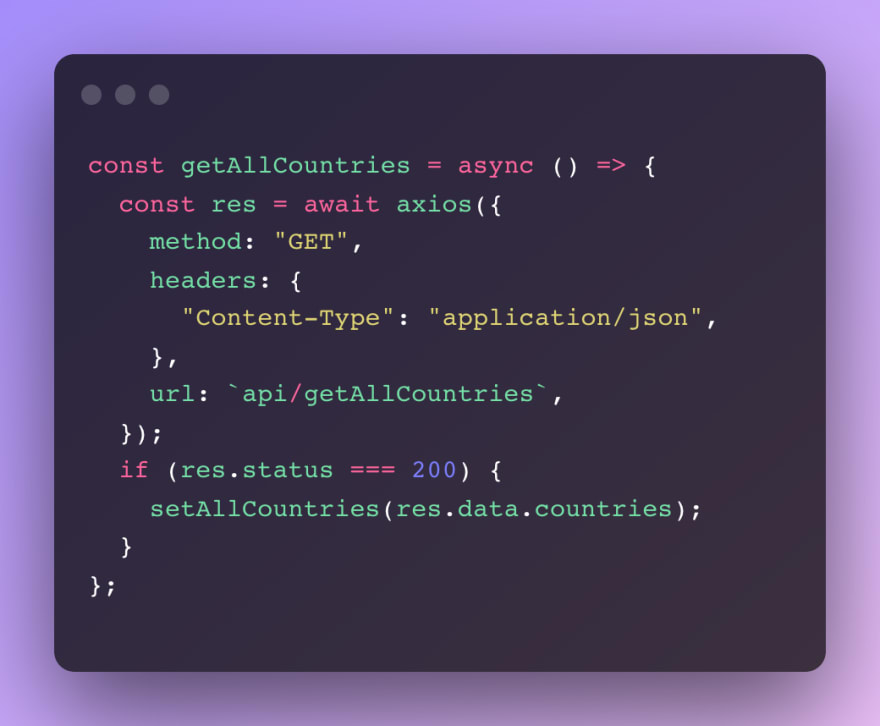
This is a simple network request. I am using Axios. Let us create an async functiongetAllCountries
The URL can be changed based on the env (if needed)
The response of the function would be something like this.
An array of Country Data with their respective Flag image URL.
Let us look at another serverless function that takes in a request parameter and gives the response of the specific country data, e.g. country name.
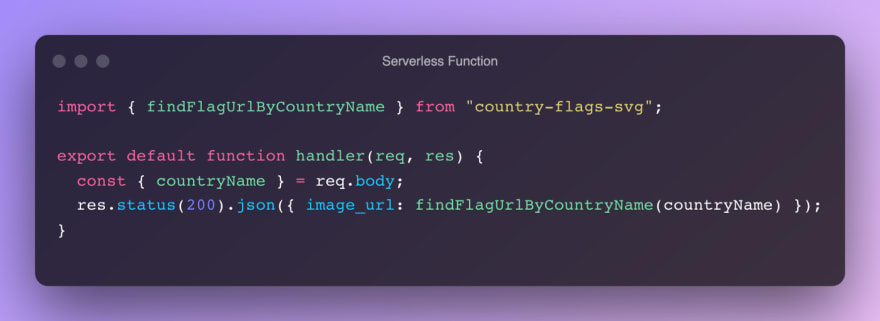
Create another file in pages/api as getFlagUrlByCountryName.js and the serverless function would look something like this:
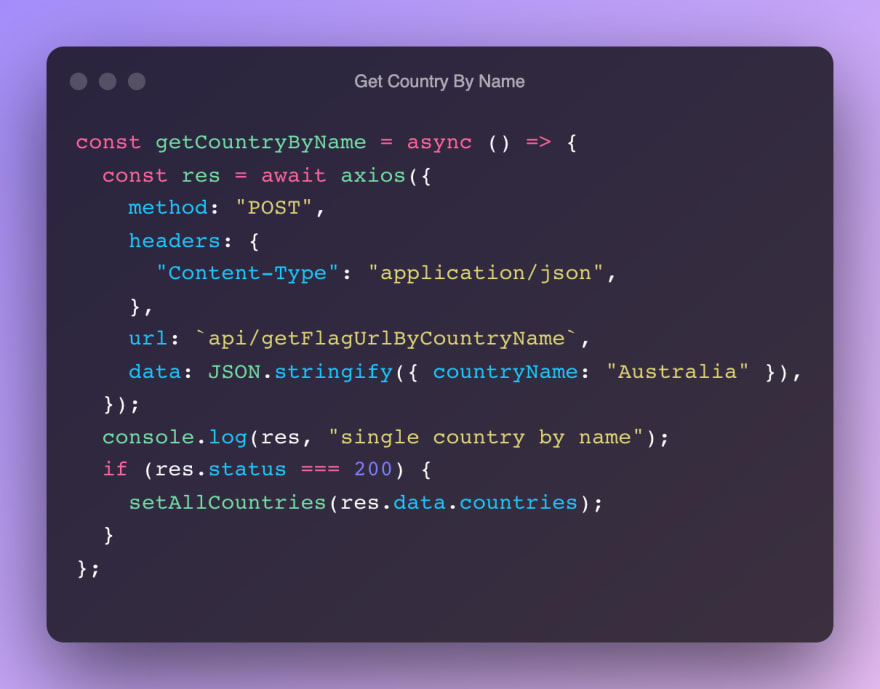
And we can make the API call something like this:
The response would be something like this.
Going forward we can create serverless functions for other functions available in the API section of the country-flags library.
You can find the same here, you can also duplicate and deploy it in your Vercel account if you want to use it. :)
How does it look to use the deployed version:
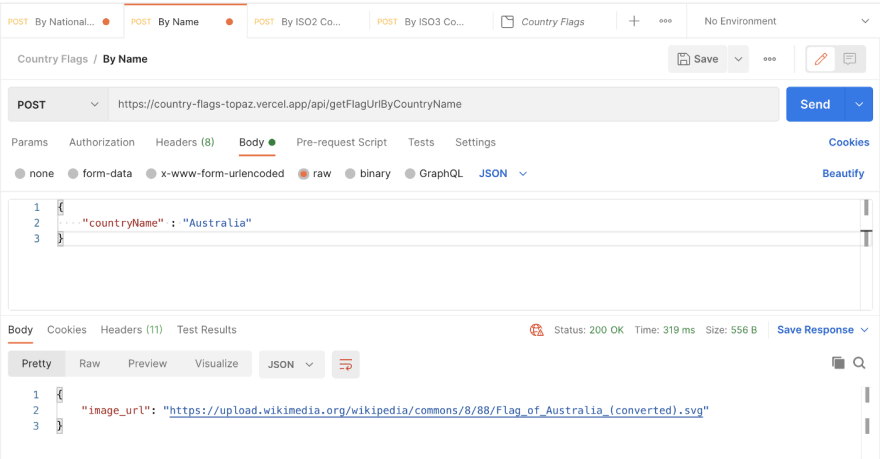
Let us test in Postman. I have deployed my serverless function here.
2. By Name- https://country-flags-topaz.vercel.app/api/getFlagUrlByCountryName
3. By ISO2 Code- https://country-flags-topaz.vercel.app/api/getFlagUrlByISO2Code
4. By ISO3 Code- https://country-flags-topaz.vercel.app/api/getFlagUrlByISO3Code
5. All Countries- https://country-flags-topaz.vercel.app/api/getAllCountries
If you find this blog post helpful, do tell me in the comments would love to know your views. Thank you :)
If you find any difficulties or see anything which could be done better, please feel free to add your comments!
This content originally appeared on DEV Community and was authored by Karthik_B
Karthik_B | Sciencx (2022-07-20T18:41:01+00:00) Getting started with Serverless Functions using Vercel — I. Retrieved from https://www.scien.cx/2022/07/20/getting-started-with-serverless-functions-using-vercel-i/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.