This content originally appeared on DEV Community and was authored by Karthik_B
[May 22, 2022]
Hey all!
This is a continuation of the previous post on serverless functions. In this post, I have changed the approach slightly on how we can get country flag data and consume it as a user.
Check my previous blog post before going forward :)
Getting started with Serverless Functions using Vercel — I
Let us get started.
In the previous post, we had created serverless functions which were consumed using Axios POST request.
So I thought, why not use it as a GET request and serve the image as a response.
That would make the API something like this:
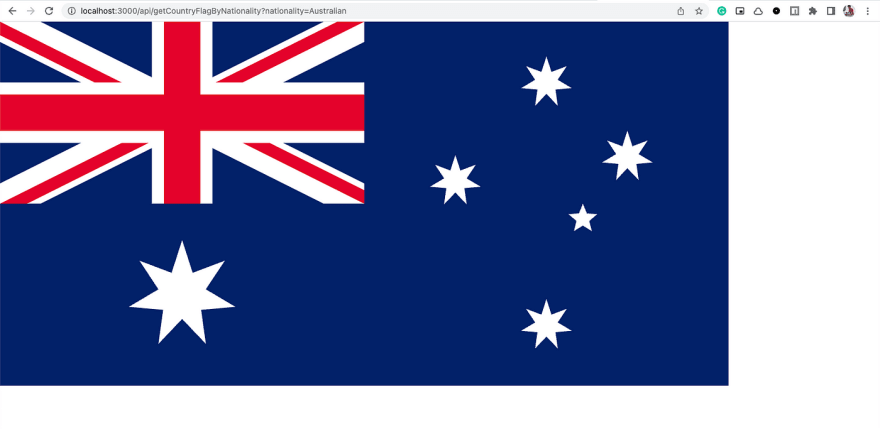
/api/getCountryFlagByNationality?nationality=Australian
and we get a response like this:
Pretty simple right?
But the thing is… I have no idea where to get started.
So let me do some googling and get to know about it.
Two things I need to know from what I see are:
- Getting the query params from the URL itself
- Serve images as a response
[June 11, 2022]
I happen to remember from my subconscious memory 😅 that one of the open-source repo of one of my colleagues (Anurag Hazra's github-readme-stats) served SVG as a response.
So I happen to look at the code and get a faint idea.
The thing was in his open-source he has created an SVG and added details.
What I had was a link to the image as an SVG.
There are some steps to get it to work. Let me take you through this.
Let us assume a case we need a flag based on nationality.
Now, as we are passing the param in the URL. You can get the variable from req.query your serverless function.
const { nationality } = _req_.query;
We will get our image URL from the library by doing this
const image_url = findFlagUrlByNationality(nationality);
We need a help of a tiny library GOT (not Game of Thrones) 😜
Checkout the GOT package here.
It is a powerful HTTP request library that will help to get our image of the flag.
const imageRequest = got(image_url);
This returns a Promise, which we can resolve to get the image and the buffer.
const [imageResponse, imageBuffer] =
await Promise.all([imageRequest, imageRequest.buffer()]);
With this, we construct the response of our serverless function.
- Set the headers, add
cache-control&content-type
res.setHeader("Cache-Control", "s-maxage=43200");
res.setHeader("content-type", imageResponse.headers["content-type"]);
- Send the Image Buffer as a response
_res_.send(imageBuffer);
This wraps our serverless function. Let us try how it works.
Open Chrome and head to
[http://localhost:3000/api/getCountryFlagByNationality?nationality=Australian](http://localhost:3000/api/getCountryFlagByNationality?nationality=Australian)
This would now return the Flag of Australia as a response.
Woah! 💥
Let us deploy it, and there you go; you have the SVG being served using a GET request.
With this, you can pass our serverless function API directly to the src of HTML
Something like this:
Click here to see the image of the Australia Flag.
The serverless functions have been deployed in the URL :
https://country-flags-topaz.vercel.app
Usage:
Check out other examples here.
Head to the repo and deploy an instance for yourself :)
That brings us to the end of this post.
If you find this blog post helpful, tell me in the comments would love to know your views. Thank you :)
If you find any difficulties or see anything which could be done better, please feel free to add your comments!
This content originally appeared on DEV Community and was authored by Karthik_B
Karthik_B | Sciencx (2022-07-20T18:41:17+00:00) Getting started with Serverless Functions using Vercel — II. Retrieved from https://www.scien.cx/2022/07/20/getting-started-with-serverless-functions-using-vercel-ii/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.